Как мне установить рекламный код Interstitial на сайте на WordPress?
Есть много способов вставить рекламный код interstitial на ваш сайт на базе WordPress. Но, прежде всего, обязательно добавьте свой сайт, прежде чем приступить к этому учебнику.
Примечание: Это руководство работает только для самостоятельного WordPress-сайта и премиум-версии подписки на wordpress.com (с собственным доменом). Это не будет работать для бесплатной версии wordpress.com с использованием или без использования собственного доменного имени.
Это рекламный демонстрационный ролик Interstitial, если вам нужно знать, как он отображается на сайте издателей (750×500):
Существует несколько размеров объявления interstitial, которые вы можете выбрать:
- 750×500 (рекомендуется для ноутбука / рабочего стола)
- 400×400 (рекомендуется для ноутбука / рабочего стола)
- 300×250 (рекомендуется для мобильных)
- 300×400 (рекомендуется для мобильных)
- 340×480 (рекомендуется для мобильных)
1. Сначала нужно создать рекламный код. На панели дашбоард издателя выберите ADS CODES и нажмите кнопку CREATE. Введите информацию, необходимую для создания рекламного рекламного кода interstitial. Затем нажмите кнопку CREATE AD CODE.
- Ad Code Name – любое имя (не будет показано целевому пользователю)
- Ad Code Type – выберите CPC/CPM/CPA (Подробнее)
- Targeting Site – выберите еур сайт
- AdBlock Type – выберите Interstitial
- Select AdBlock – для этого урока мы выберем 750×500
- Responsive – Yes

2. После нажатия кнопки CREATE AD CODE вы будете перенаправлены на следующую страницу. Скопируйте весь рекламный код в AD DISPLAY CODE и вставьте его в заметку или любой Wordpad. Вы также можете изменить цвет текста и фона и тип рамки, но обязательно сохраните настройку, нажав кнопку UPDATE AD CODE. Пожалуйста, скопируйте заново сгенерированный рекламный код.

3. Чтобы проще всего вставить рекламный код на ваш сайт WordPress, мы поможем вам с помощью плагина Insert Headers and Footers для WordPress. Это совместимый с AdSense и IgniterAds плагин. Используете WordPress версии 5 и выше? Не волнуйтесь. Мы проверили это и прекрасно работает.
Войдите в систему как администратор в вашей панели управления WordPress. Зайдите в Plugins и выберите Add New. Найдите «Insert Headers and Footers», установите и активируйте его.

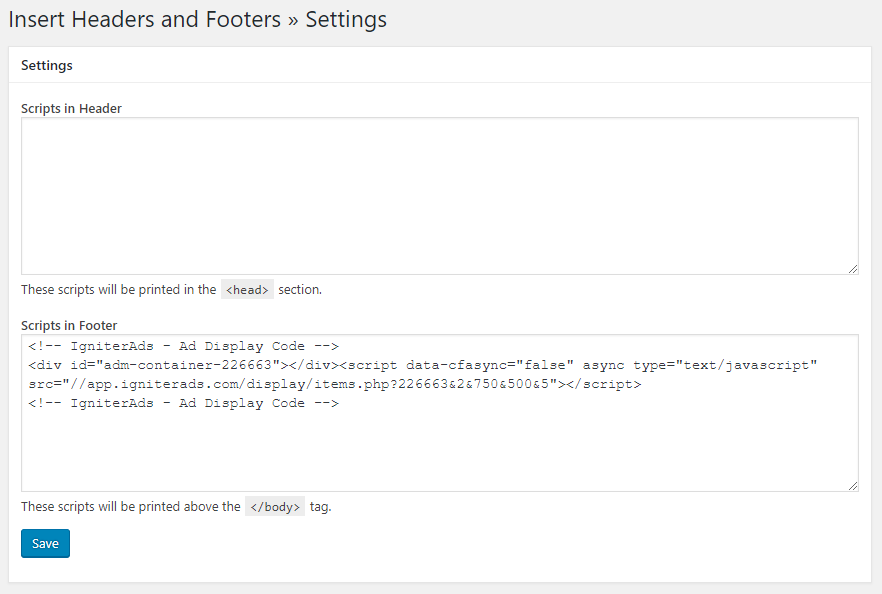
4. Теперь перейдите в Settings и выберите Insert Headers and Footers. Вставьте рекламные коды в поле Scripts in Footer и нажмите Save (технически это между <body> и </body>).

Этот учебник идеально подходит для простой темы WordPress. Если вы используете другую тему и сталкиваетесь с трудностями, обратитесь к разработчику темы.
Смотрите также: Советы о том, как увеличить доход в качестве издателя