Como instalo o código do anúncio em text+image em um site Blogger/Blogspot?
Existem muitas maneiras de inserir um código de anúncio em text+image no seu site baseado em Blogspot/Blogger. Mas antes de tudo, adicione seu site antes de continuar com este tutorial.
Esta é uma demonstração de anúncio em Text+Image, se você precisar saber como é exibida no site dos editores:
- Blogger
- 300×250 – 1º Mais Popular
- 728×90 – 2º Mais Popular
- 300×600 – 3º Mais Popular
- 160×600 – 4º Mais Popular
- 336×280 – 5º Mais Popular
- 320×100
- 970×90
- 250×250
Há vários tamanhos de anúncio em text+image que você pode escolher:
- 300×250 – 1º Mais Popular
- 728×90 – 2º Mais Popular
- 300×600 – 3º Mais Popular
- 160×600 – 4º Mais Popular
- 336×280 – 5º Mais Popular
- 320×100
- 970×90
- 250×250
1. Primeiro, você precisa criar um código de anúncio. No painel do editor, selecione ADS CODES e escolha o botão CREATE. Digite as informações necessárias para criar um código de anúncio em text+image. Em seguida, clique no botão CREATE AD CODE.
- Ad Code Name – qualquer nome (não será mostrado ao usuário de destino)
- Ad Code Type – escolha CPC/CPM/CPA (saiba mais)
- Targeting Site – escolha seu site adicionado
- AdBlock Type – escolha Text+Image
- Select AdBlock – para este tutorial, selecionaremos 300×250
- Responsive – Yes
- Sticky Ad code – Desmarcado

2. Após clicar no botão CREATE AD CODE, você será direcionado para a próxima página. Copie todo o código do anúncio no AD DISPLAY CODE e cole-o em uma anotação ou em qualquer Wordpad. Você também pode alterar a cor do texto e do plano de fundo e o tipo de borda, mas salve a configuração clicando no botão UPDATE AD CODE. Copie novamente o código do anúncio regenerado.

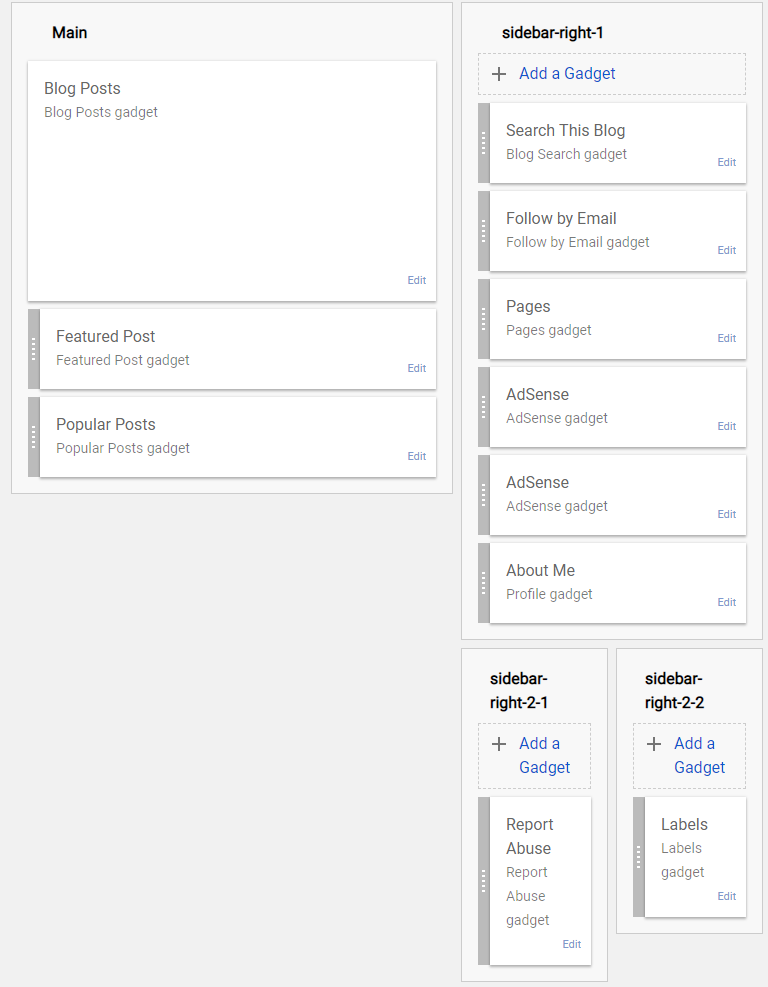
3. Vá para o painel do seu blogueiro. Na coluna da esquerda, escolha Layout e role para baixo até ver algo como ‘sidebar-right-1’. Agora, clique em “Add a Gadget“.

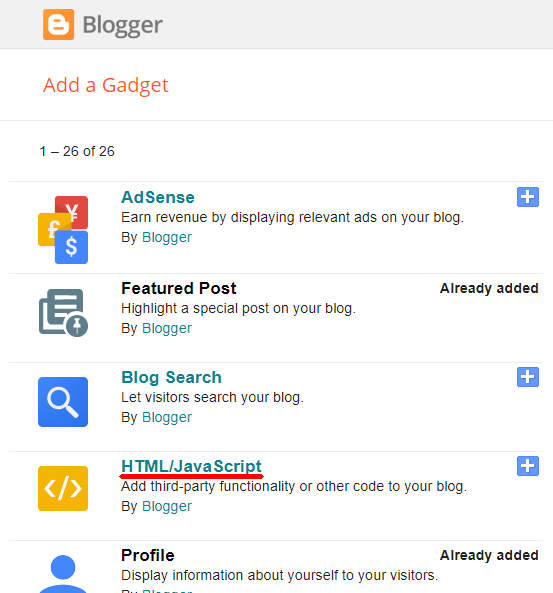
4. Adicione HTML/Javascript na barra lateral.

