How do I install Interstitial ad code on a Squarespace site?
There are many ways to insert interstitial ad code into your Squarespace based site. But first of all, make sure to add your site before proceeding with this tutorial.
There are several sizes of the interstitial ad that you can choose from:
- 750×500 (recommended for laptop/desktop)
- 400×400 (recommended for laptop/desktop)
- 300×250 (recommended for mobile)
- 300×400 (recommended for mobile)
- 340×480 (recommended for mobile)
1. First, you need to create an ad code. In the publisher dashboard, select ADS CODES and choose the CREATE button. Enter the information that is required to create an interstitial ad code. Then, click the CREATE AD CODE button.
- Ad Code Name – any name (will not be shown to the targeted user)
- Ad Code Type – choose CPC/CPM/CPA
- Targeting Site – choose your added site
- AdBlock Type – choose Interstitial
- Select AdBlock – for this tutorial, we will select 750×500
- Responsive – Yes

2. After clicking the CREATE AD CODE button, it will direct you to the next page. Copy all the ad code in the AD DISPLAY CODE and paste it into a note or any Wordpad. You can also change the text and background colour and border type, but save the setting by clicking the UPDATE AD CODE button. Please copy the regenerated ad code again.

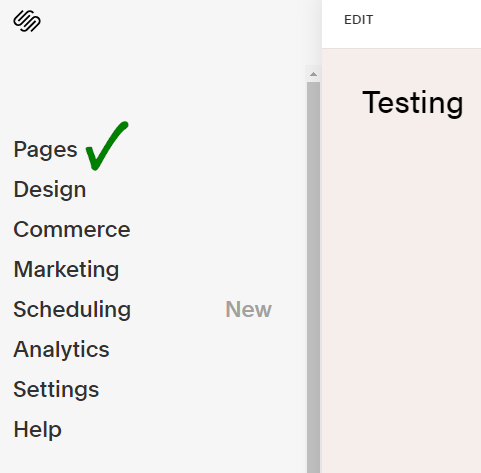
3. Usually, the trending of inserting the interstitial ad is on the front page. Sign in to your Squarespace account. On the left column, choose Pages.
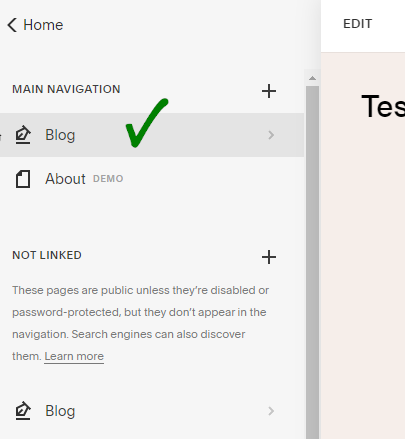
4. For my Squarespace website, the Blog is the front page. Then, select Blog (Please select another if your front page is not Blog).
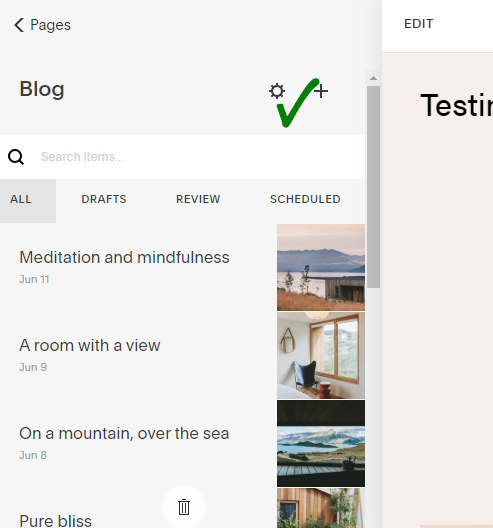
5. You will see a button shaped like a gear. Please click the button.
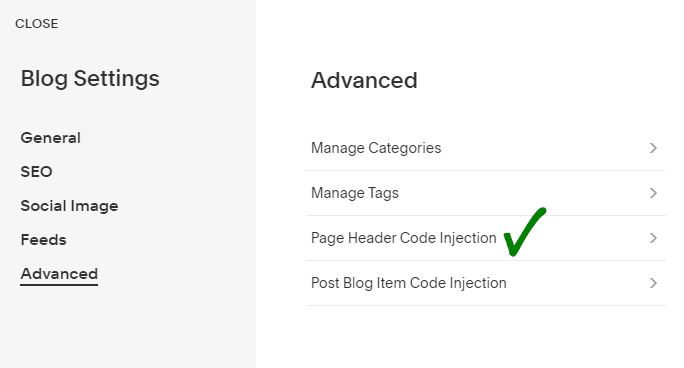
6. A new view will appear. Please select Advanced located at the bottom of the list in the left column. Next, select Page Header Code Injection.
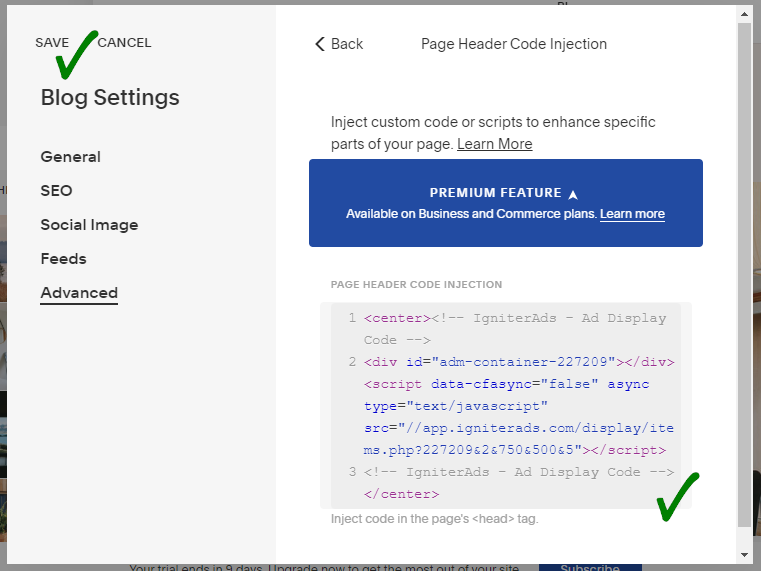
7. Copy and paste the ad code you have copied in (2) above into the space provided. To arrange the interstitial ad in the middle (highly recommended), insert HTML code <center> at the beginning of the ad code and </center> at the end of the ad code. To finish it, click SAVE.
8. Once you click SAVE, your blog page will refresh automatically and you’ll see the results at the top or in the middle of your blog page.
Your first earnings from the interstitial ad will appear in your IgniterAds statistics 24 hours after adding the code. This time is needed for our ad to propagate and to gather an audience.