Как установить рекламный код баннера между контентом на сайте Squarespace?
Возможно, у вас уже есть или вы следуете двум приведенным ниже руководствам и вы хотите добавить рекламный код между контентом:
a. Как установить native рекламный код на сайте Squarespace?
b. Как установить рекламный код баннера на сайте Squarespace?
Между содержанием означает размещение рекламного кода между содержанием или абзацем. Squarespace не имеет метода, в котором блок кода можно было бы разместить между абзацами, которые постоянно доступны для будущего нового сообщения / страницы.
Итак, вот обходной путь. Перед началом, пожалуйста, следуйте приведенному выше руководству либо (a), либо (b).
1. Сначала нужно создать рекламный код. На панели дашбоард издателя выберите ADS CODES и нажмите кнопку CREATE. Введите информацию, необходимую для создания рекламного рекламного кода banner. Затем нажмите кнопку CREATE AD CODE.
- Ad Code Name – любое имя (не будет показано целевому пользователю)
- Ad Code Type – выберите СРС/СРМ/CPA (Подробнее)
- Targeting Site – выберите еур сайт
- AdBlock Type – выберите Banner Only
- Select AdBlock – для этого урока мы выберем 300×250
- Responsive – Yes
- Sticky Ad code – не проверять
2. После нажатия кнопки CREATE AD CODE вы будете перенаправлены на следующую страницу. Скопируйте весь рекламный код в AD DISPLAY CODE и вставьте его в заметку или любой Wordpad. Вы также можете изменить цвет текста и фона и тип рамки, но обязательно сохраните настройку, нажав кнопку UPDATE AD CODE. Пожалуйста, скопируйте заново сгенерированный рекламный код.
3. Войдите в свою учетную запись Squarespace. В левом столбце выберите Pages.
4. Затем выберите Blog.
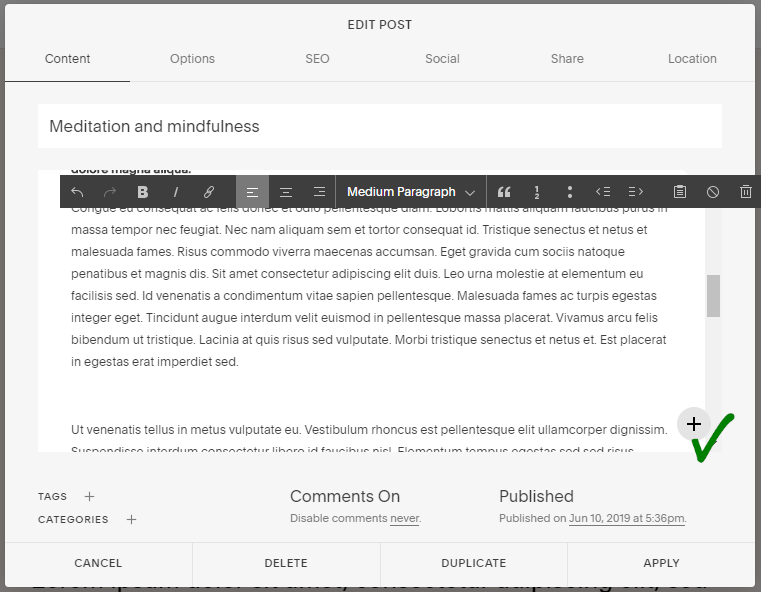
5. В этом уроке в качестве примера будет выбран пост «Meditation and Mindfulness». Пожалуйста, нажмите на сообщение. Вы увидите EDIT в середине и вверху страницы. Пожалуйста, щелкните по нему.
6. Вы увидите кнопку в форме шестеренки. Пожалуйста, нажмите кнопку.
7. Когда вы прокрутите вниз, справа будет кнопка «+». Пожалуйста, нажмите кнопку.
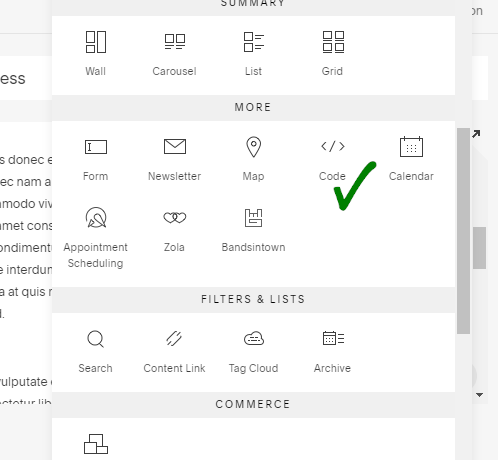
8. Это называется блоком. Теперь вам нужно добавить Code block между абзацами на странице сообщения.
