How do I install OARTA ad code in-between-content on a Squarespace site?
You may have or are following the tutorial below and would like to add in-between-content ad code:
In-between-content means putting ad code between content or paragraph. Squarespace doesn’t have a method to place the Code block between paragraphs that are permanently available for the future new post/page.
So, here’s a workaround. Before begin, please follow the above tutorial.
1. First, you need to create an ad code. In the publisher dashboard, select ADS CODES and choose the CREATE button. Enter the information that is required to create an oarta ad code. Then, click the CREATE AD CODE button.
- Ad Code Name – any name (will not be shown to the targeted user)
- Ad Code Type – choose CPC/CPM/CPA (Learn more)
- Targeting Site – choose your added site
- AdBlock Type – choose Text / Banner / Text + Image
- Select AdBlock – for this tutorial, we will select 300×250
- Responsive – Yes
- Sticky Ad code – Unchecked
Note: Although this tutorial focuses on the combination of “Text / Banner / Text + Image”, many of our advertisers prefer to create a banner, text + image or shopping ad type. Text ads are rarely created. So, you can also select Banner only for “Adblock Type”.
2. After clicking the CREATE AD CODE button, it will direct you to the next page. Copy all the ad code in the AD DISPLAY CODE and paste it into a note or any Wordpad. You can also change the text and background colour and border type, but save the setting by clicking the UPDATE AD CODE button. Please copy the regenerated ad code again.
3. Sign in to your Squarespace account. On the left column, choose Pages.
4. Then, select Blog.
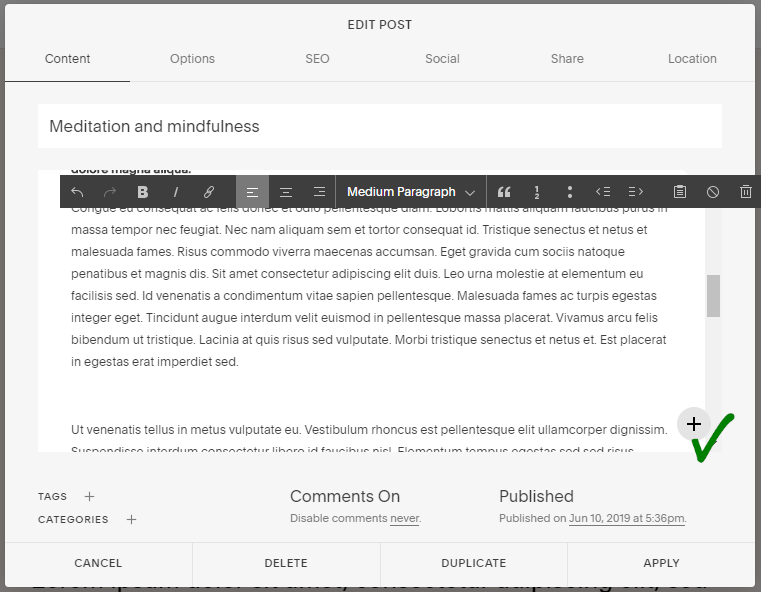
5. In this tutorial, the post “Meditation and Mindfulness” will be selected as an example. Please click on the post. You will see EDIT in the middle and on top of your page. Please click it.
