Bagaimanakah saya memasang kod iklan native pada laman web WordPress?
Terdapat banyak cara untuk memasukkan kod iklan native ke laman anda yang berasaskan wordpress. Tetapi pertama sekali, pastikan untuk menambah laman anda sebelum meneruskan dengan tutorial ini.
Nota: Tutorial ini hanya berfungsi untuk laman web self-hosted wordpress self-hosted dan versi premium langganan bulanan wordpress (dengan domain sendiri). Ia tidak akan berfungsi untuk versi percuma wordpress.com dengan atau tanpa menggunakan nama domain sendiri.
Ini ialah demo iklan Native jika anda perlu tahu bagaimana ia dipaparkan pada laman penerbit:
- WordPress
Terdapat beberapa saiz iklan native yang boleh anda pilih:
- 200×200 (disyorkan)
- 300×200
1. Pertama, anda perlu membuat kod iklan. Di papan pemuka penerbit, pilih ADS CODES dan pilih butang CREATE. Masukkan maklumat yang diperlukan untuk membuat kod iklan native. Kemudian, klik butang CREATE AD CODE.
- Ad Display – pilih Native
- Ad Code Type – pilih CPC/CPM/CPA (Ketahui lebih lanjut)
- Targeting Site – pilih laman yang anda inginkan
- Ad Type – pilih Text+Image
- Ad image dimension (in px) – untuk tutorial ini, kita akan memilih 200×200
- Custom CSS and JS – biarkan ia sebagai default
- Make Ad Responsive – ditanda (checked)

2. Selepas mengklik butang CREATE AD CODE, anda akan diarahkan ke halaman seterusnya. Salin semua kod iklan dalam AD DISPLAY CODE dan tampalkannya ke dalam nota, notepad atau wordpad. Anda juga boleh menukar teks dan warna latar belakang dan jenis sempadan (border) tetapi pastikan untuk menyimpan tetapan dengan mengklik butang UPDATE AD CODE. Sila salin semula kod iklan yang telah dijana semula.

3. Untuk memasukkan kod iklan ke laman wordpress anda dengan cara yang paling mudah, kami akan membimbing anda dengan menggunakan plugin WP Quads untuk wordpress. Ia adalah plugin Adsense dan IgniterAds yang serasi. Sila pasang plugin WP Quads dan aktifkannya. Menggunakan versi WordPress 5 dan ke atas? Jangan risau. Kami telah menguji dan ia berfungsi dengan baik.

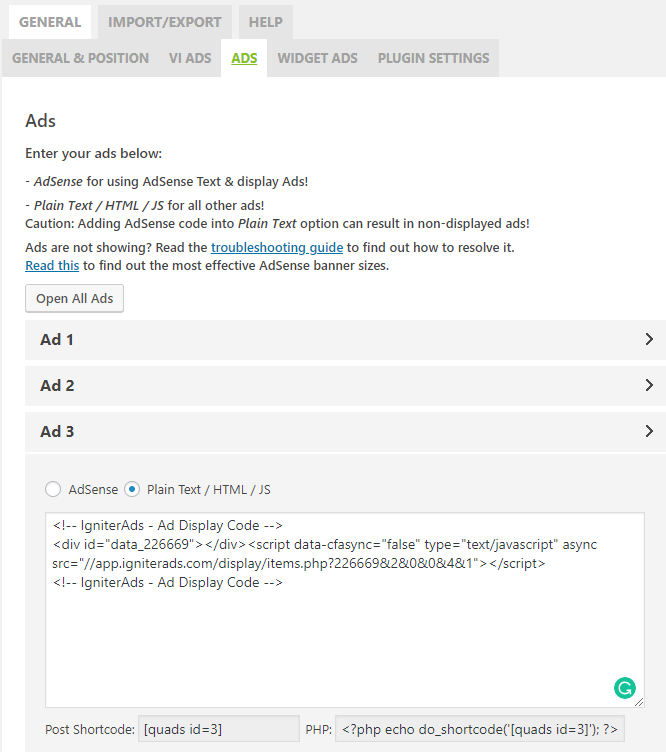
4. Pergi ke papan pemuka (dashboard) wordpress anda. Klik WP QUADS di lajur kiri dan pilih Ad Settings. Sekarang, salin dan tampal kod iklan ke dalam WP Quads Ad Settings. Pastikan untuk mencentang (tick) Plain Text/HTML/JS dan bukan AdSense.

