Как мне установить рекламный код Native на сайте на WordPress?
Есть много способов вставить рекламный код native на ваш сайт на базе WordPress. Но, прежде всего, обязательно добавьте свой сайт, прежде чем приступить к этому учебнику.
Примечание: Это руководство работает только для самостоятельного WordPress-сайта и премиум-версии подписки на wordpress.com (с собственным доменом). Это не будет работать для бесплатной версии wordpress.com с использованием или без использования собственного доменного имени.
Это рекламный демонстрационный ролик Native, если вам нужно знать, как он отображается на сайте издателей:
- WordPress
Существует несколько размеров объявления native, которые вы можете выбрать:
- 200×200 (рекомендуемые)
- 300×200
1. Сначала нужно создать рекламный код. На панели дашбоард издателя выберите ADS CODES и нажмите кнопку CREATE. Введите информацию, необходимую для создания рекламного рекламного кода native. Затем нажмите кнопку CREATE AD CODE.
- Ad Type – выберите Native
- Ad Code Type – выберите CPC/CPM/CPA (Подробнее)
- Targeting Site – выберите еур сайт
- Ad Type – выберите Text+Image
- Ad image dimension (in px) – для этого урока мы выберем 200×200
- Custom CSS and JS – оставьте его по умолчанию
- Make Ad Responsive – отмечен галочкой

2. После нажатия кнопки CREATE AD CODE вы будете перенаправлены на следующую страницу. Скопируйте весь рекламный код в AD DISPLAY CODE и вставьте его в заметку или любой Wordpad. Вы также можете изменить цвет текста и фона и тип рамки, но обязательно сохраните настройку, нажав кнопку UPDATE AD CODE. Пожалуйста, скопируйте заново сгенерированный рекламный код.

3. Чтобы проще всего вставить рекламный код на ваш сайт WordPress, мы поможем вам с помощью плагина WP Quads для WordPress. Это совместимый с AdSense и IgniterAds плагин. Пожалуйста, установите плагин WP Quads и активируйте его. Используете WordPress версии 5 и выше? Не волнуйтесь. Мы проверили это и прекрасно работает.

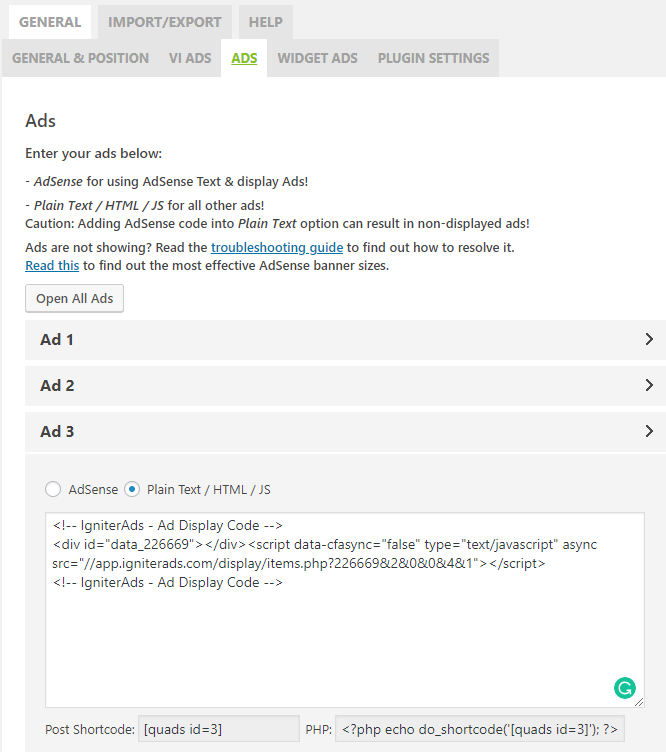
4. Перейдите на панель инструментов WordPress. Нажмите WP QUADS в левом столбце и выберите Ad Settings. Теперь скопируйте и вставьте рекламный код в WP Quads Ad Settings (Ad 3). Обязательно отметьте Plain Text/HTML/JS, а не AdSense.

