Как установить native рекламный код на сайте Squarespace?
Есть много способов вставить рекламный код native на ваш сайт на базе Squarespace. Но, прежде всего, обязательно добавьте свой сайт, прежде чем приступить к этому учебнику.
Существует несколько размеров объявления native, которые вы можете выбрать:
- 200×200 (рекомендуемые)
- 300×200
1. Сначала нужно создать рекламный код. На панели дашбоард издателя выберите ADS CODES и нажмите кнопку CREATE. Введите информацию, необходимую для создания рекламного рекламного кода native. Затем нажмите кнопку CREATE AD CODE.
- Ad Type – выберите Native
- Ad Code Type – выберите CPC/CPM/CPA (Подробнее)
- Targeting Site – выберите еур сайт
- Ad Type – выберите Text+Image
- Ad image dimension (in px) – для этого урока мы выберем 200×200
- Custom CSS and JS – оставьте его по умолчанию
- Make Ad Responsive – отмечен галочкой

2. После нажатия кнопки CREATE AD CODE вы будете перенаправлены на следующую страницу. Скопируйте весь рекламный код в AD DISPLAY CODE и вставьте его в заметку или любой Wordpad. Вы также можете изменить цвет текста и фона и тип рамки, но обязательно сохраните настройку, нажав кнопку UPDATE AD CODE. Пожалуйста, скопируйте заново сгенерированный рекламный код.

3. Обычно тенденция вставки нативной рекламы приходится на конец сообщения или нижний колонтитул. Войдите в свою учетную запись Squarespace. В левом столбце выберите Pages.
4. Затем выберите Blog.
5. Вы увидите кнопку в форме шестеренки. Пожалуйста, нажмите кнопку.
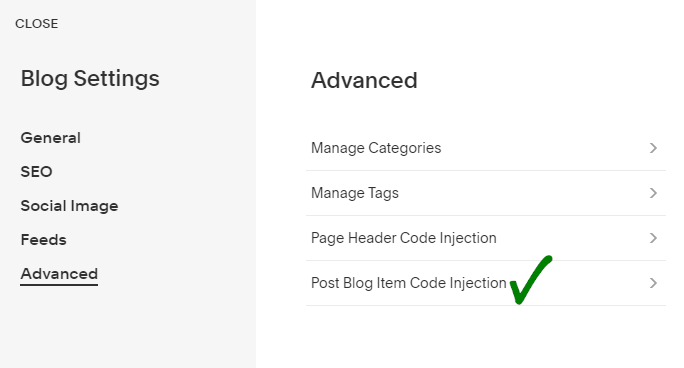
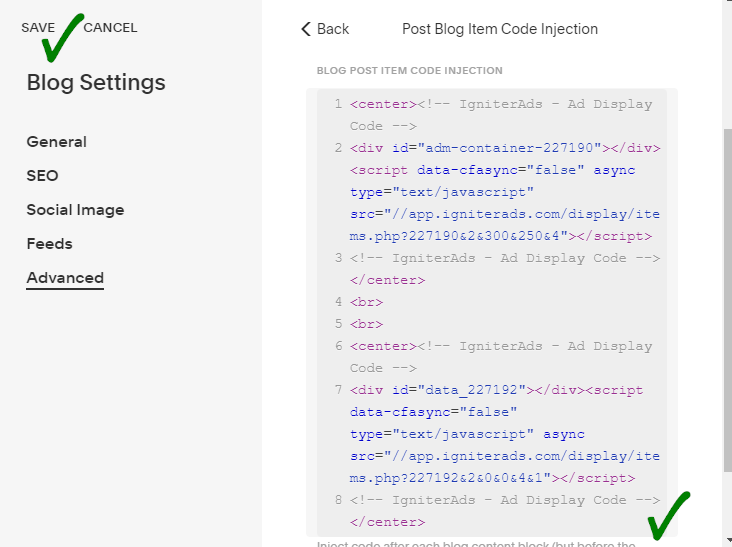
6. Появится новый вид, выберите Advanced, расположенный внизу списка в левом столбце. Затем выберите Post Blog Item Code Injection.
