How do I install text ad code on a Squarespace site?
There are many ways to insert text ad code into your Squarespace based site. But first of all, make sure to add your site before proceeding with this tutorial.
There are several sizes of text ads that you can choose from:
- 336×280 (recommended)
- 336×100 (recommended)
- 180×150
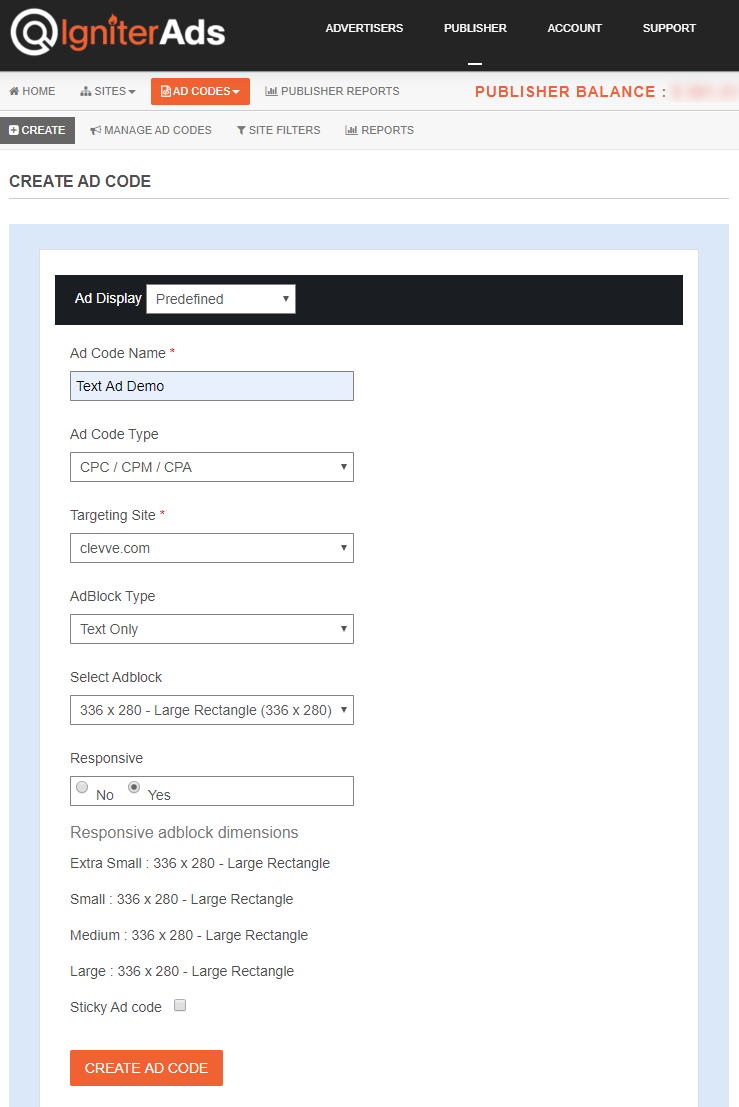
1. First, you need to create an ad code. In the publisher dashboard, select ADS CODES and choose the CREATE button. Enter the information that is required to create a text ad code. Then, click the CREATE AD CODE button.