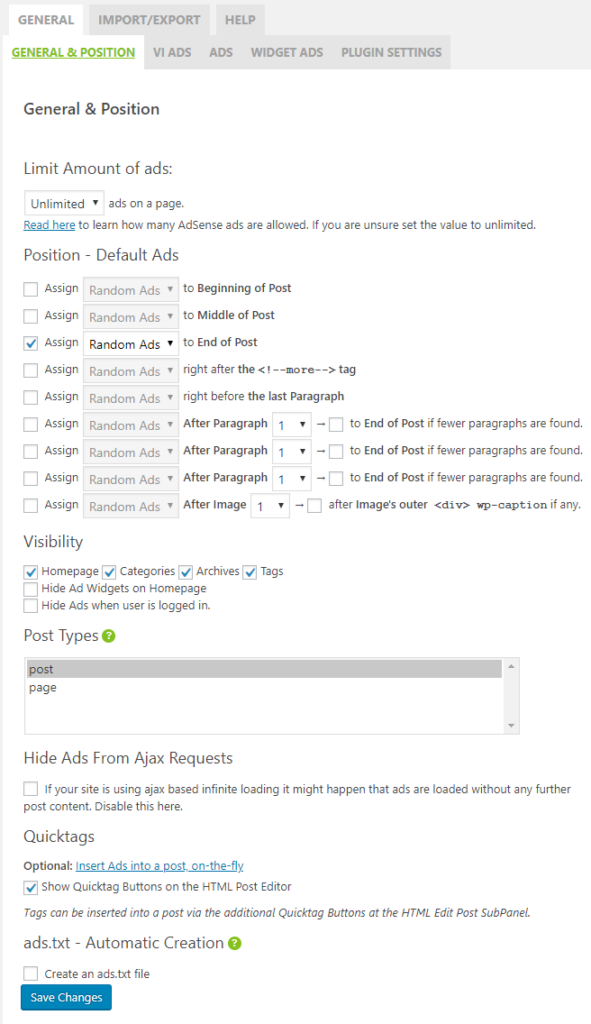
5. Для достижения наилучшего результата следуйте нашим настройкам ниже. Обычно тенденция вставки native объявления находится в конце поста. Поэтому мы рекомендуем только одно объявление на пост или страницу (Ad 3).

Примечание. Для вышеупомянутых Post Types вы также можете включить как пост, так и страницу.
Blog sidebar
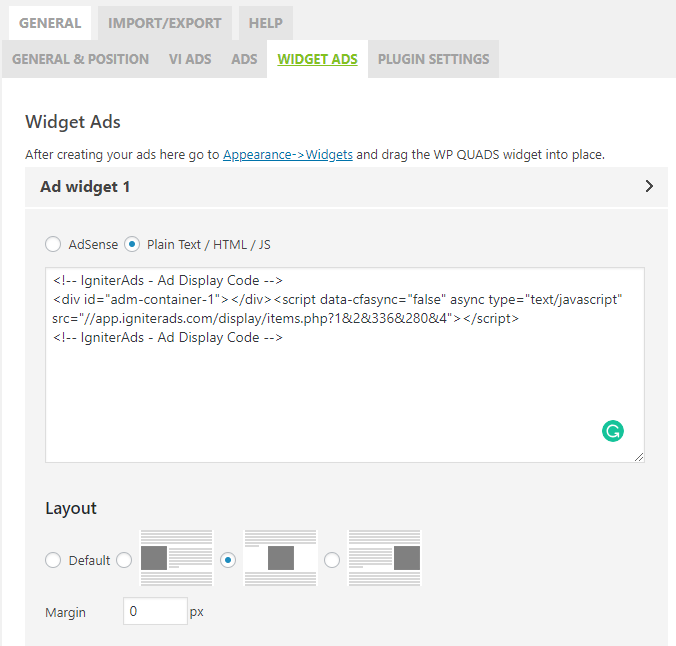
6. Вы также можете разместить рекламный код в виджете боковой панели слева или справа. Просто зайдите в Ad Settings в WP Quads и выберите вкладку WIDGET ADS. Выберите Plain Text/HTML/JS и вставьте рекламный код. Оставьте Layout по умолчанию (в центре).

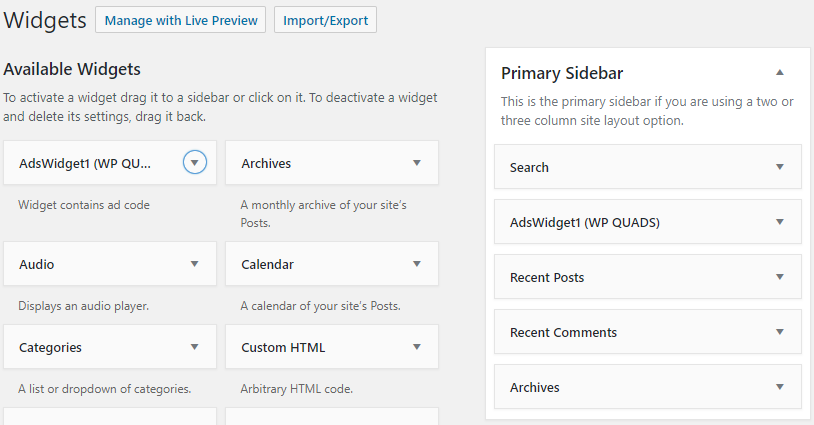
7. Теперь на панели инструментов WordPress (левый столбец) перейдите в Appearance и выберите Widgets. Убедитесь, что AdsWidget1 (WP QUADS) уже указан в Primary Sidebar. Если нет, перетащите виджет (слева) в Primary Sidebar.

Этот учебник идеально подходит для простой темы WordPress. Если вы используете другую тему и сталкиваетесь с трудностями, обратитесь к разработчику темы.
Смотрите также: Советы о том, как увеличить доход в качестве издателя