How do I install Interstitial ad code on a WordPress based site?
There are many ways to insert interstitial ad code into your WordPress based site. But first of all, make sure to add your site before proceeding with this tutorial.
Note: This tutorial only works for a self-hosted WordPress site and a premium version of the wordpress.com subscription (with its domain). It will not work for the free version of wordpress.com with or without using your domain name.
This is an Interstitial Ad demo if you need to know how does it display on the publisher’s site (750×500):
There are several sizes of the interstitial ad that you can choose from:
- 750×500 (recommended for laptop/desktop)
- 400×400 (recommended for laptop/desktop)
- 300×250 (recommended for mobile)
- 300×400 (recommended for mobile)
- 340×480 (recommended for mobile)
1. First, you need to create an ad code. In the publisher dashboard, select ADS CODES and choose the CREATE button. Enter the information that is required to create an interstitial ad code. Then, click the CREATE AD CODE button.
- Ad Code Name – any name (will not be shown to the targeted user)
- Ad Code Type – choose CPC/CPM/CPA (Learn more)
- Targeting Site – choose your added site
- AdBlock Type – choose Interstitial
- Select AdBlock – for this tutorial, we will select 750×500
- Responsive – Yes

2. After clicking the CREATE AD CODE button, it will direct you to the next page. Copy all the ad code in the AD DISPLAY CODE and paste it into a note or any Wordpad. You can also change the text and background colour and border type, but save the setting by clicking the UPDATE AD CODE button. Please copy the regenerated ad code again.

3. To insert the ad code into your WordPress site the easiest way, we will guide you by using Insert Headers and Footers plugin for WordPress. It’s an Adsense and IgniterAds compatible plugin. Are you using WordPress version 5 and above? No worries. We have tested it and it works great.
Login as admin in your WordPress dashboard. Go to Plugins and choose Add New. Search for “Insert Headers and Footers” and install and activate it.

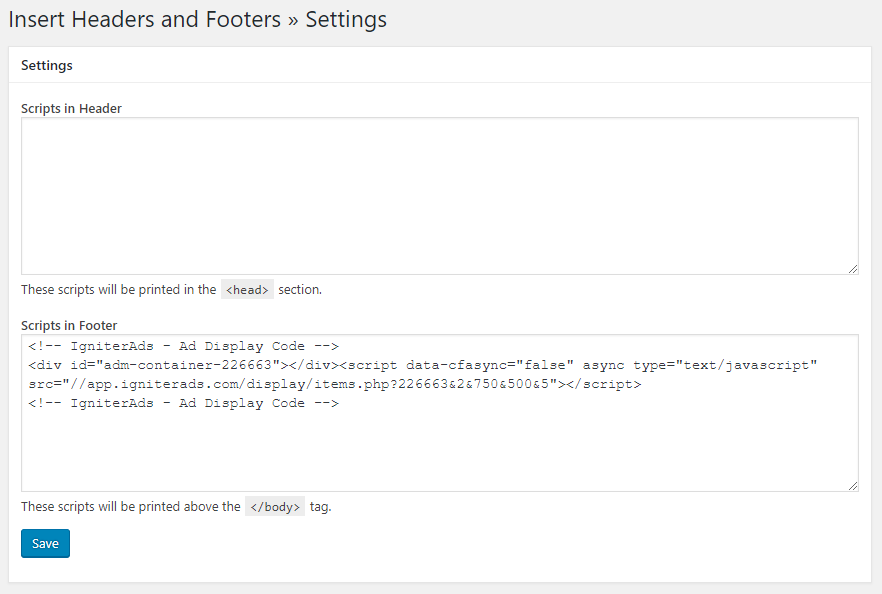
4. Now go to Settings and choose Insert Headers and Footers. Paste the ad codes inside the Scripts in Footer field and click Save (technically, it’s between <body> and </body>).

This tutorial is perfect for a plain WordPress theme. If you are using a different theme and facing difficulty, please consult the theme developer.