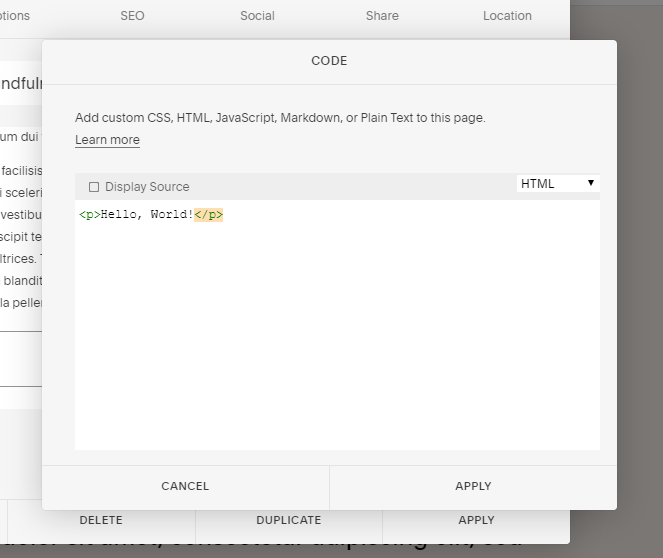
9. Появится новое окно. Вам необходимо удалить весь созданный код по умолчанию.
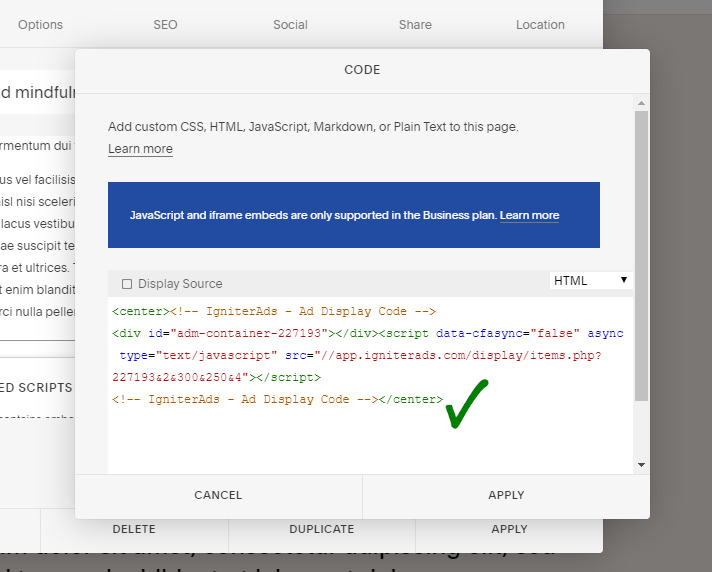
10. Скопируйте и вставьте рекламный код, который вы скопировали в (2) выше, в отведенное место. Чтобы разместить рекламный баннер посередине (настоятельно рекомендуется), вставьте HTML-код <center> в начало рекламного кода и </center> в конце рекламного кода. Для завершения нажмите APPLY.
Примечание. Убедитесь, что выбран HTML, а не Javascript или что-то еще. Также убедитесь, что вы не нажимаете «Display Source».
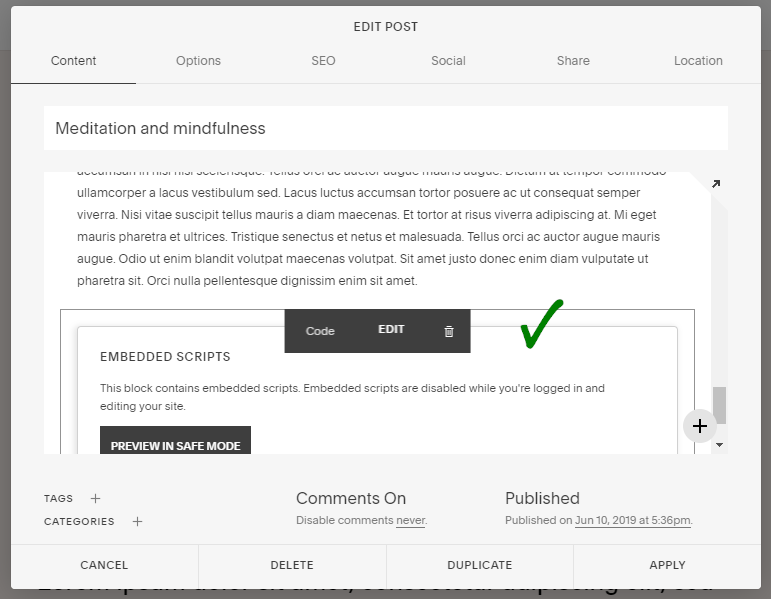
11. Вы можете щелкнуть, удерживать и перетащить Code block вверх и поместить его между абзацами.
