Como instalo o código do anúncio em banner entre o conteúdo em um site Squarespace?
Você pode ter seguido os tutoriais abaixo e gostaria de adicionar o código do anúncio entre o conteúdo:
a. Como instalo o código de anúncio nativo em um site Squarespace?
b. Como instalo o código do anúncio em banner em um site Squarespace?
Entre o conteúdo significa colocar o código do anúncio entre o conteúdo ou parágrafo. O Squarespace não tem um método onde o Code block possa ser colocado entre os parágrafos que estão permanentemente disponíveis para o futuro novo post / página.
Portanto, aqui está uma solução alternativa. Antes de começar, siga o tutorial acima (a) ou (b).
1. Primeiro, você precisa criar um código de anúncio. No painel do editor, selecione ADS CODES e escolha o botão CREATE. Digite as informações necessárias para criar um código de anúncio em banner. Em seguida, clique no botão CREATE AD CODE.
- Ad Code Name – qualquer nome (não será mostrado ao usuário de destino)
- Ad Code Type – escolha CPC/CPM/CPA (saiba mais)
- Targeting Site – escolha seu site adicionado
- AdBlock Type – escolha Banner Only
- Select AdBlock – para este tutorial, selecionaremos 300×250
- Responsive – Yes
- Sticky Ad code – Desmarcado
2. Após clicar no botão CREATE AD CODE, você será direcionado para a próxima página. Copie todo o código do anúncio no AD DISPLAY CODE e cole-o em uma anotação ou em qualquer Wordpad. Você também pode alterar a cor do texto e do plano de fundo e o tipo de borda, mas salve a configuração clicando no botão UPDATE AD CODE. Copie novamente o código do anúncio regenerado.
3. Faça login em sua conta do Squarespace. Na coluna da esquerda, escolha Pages.
4. Em seguida, selecione Blog.
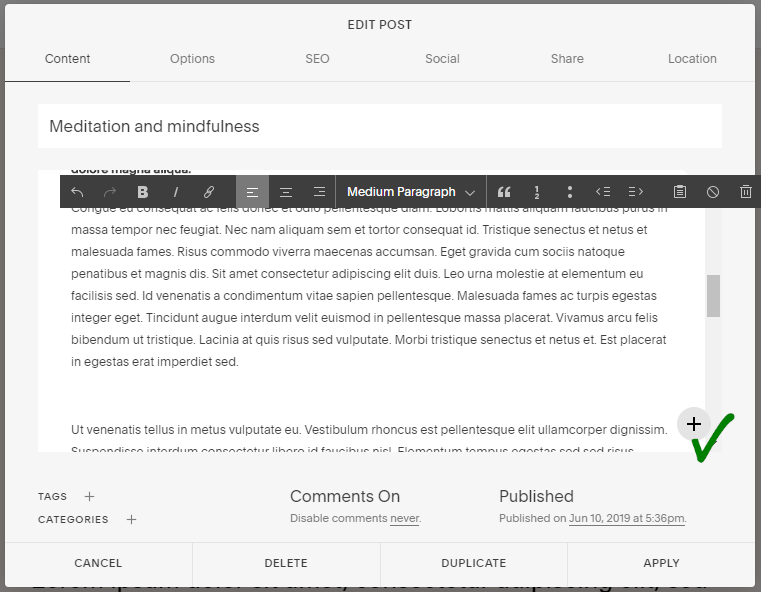
5. Neste tutorial, o post “Meditation and Mindfulness” será selecionado como exemplo. Por favor clique na postagem. Você verá EDIT no meio e no topo de sua página. Clique nele.