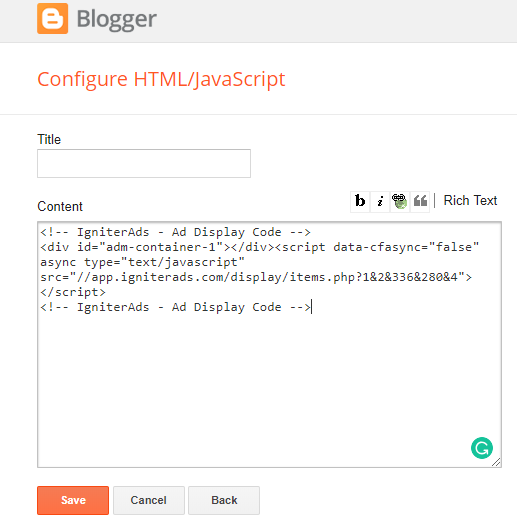
5. Cole o código do anúncio no campo Content. Deixe o Title em branco e clique em Save.

6. Seu widget de anúncios residirá na sua barra lateral. Cabe a você mover e arrastar o widget para ficar na posição superior, no meio ou na parte inferior. Nossa recomendação é colocá-lo no topo.
Para conteúdo entre postagens
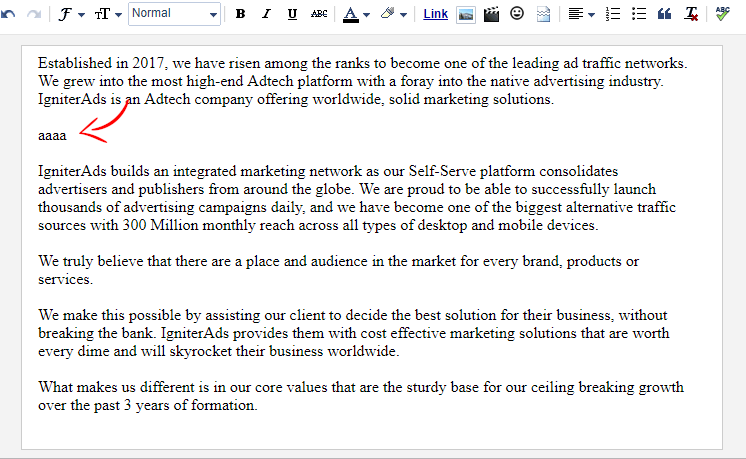
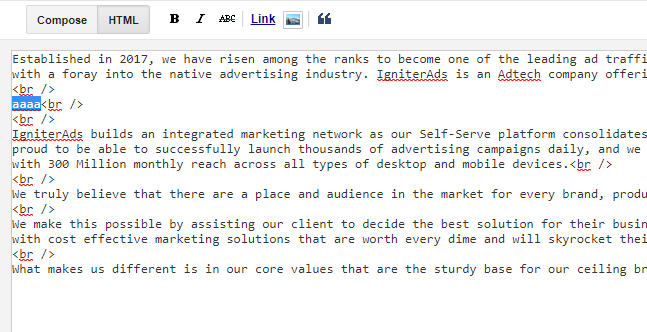
7. Faça uma linha entre dois parágrafos, de preferência entre o primeiro e o segundo parágrafos da sua postagem. Para facilitar, marque a linha digitando “aaaa”.

8. Agora clique em Edit HTML e realce o texto “aaaa”.

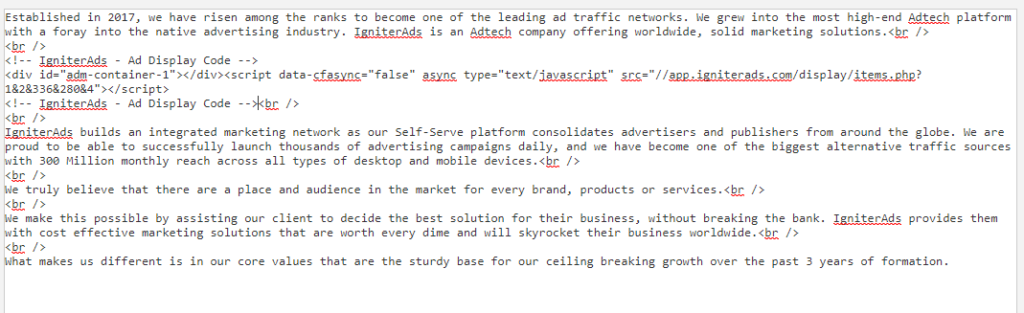
9. Substitua o texto “aaaa” copiando e colando o código do anúncio nele. Deve ser semelhante à imagem abaixo.

10. Salve a postagem ou volte para Compose para continuar sua redação.
Seus primeiros ganhos com o anúncio aparecerão nas estatísticas do IgniterAds 24 horas após a adição do código. Este tempo é necessário para criar uma lista de assinantes.
Consulte também: Dicas sobre como aumentar uma receita como editor