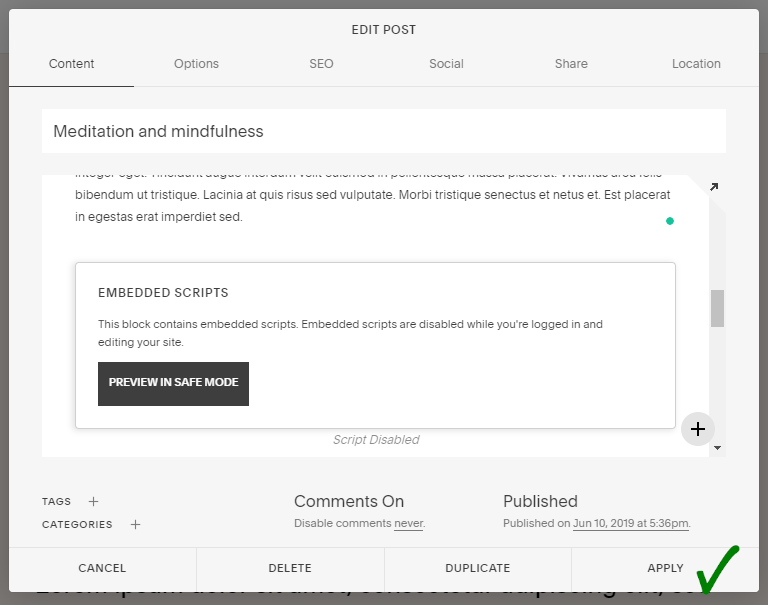
12. Поместив Code block в нужное место, нажмите APPLY.
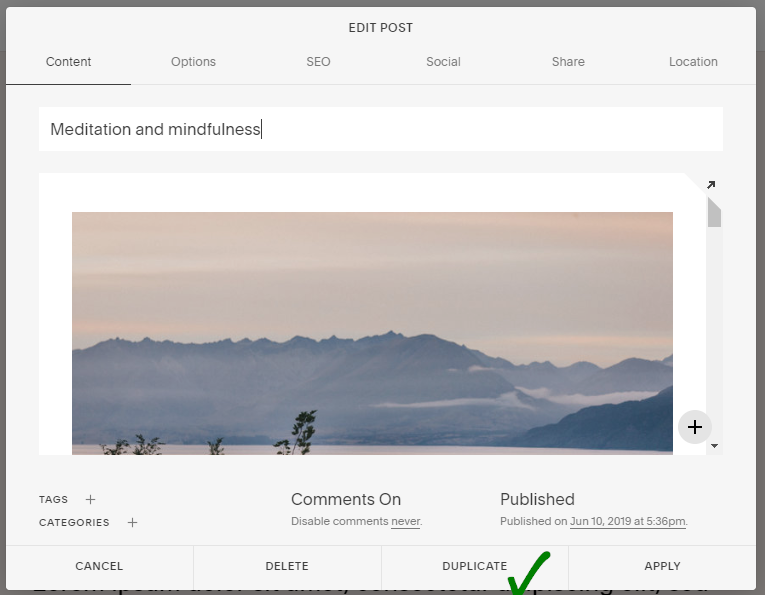
13. Таким образом, каждый раз, когда вы хотите поместить рекламный код между контентом, вы должны нажимать DUPLICATE на любом предыдущем сообщении в блоге, которое было создано (с легкодоступным Code block для рекламного кода). Это будет постоянной проблемой, потому что каждый раз, когда вы хотите создать новое сообщение с той же позицией рекламного кода, вам нужно DUPLICATE, открыть новое сообщение ДУБЛИРОВАТЬ, удалить старые абзацы (без удаления Code block) и начать вводить новый контент. , Другого обходного пути нет, так как Squarespace не предоставляет функцию, позволяющую постоянно вставлять Code block для будущей публикации.
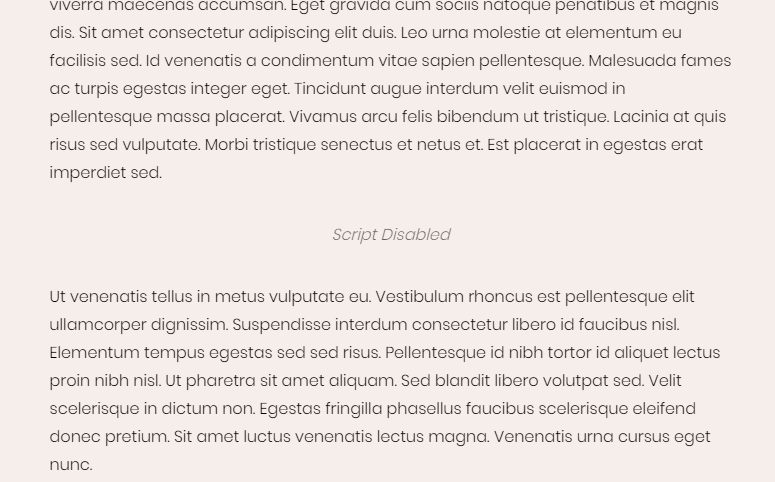
14. Ниже приведен пример Code block, который содержит рекламный код и помещен между абзацами. Script Disabled означает, что вам необходима платная подписка на Squarespace, чтобы эта функция Code block работала.
Если учетная запись является платной подпиской, появится реклама, а слово «Script Disabled» исчезнет.
Ваш первый доход от рекламного баннера появится в вашей статистике IgniterAds через 24 часа после добавления кода. Это время нужно для того, чтобы наша реклама получила распространение и собрала аудиторию.
Смотрите также: Советы о том, как увеличить доход в качестве издателя