Como instalo o código de anúncio nativo em um site Squarespace?
Existem muitas maneiras de inserir um código de anúncio em native no seu site baseado em Squarespace. Mas antes de tudo, adicione seu site antes de continuar com este tutorial.
Há vários tamanhos de anúncio em native que você pode escolher:
- 200×200 (recomendado)
- 300×200
1. Primeiro, você precisa criar um código de anúncio. No painel do editor, selecione ADS CODES e escolha o botão CREATE. Digite as informações necessárias para criar um código de anúncio em native. Em seguida, clique no botão CREATE AD CODE.
- Ad Display – escolha Native
- Ad Code Type – escolha CPC/CPM/CPA (saiba mais)
- Targeting Site – escolha seu site adicionado
- Ad Type – escolha Text+Image
- Ad image dimension (in px) – para este tutorial, selecionaremos 200 x 200
- Custom CSS and JS – deixe como padrão
- Make Ad Responsive – marcado

2. Após clicar no botão CREATE AD CODE, você será direcionado para a próxima página. Copie todo o código do anúncio no AD DISPLAY CODE e cole-o em uma anotação ou em qualquer Wordpad. Você também pode alterar a cor do texto e do plano de fundo e o tipo de borda, mas salve a configuração clicando no botão UPDATE AD CODE. Copie novamente o código do anúncio regenerado.

3. Normalmente, a tendência de inserir o anúncio nativo está no final de uma postagem ou rodapé. Faça login em sua conta do Squarespace. Na coluna da esquerda, escolha Pages.
4. Em seguida, selecione Blog.
5. Você verá um botão em forma de engrenagem. Clique no botão.
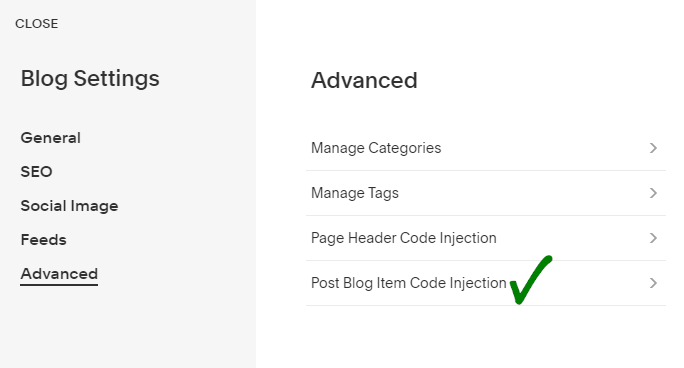
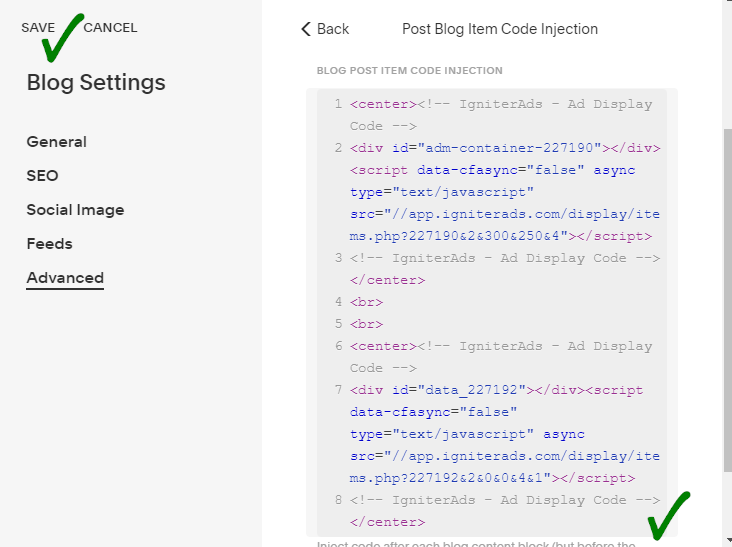
6. Uma nova visualização aparecerá, selecione Advanced localizado na parte inferior da lista na coluna esquerda. Em seguida, selecione Post Blog Item Code Injection.