6. You will see a button shaped like a gear. Please click the button.
7. When you scroll to the bottom, there will be a “+” button on the right. Please click the button.
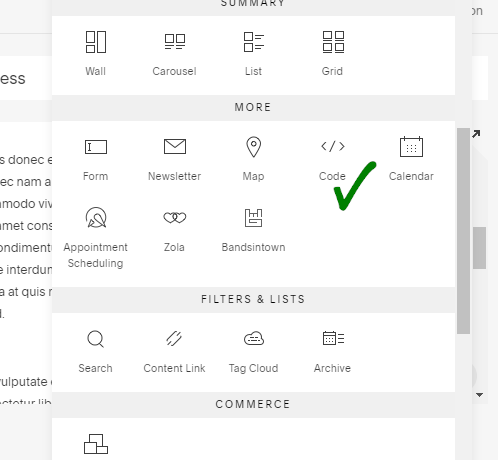
8. It’s called a block. Now you need to add a Code block in between the paragraph on your post page.
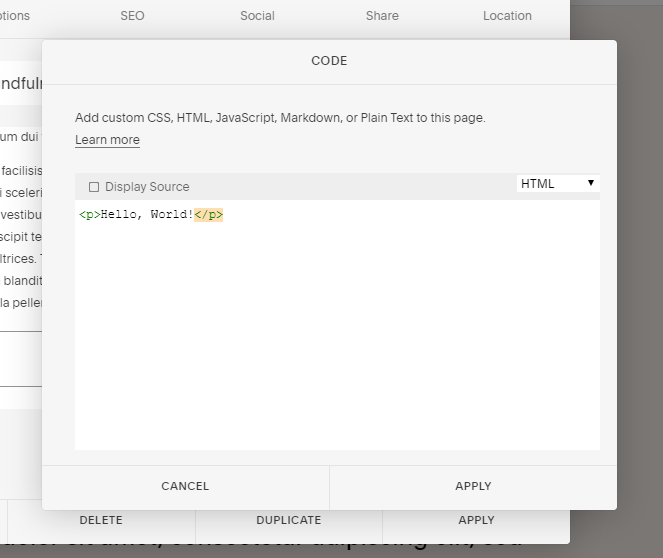
9. A new window will appear. You need to delete all the default code that has been created.
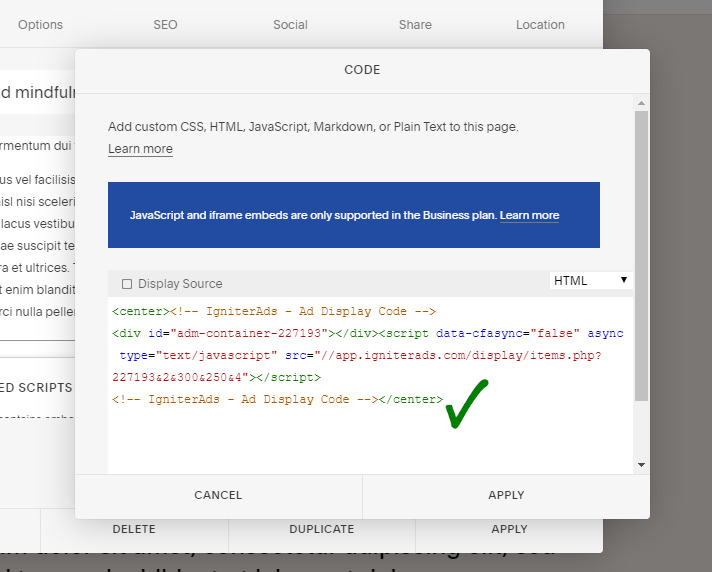
10. Copy and paste the ad code you have copied in (2) above into the space provided. To arrange the oarta ad in the middle (highly recommended), insert HTML code <center> at the beginning of the ad code and </center> at the end of the ad code. To finish it, click APPLY.
Note: Make sure HTML is selected instead of Javascript or else. Also, make sure that you do not click on the “Display Source”.