- Ad Code Name – any name (will not be shown to the targeted user)
- Ad Code Type – choose CPC/CPM/CPA
- Targeting Site – choose your added site
- AdBlock Type – choose Text Only
- Select AdBlock – for this tutorial, we will select 336×280
- Responsive – Yes
- Sticky Ad code – Unchecked

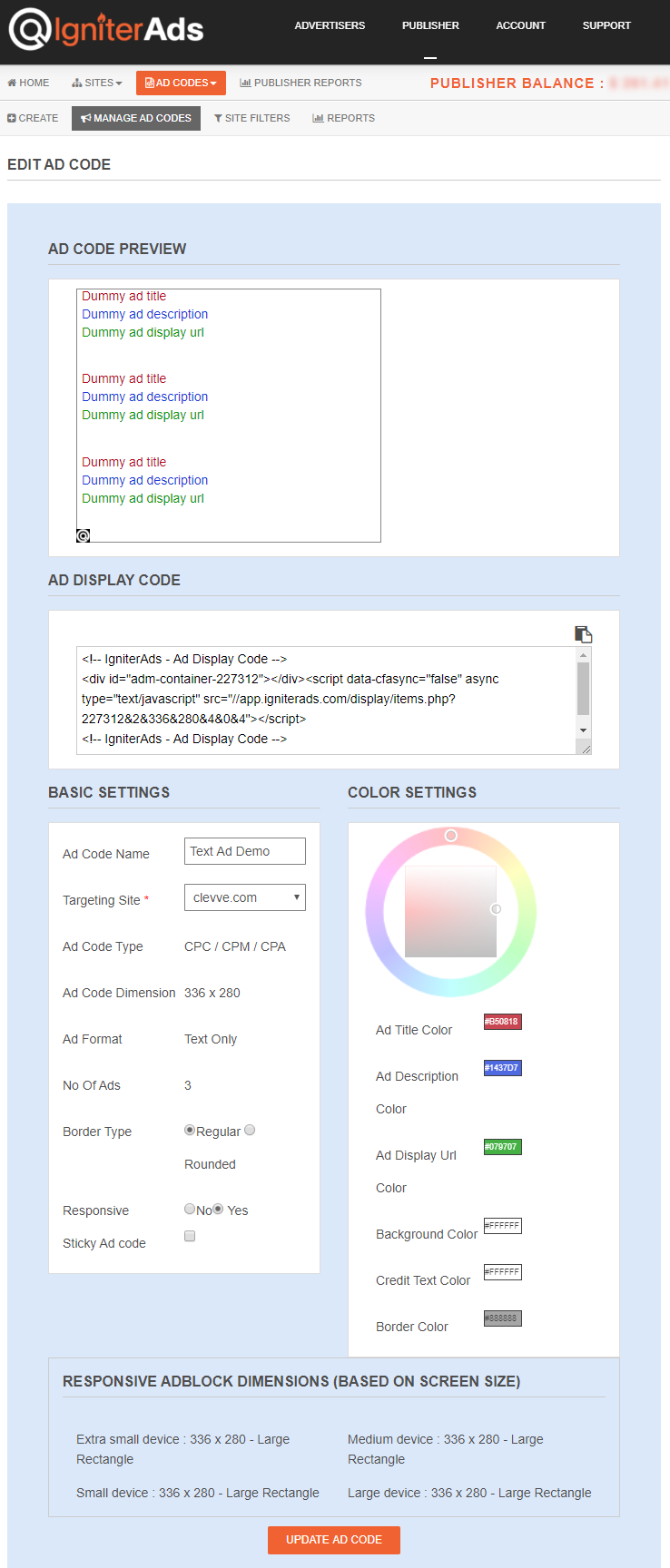
2. After clicking the CREATE AD CODE button, it will direct you to the next page. Copy all the ad code in the AD DISPLAY CODE and paste it into a note or any Wordpad. You can also change the text and background colour and border type, but save the setting by clicking the UPDATE AD CODE button. Please copy the regenerated ad code again.

3. Usually, the trending of inserting the text ad is in-between-content of a post or page. But because Squarespace doesn’t have a method where you can place the Code block between paragraphs and permanently available for the future new post/page (there’s a workaround, please click here), you have to place the ad code at the bottom. Sign in to your Squarespace account. On the left column, choose Pages.