6. Você verá um botão em forma de engrenagem. Clique no botão.
7. Ao rolar para a parte inferior, haverá um botão “+” à direita. Clique no botão.
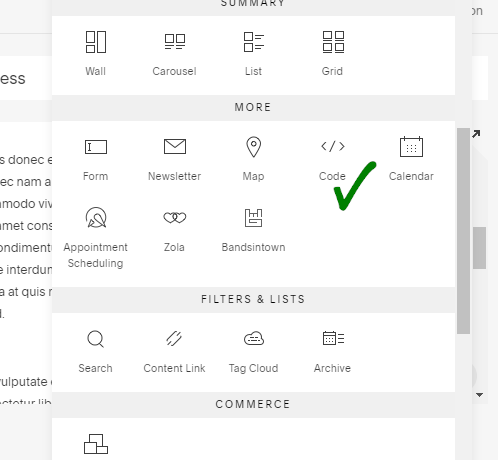
8. É chamado de bloco. Agora você precisa adicionar um Code block entre o parágrafo em sua página de postagem.
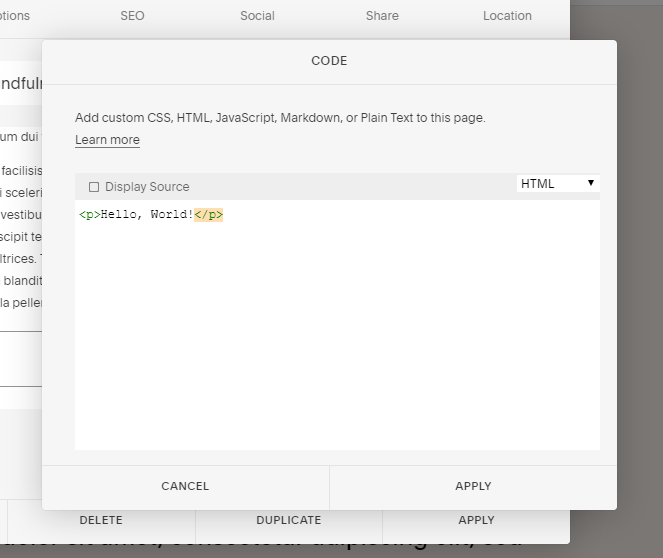
9. Uma nova janela aparecerá. Você precisa excluir todo o código padrão que foi criado.
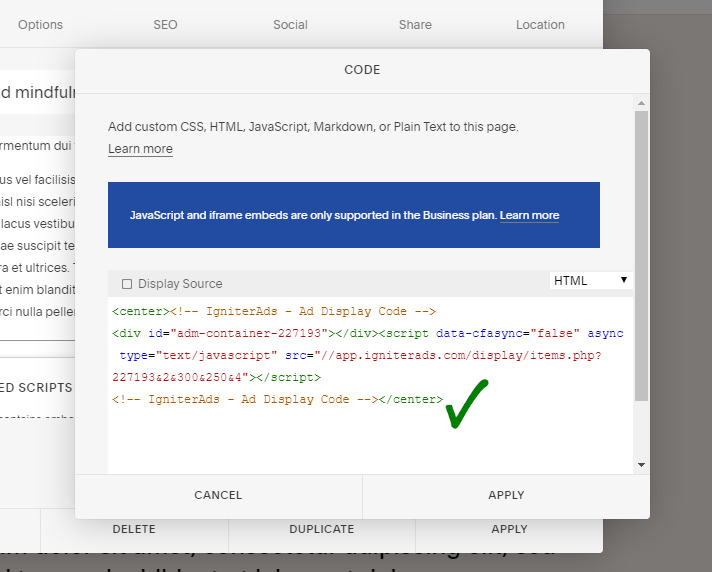
10. Copie e cole o código do anúncio que você copiou em (2) acima no espaço fornecido. Para organizar o anúncio de banner no meio (altamente recomendado), insira o código HTML <center> no início do código do anúncio e <center> no final do código do anúncio. Para finalizar, clique em APPLY.
Nota: Certifique-se de que HTML está selecionado em vez de Javascript ou então. Além disso, certifique-se de não clicar em “Display Source”.