7. Copie e cole o código do anúncio que você copiou em (2) acima no espaço fornecido. Para organizar os anúncios nativos no meio (altamente recomendado), insira o código HTML <center> no início do código do anúncio e </center> no final do código do anúncio. Para finalizar, clique em SAVE.
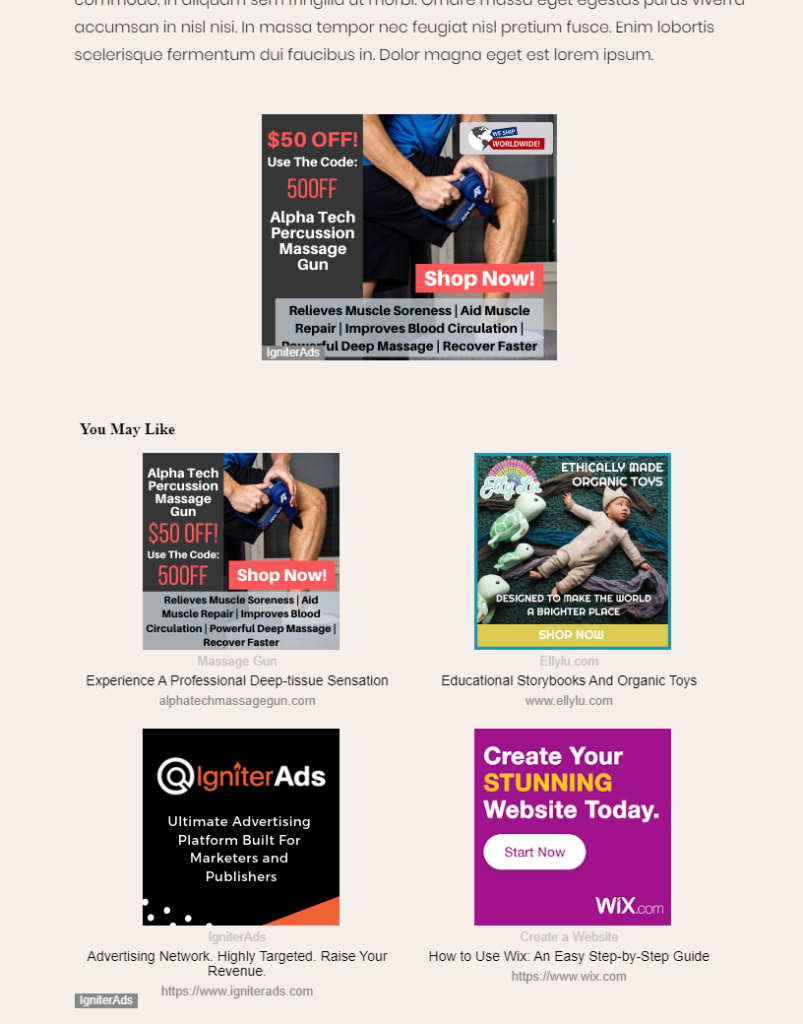
8. Depois de clicar em SAVE, a página do blog será atualizada automaticamente e você verá os resultados na parte inferior da página do blog. Você também pode colocar um banner de 300x250px (o tamanho recomendado) na parte superior dos anúncios nativos seguindo este tutorial. Para adicionar espaço entre um anúncio de banner e anúncios nativos, coloque o código HTML <br> entre os dois códigos de anúncio. Um <br> é igual a um espaço. Para dois espaços, adicione outro <br>.
Nota: O motivo pelo qual recomendamos que você inclua banners com anúncios nativos na parte inferior da página do seu blog é que o Squarespace não tem um método onde o Code block pode ser colocado entre os parágrafos que estão permanentemente disponíveis para o futuro novo post / página. Mas se você quiser colocar um código de anúncio entre o conteúdo também, fornecemos um tutorial aqui.
Seus primeiros ganhos com o anúncio nativo aparecerão nas estatísticas do IgniterAds 24 horas após você ter adicionado o código. Esse tempo é necessário para que nosso anúncio se propague e reúna uma audiência.
Consulte também: Dicas sobre como aumentar uma receita como editor