4. Then, select Blog.
5. You will see a button shaped like a gear. Please click the button.
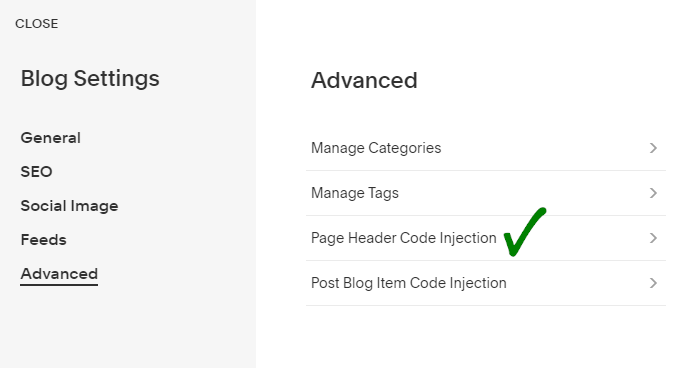
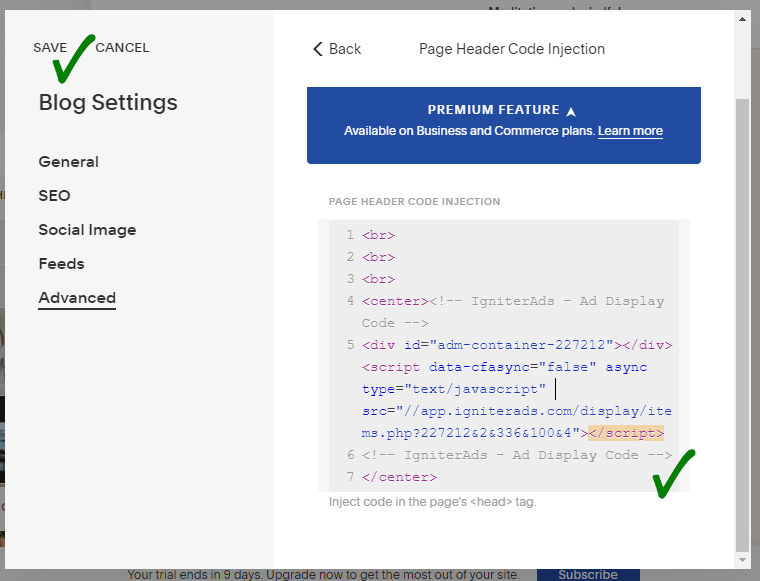
6. A new view will appear. Please select Advanced located at the bottom of the list in the left column. Next, select Page Header Code Injection.
7. Copy and paste the ad code you have copied in (2) above into the space provided. To arrange the text ad in the middle (highly recommended), insert HTML code <center> at the beginning of the ad code and </center> at the end of the ad code. To add top padding, place the HTML code <br> on top of the ad code. One <br> equals to one space. For two or more spaces, add another <br> and so on. To finish it, click SAVE.
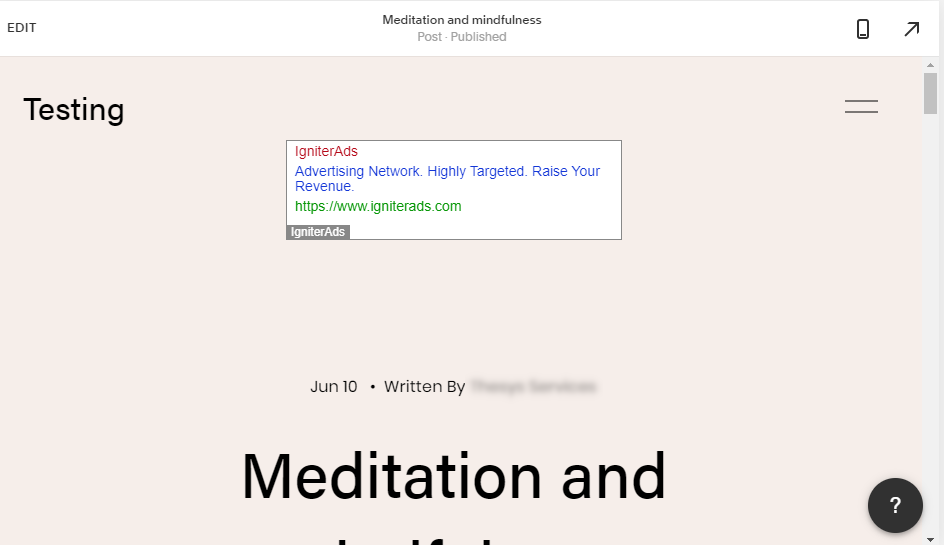
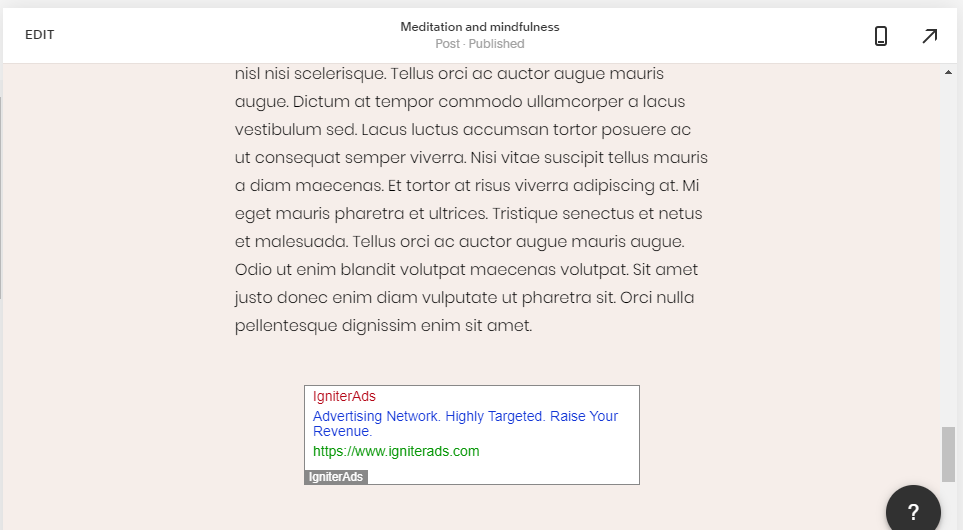
8. Once you click SAVE, your blog page will refresh automatically and you’ll see the results at the top of your blog page.