11. Você pode clicar, segurar e arrastar o Code block e colocá-lo entre os parágrafos.
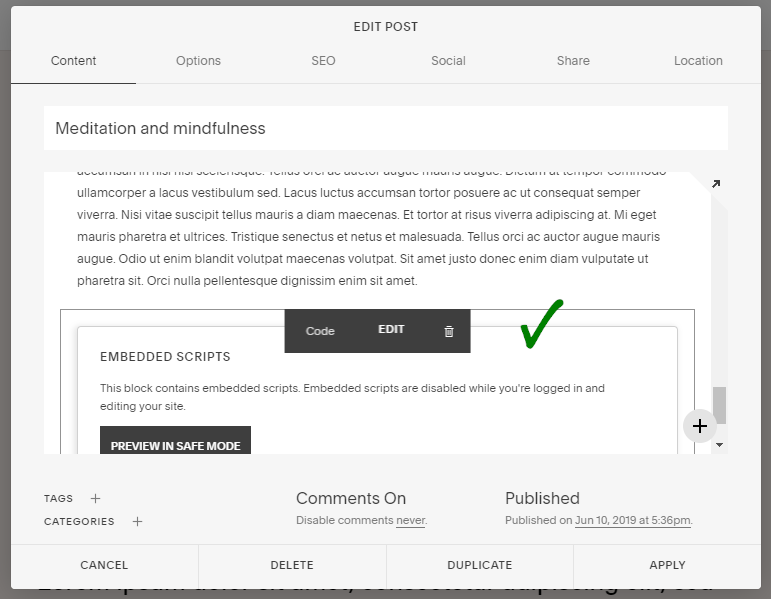
12. Depois de colocar o pCodeblock na posição apropriada, clique em APPLY.
13. Portanto, toda vez que você quiser colocar um código de anúncio entre o conteúdo, você deve clicar em DUPLICATEem qualquer postagem de blog anterior que tenha sido criada (com Code block prontamente disponível para o código de anúncio). Este será um problema contínuo porque toda vez que você quiser criar uma nova postagem com a mesma posição de código de anúncio, você precisa DUPLICATE, abrir a nova postagem DUPLICATE, deletar os parágrafos antigos (sem deletar o Code block) e começar a digitar um novo conteúdo . Não há outra solução alternativa, pois a função para fazer o Code block inserido permanentemente para a postagem futura não é fornecida pelo Squarespace.
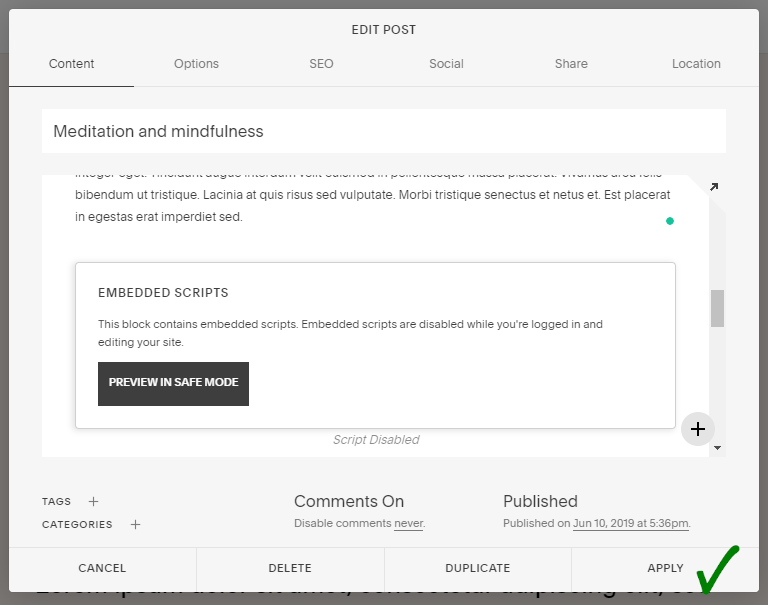
14. Abaixo está um exemplo de um Code block que contém um código de anúncio e foi colocado entre os parágrafos. Script Disabled significa que você precisa ter uma assinatura paga do Squarespace para que esta função de Code block funcione.
Se a conta for uma assinatura paga, o anúncio aparecerá e a palavra “Script Disabled” desaparecerá.
Seus primeiros ganhos com o anúncio em banner aparecerão nas estatísticas do IgniterAds 24 horas após você ter adicionado o código. Esse tempo é necessário para que nosso anúncio se propague e reúna uma audiência.
Consulte também: Dicas sobre como aumentar uma receita como editor