Como instalar um código de anúncio em pop em um site baseado em WordPress?
Existem muitas maneiras de inserir um código de anúncio em pop no seu site baseado em WordPress. Mas antes de tudo, adicione seu site antes de continuar com este tutorial.
Nota: Este tutorial funciona apenas para um site WordPress auto-hospedado e para uma versão premium da assinatura do wordpress.com (com seu próprio domínio). Não funcionará para a versão gratuita do wordpress.com com ou sem o uso do próprio nome de domínio.
Esta é uma demonstração de anúncio em Pop, se você precisar saber como é exibida no site dos editores:
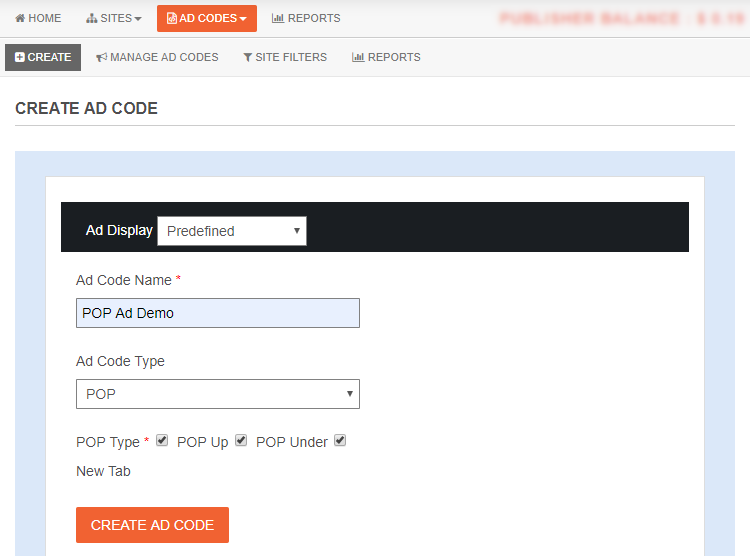
1. Primeiro, você precisa criar um código de anúncio. No painel do editor, selecione ADS CODES e escolha o botão CREATE. Digite as informações necessárias para criar um código de anúncio em pop. Em seguida, clique no botão CREATE AD CODE.
- Ad Code Name – qualquer nome (não será mostrado ao usuário de destino)
- Ad Code Type – escolha POP (saiba mais)
- POP Type: recomendado para habilitar todo

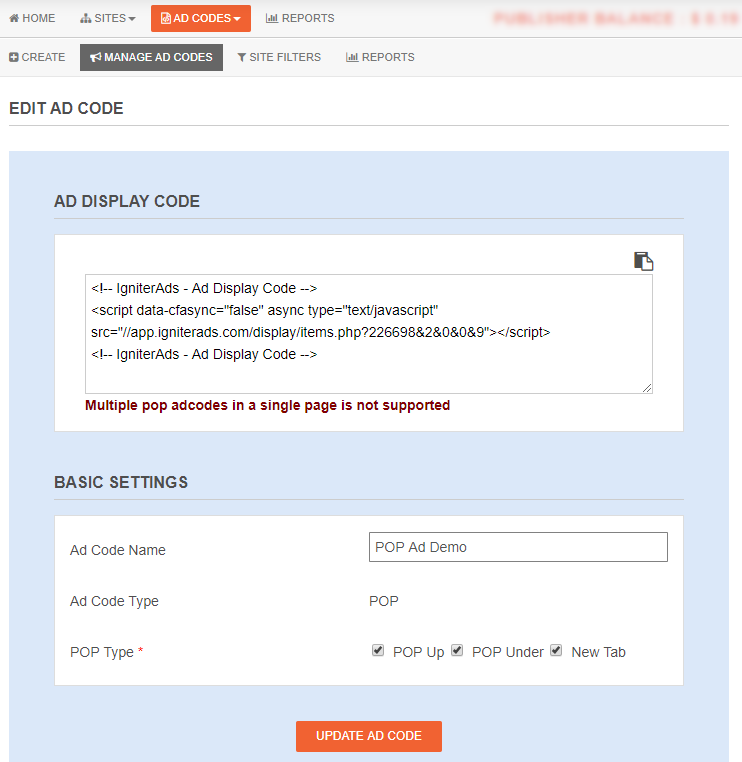
2. Após clicar no botão CREATE AD CODE, você será direcionado para a próxima página. Copie todo o código do anúncio no AD DISPLAY CODE e cole-o em uma anotação ou em qualquer Wordpad. Você também pode alterar a cor do texto e do plano de fundo e o tipo de borda, mas salve a configuração clicando no botão UPDATE AD CODE. Copie novamente o código do anúncio regenerado.

3. Para inserir o código do anúncio no seu site do WordPress da maneira mais fácil, orientaremos você usando o plug-in Insert Headers and Footers do WordPress. É um plugin compatível com o Adsense e o IgniterAds. Usando o WordPress versão 5 e superior? Não se preocupe. Nós testamos e funciona muito bem.
Entre como administrador no seu painel do WordPress. Vá em Plugins e escolha Add New. Procure por “Insert Headers and Footers” e instale e ative-o.

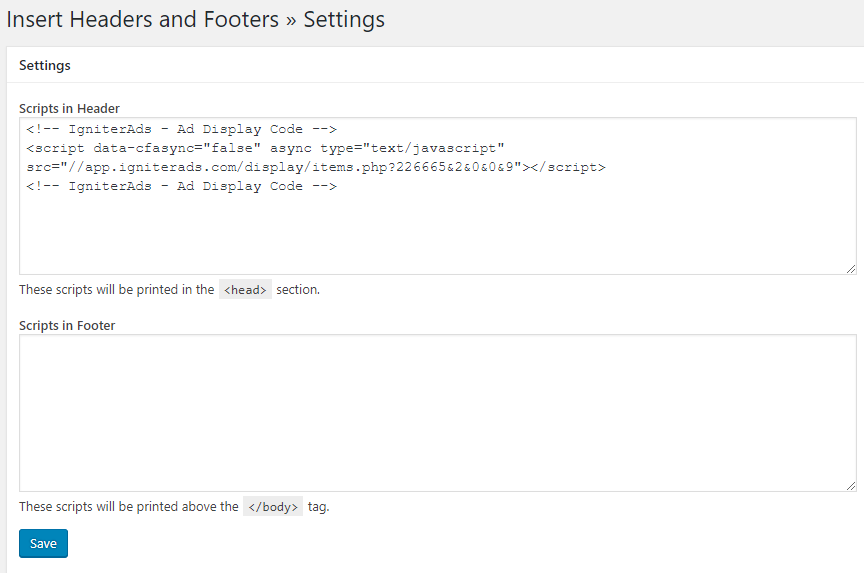
4. Agora vá para Settings e escolha Insert Headers and Footers. Cole os códigos de anúncio no campo Scripts in Footer e clique em Save (tecnicamente, é entre <head> e </head>).

Este tutorial é perfeito para um tema simples do WordPress. Se você estiver usando um tema diferente e enfrentando dificuldades, consulte o desenvolvedor do tema.
Consulte também: Dicas sobre como aumentar uma receita como editor