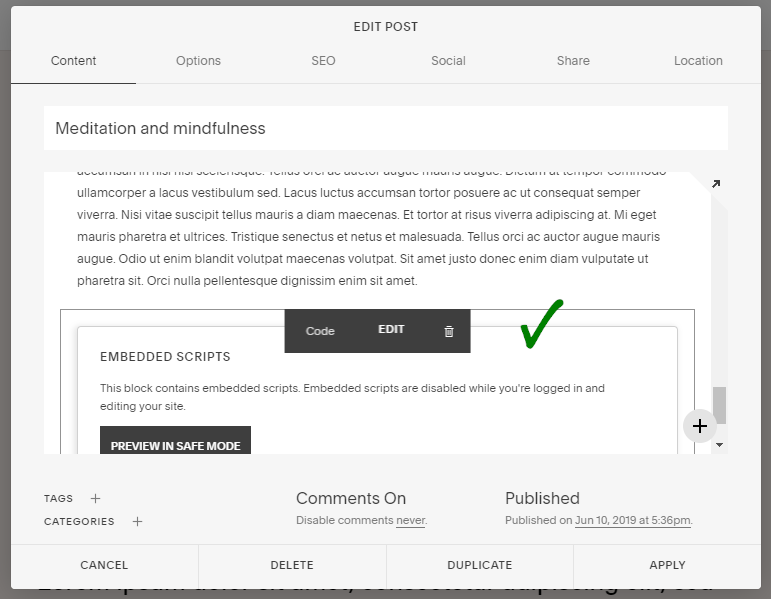
11. You can click, hold and drag the Code block up and place it between paragraphs.
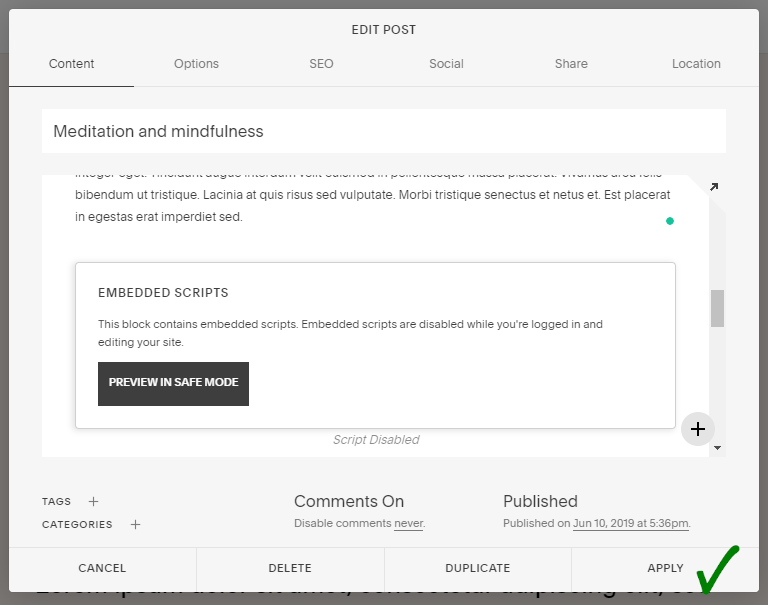
12. After placing the Code block in the appropriate position, click APPLY.
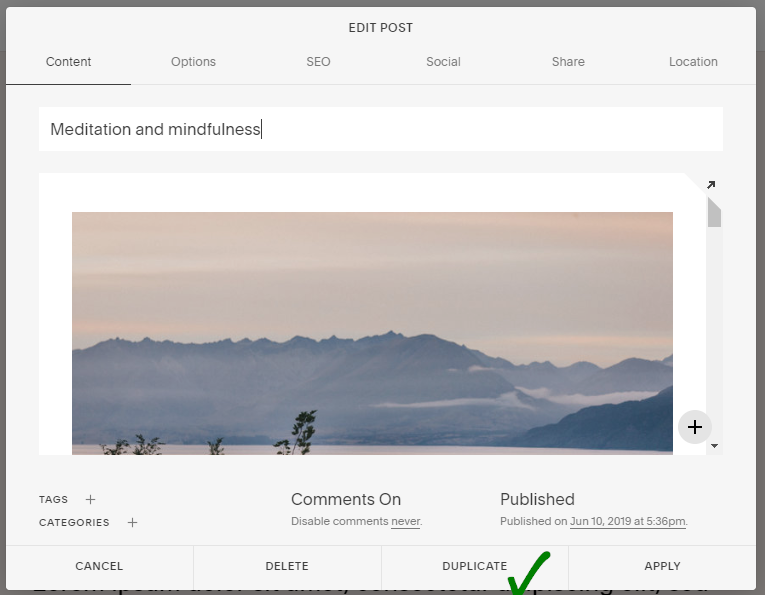
13. Every time you want to put an ad code in-between-content, you have to click DUPLICATE on any previous blog post created (with readily available Code block for the ad code). This will be an ongoing problem because every time you want to create a new post with the same ad code position, you need to DUPLICATE, open the new DUPLICATE post, delete the old paragraphs (without deleting the Code block) and start typing a new content. There is no other workaround as the function to make the Code block inserted permanently for the future post is not provided by Squarespace.
14. Below is an example of a Code block containing an ad code placed between paragraphs. Script Disabled means you need to have a paid subscription with Squarespace for this Code block function to work.
If the account is a paid subscription, the ad will appear and the word “Script Disabled” will be disappeared.
Your first earnings from the oarta ad will appear in your IgniterAds statistics 24 hours after adding the code. This time is needed for our ad to propagate and to gather an audience.