Como instalar um código de anúncio em native banner em um site baseado em WordPress?
Existem muitas maneiras de inserir um código de anúncio em native no seu site baseado em WordPress. Mas antes de tudo, adicione seu site antes de continuar com este tutorial.
Nota: Este tutorial funciona apenas para um site WordPress auto-hospedado e para uma versão premium da assinatura do wordpress.com (com seu próprio domínio). Não funcionará para a versão gratuita do wordpress.com com ou sem o uso do próprio nome de domínio.
Esta é uma demonstração de anúncio em Native, se você precisar saber como é exibida no site dos editores:
- WordPress
Há vários tamanhos de anúncio em native que você pode escolher:
- 200×200 (recomendado)
- 300×200
1. Primeiro, você precisa criar um código de anúncio. No painel do editor, selecione ADS CODES e escolha o botão CREATE. Digite as informações necessárias para criar um código de anúncio em native. Em seguida, clique no botão CREATE AD CODE.
- Ad Display – escolha Native
- Ad Code Type – escolha CPC/CPM/CPA (saiba mais)
- Targeting Site – escolha seu site adicionado
- Ad Type – escolha Text+Image
- Ad image dimension (in px) – para este tutorial, selecionaremos 200 x 200
- Custom CSS and JS – deixe como padrão
- Make Ad Responsive – marcado

2. Após clicar no botão CREATE AD CODE, você será direcionado para a próxima página. Copie todo o código do anúncio no AD DISPLAY CODE e cole-o em uma anotação ou em qualquer Wordpad. Você também pode alterar a cor do texto e do plano de fundo e o tipo de borda, mas salve a configuração clicando no botão UPDATE AD CODE. Copie novamente o código do anúncio regenerado.

3. Para inserir o código do anúncio em seu site WordPress da maneira mais fácil, nós o guiaremos usando o plugin WP Quads para WordPress. É um plugin compatível com o Adsense e o IgniterAds. Por favor, instale o plugin WP Quads e ative-o. Usando o WordPress versão 5 e superior? Não se preocupe. Nós testamos e funciona muito bem.

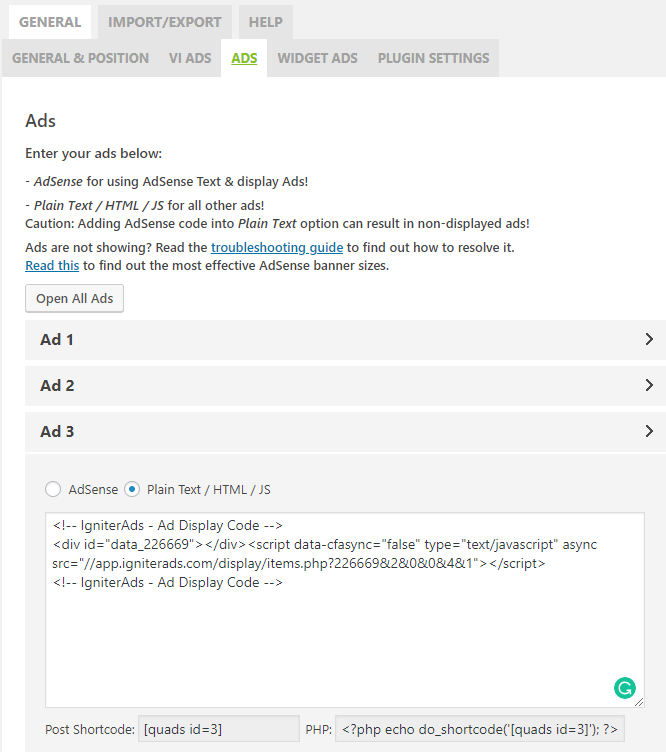
4. Vá para o seu painel do WordPress. Clique no WP QUADS na coluna esquerda e escolha Ad Settings. Agora, copie e cole o código do anúncio nas Ad Settings do WP Quads (Ad 3). Marque Plain Text/HTML/JS e não o AdSense.