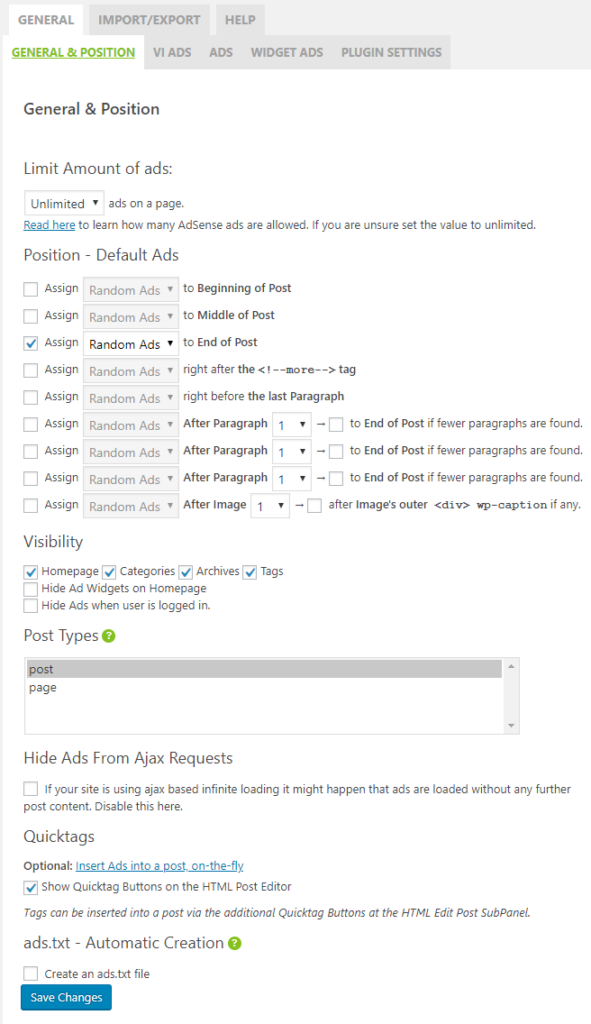
5. Untuk hasil terbaik, ikuti tetapan kami di bawah. Biasanya, trend popular bagi iklan native ialah meletakkan iklan di penghujung halaman page (selepas artikel yang ditulis). Jadi, kami mengesyorkan hanya satu iklan bagi setiap halaman page atau post (Ad 3).

Nota: Untuk Post Types di atas, anda juga boleh mengaktifkan untuk kedua-dua post dan page.
Blog sidebar
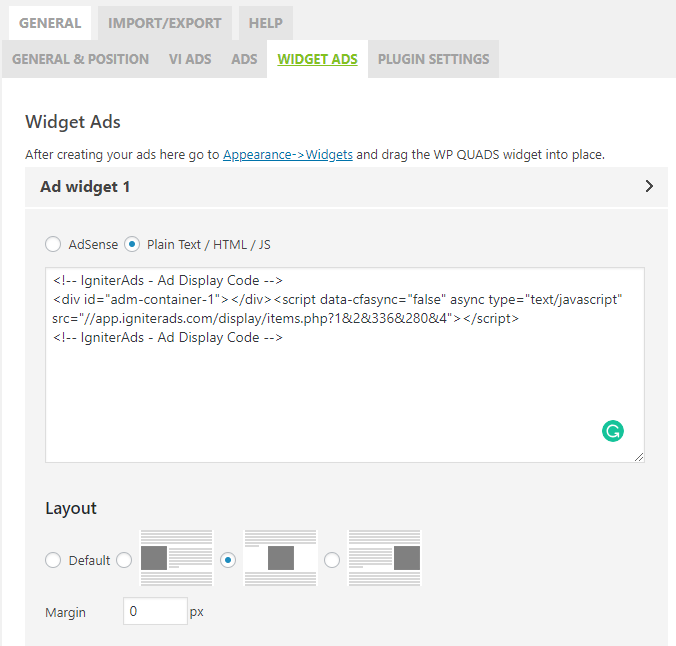
6. Anda juga boleh meletakkan kod iklan ke dalam sidebar widget untuk sisi kiri atau kanan. Hanya pergi ke Ad Settings di WP Quads dan pilih tab WIDGET ADS. Pilih Plain Text/HTML/JS dan tampal kod iklan. Tinggalkan Layout sebagai default (center).

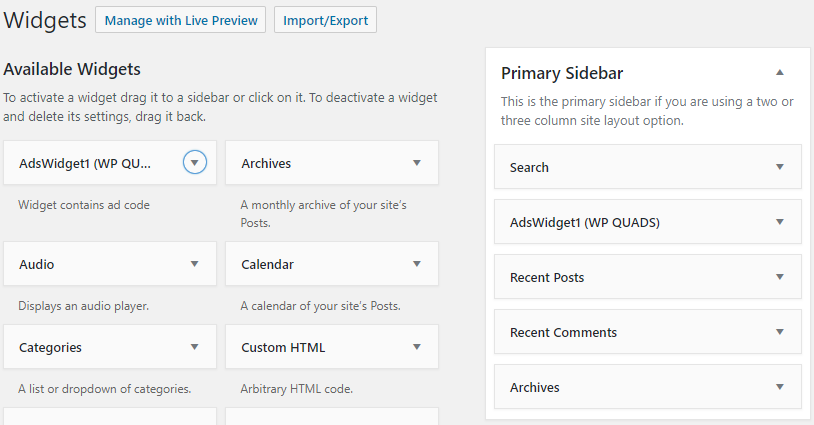
7. Sekarang di papan pemuka (dashboard) wordpress (lajur kiri), pergi ke Appearance dan pilih Widgets. Pastikan bahawa AdsWidget1 (WP QUADS) sudah pun disenaraikan di Primary Sidebar. Jika tidak, seret widget (di sebelah kiri) ke Primary Sidebar.

Tutorial ini sesuai untuk tema wordpress biasa. Jika anda menggunakan tema yang berbeza dan menghadapi kesukaran, sila rujuk kepada pemaju tema.
Lihat Juga: Tips Mengenai Cara Meningkatkan Pendapatan Sebagai Penerbit