9. You can also place another text ad at the bottom of the blog page by following the steps below. Squarespace does not allow you to enter the same ad code more than once. So you need to create a second ad code for the text by repeating steps (1) and (2) above.
Note: We recommend that you include a text ad at the bottom of your blog page because Squarespace doesn’t have a method where you can place the Code block between paragraphs that are permanently available for the future new post/page. But if you want to put an ad code in-between-content as well, we’ve provided a tutorial here.
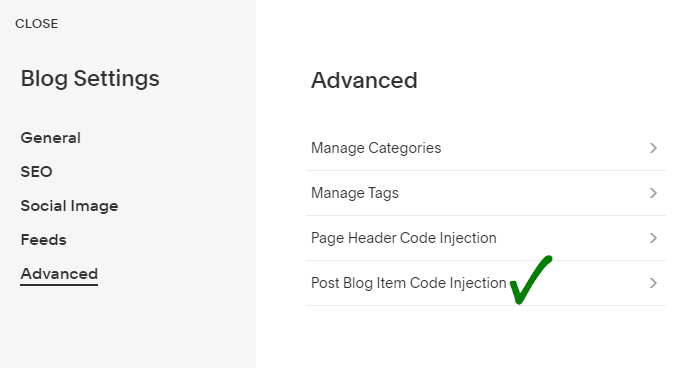
Repeat step (5) above. A new view will appear. Please select Advanced located at the bottom of the list in the left column. Next, select Post Blog Item Code Injection.
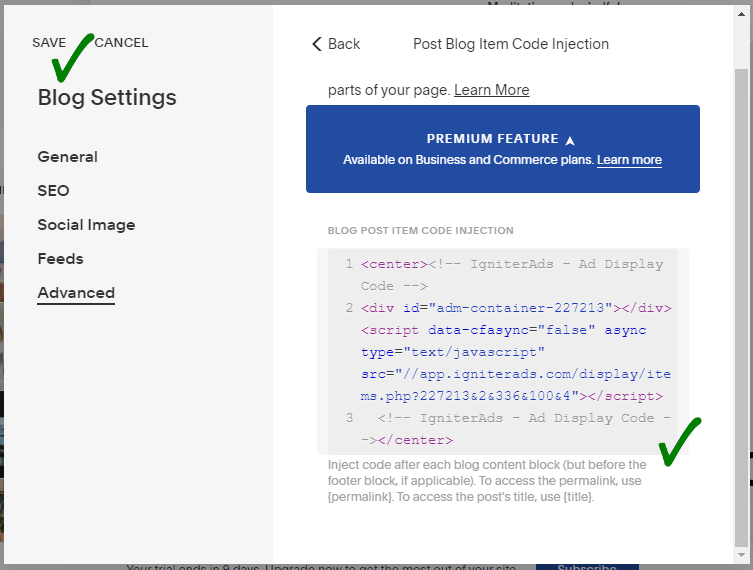
10. Copy and paste the ad code you have copied in (2) above into the space provided. To locate the text ad in the middle (highly recommended), insert HTML code <center> at the beginning of the ad code and </center> at the end of the ad code. To finish it, click SAVE.
11. Once you click SAVE, your blog page will refresh automatically and you’ll see the results at the bottom of your blog page.
Your first earnings from the text ad will appear in your IgniterAds statistics 24 hours after adding the code. This time is needed for our ad to propagate and to gather an audience.