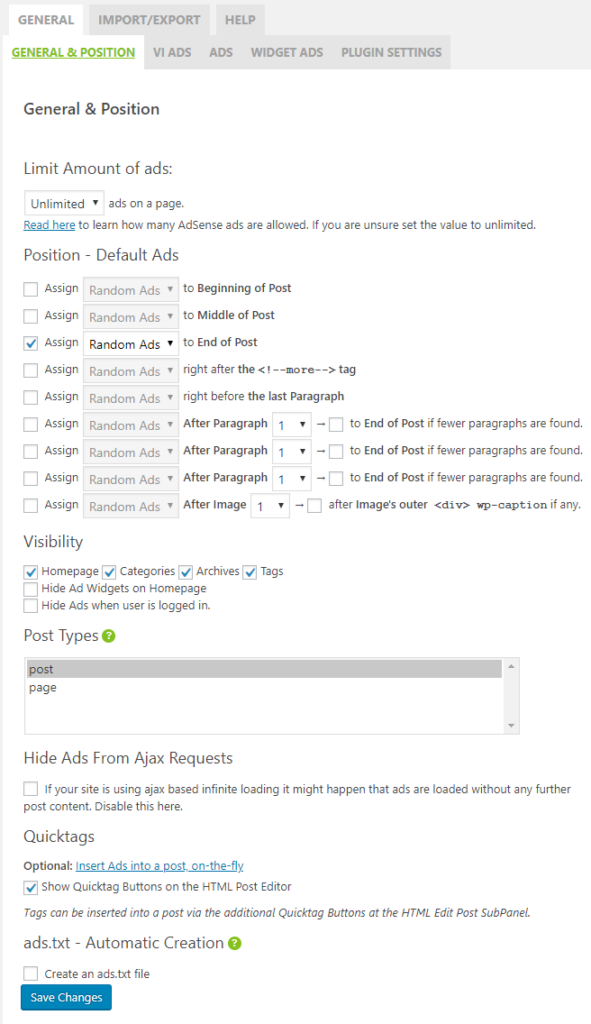
5. Para obter o melhor resultado, siga nossas configurações abaixo. Geralmente, a tendência de inserir o anúncio native está no final de uma postagem. Portanto, recomendamos apenas um anúncio por postagem ou página (Ad 3).

Nota: Para os Post Types acima, você também pode ativar a postagem e a página.
Blog sidebar
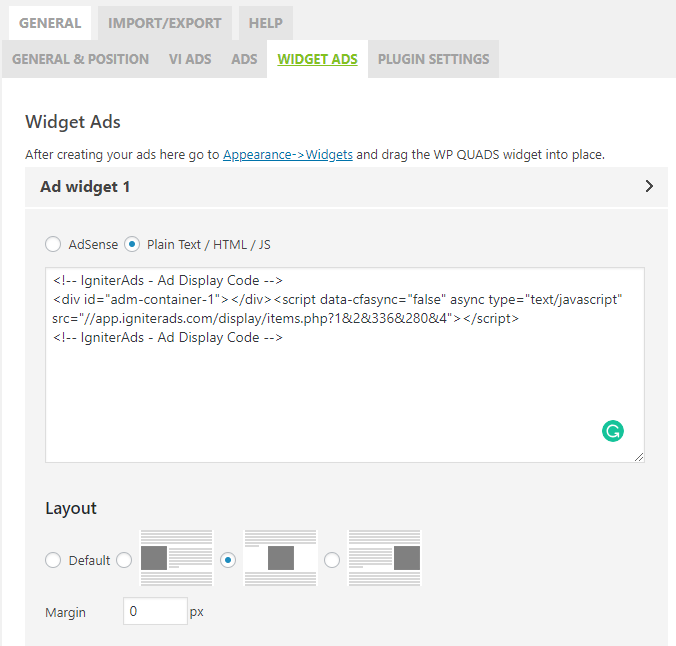
6. Você também pode colocar o código do anúncio no widget da barra lateral, à esquerda ou à direita. Simplesmente vá para Ad Settings no WP Quads e escolha a guia WIDGET ADS. Escolha Plain Text/HTML/JS e cole o código do anúncio. Deixe o Layout como padrão (centro).

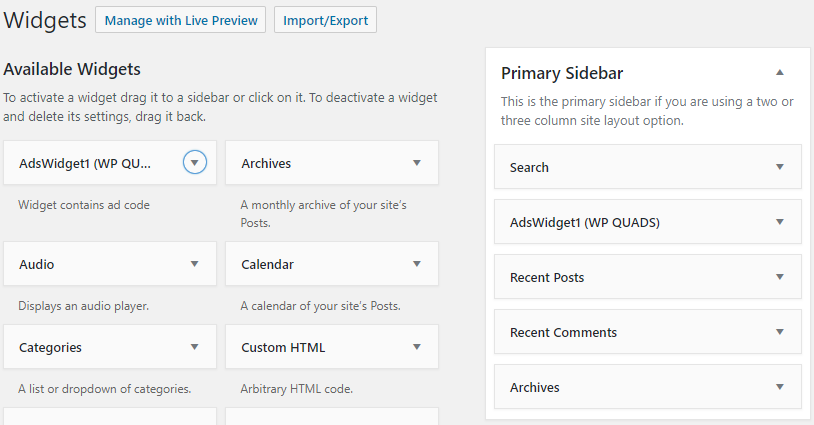
7. Agora, no seu painel do WordPress (coluna da esquerda), vá para Appearance e escolha Widgets. Verifique se o AdsWidget1 (WP QUADS) já está listado na Primary Sidebar. Caso contrário, arraste o widget (à esquerda) para a Primary Sidebar.

Este tutorial é perfeito para um tema simples do WordPress. Se você estiver usando um tema diferente e enfrentando dificuldades, consulte o desenvolvedor do tema.
Consulte também: Dicas sobre como aumentar uma receita como editor