How do I install Native ad code on a Blogger/Blogspot site?
There are many ways to insert native ad code into your Blogspot/Blogger based site. But first of all, make sure to add your site before proceeding with this tutorial.
This is a Native Ad demo if you need to know how does it display on the publisher’s site:
- Blogger
There are several sizes of the native ad that you can choose from:
- 200×200 (most recommended)
- 300×200
1. First, you need to create an ad code. In the publisher dashboard, select ADS CODES and choose the CREATE button. Enter the information that is required to create a native ad code. Then, click the CREATE AD CODE button.
- Ad Display – choose Native
- Ad Code Type – choose CPC/CPM/CPA
- Targeting Site – choose your added site
- Ad Type – choose Text+Image
- Ad image dimension (in px) – for this tutorial, we will select 200×200
- Custom CSS and JS – leave it as default
- Make Ad Responsive – checked

2. After clicking the CREATE AD CODE button, it will direct you to the next page. Copy all the ad code in the AD DISPLAY CODE and paste it into a note or any Wordpad. You can also change the text and background colour and border type, but save the setting by clicking the UPDATE AD CODE button. Please copy the regenerated ad code again.

3. Usually, the trending of inserting the native ad is at the end of a post. Go to your blogger dashboard. On the left column, choose Theme and then click Edit HTML.

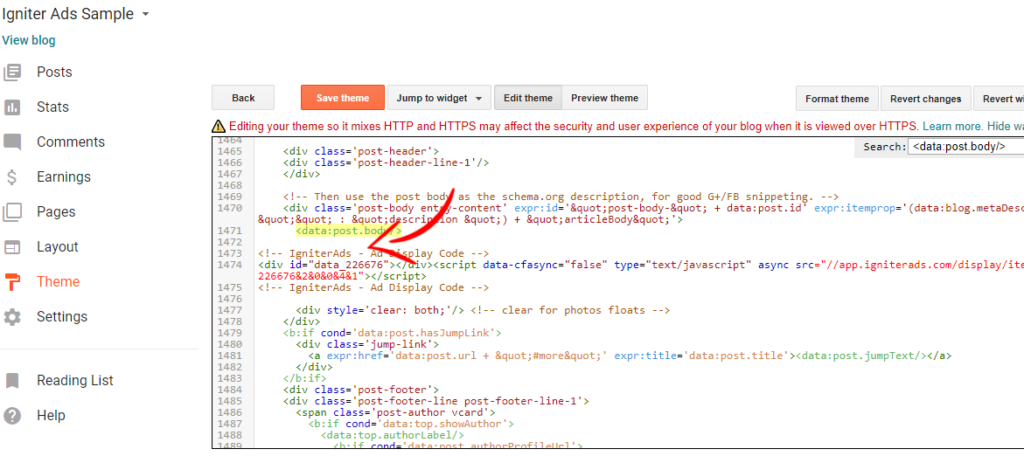
4. Find the code “<data:post.body/>”. There will be two “<data:post.body/>” with the same code text. Ignore the first one and proceed to the second code. Copy the native ad code and place it below the “<data:post.body/>” code and click the Save theme button.

Your first earnings from the native ad will appear in your IgniterAds statistics 24 hours after adding the code. This time is needed to build a subscriber list.