7. Скопируйте и вставьте рекламный код, который вы скопировали в (2) выше, в отведенное место. Чтобы расположить нативные объявления посередине (настоятельно рекомендуется), вставьте HTML-код <center> в начало рекламного кода и </center> в конце рекламного кода. Для завершения нажмите SAVE.
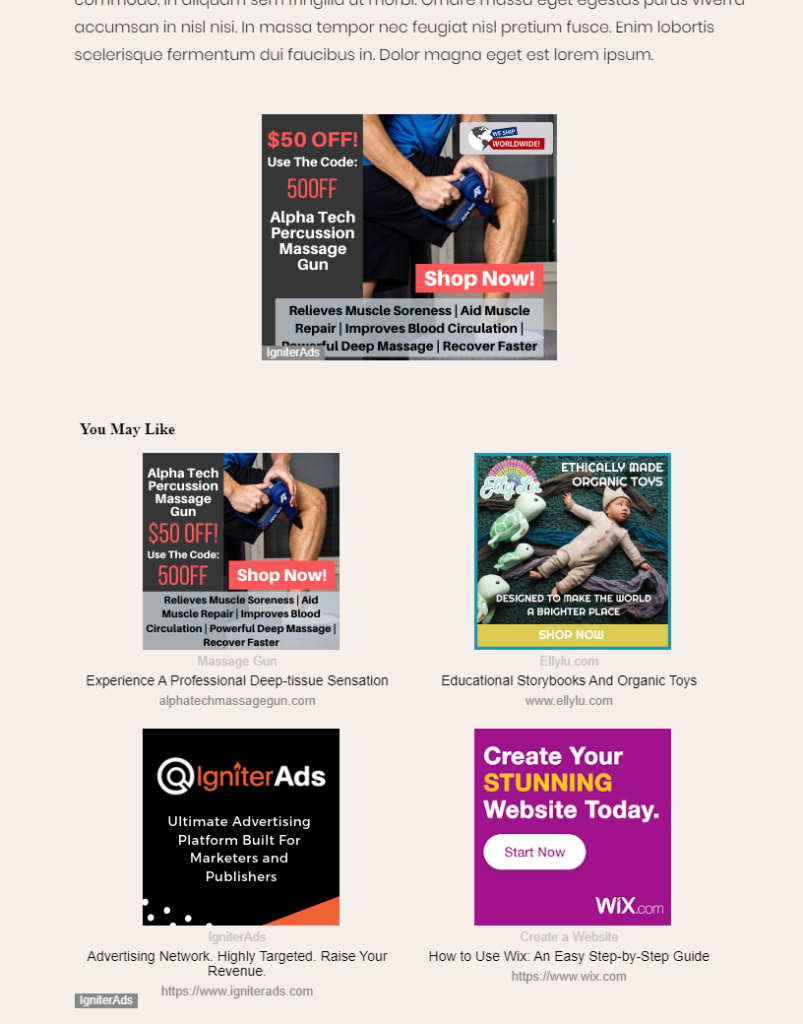
8. После того, как вы нажмете SAVE, страница вашего блога обновится автоматически, и вы увидите результаты внизу страницы блога. Вы также можете разместить баннер 300 x 250 пикселей (рекомендуемый размер) поверх нативной рекламы, следуя этому руководству. Чтобы добавить пространство между рекламным баннером и нативной рекламой, поместите HTML-код <br> между двумя рекламными кодами. Один <br> равен одному пробелу. Для двух пробелов добавьте еще один <br>.
Примечание. Причина, по которой мы рекомендуем вам включать баннеры с нативной рекламой в нижней части страницы вашего блога, заключается в том, что Squarespace не имеет метода, в котором Code block можно было бы разместить между абзацами, которые постоянно доступны для будущего нового сообщения / страницы. Но если вы хотите разместить рекламный код и между контентом, мы предоставили руководство.
Ваш первый доход от нативной рекламы появится в вашей статистике IgniterAds через 24 часа после добавления кода. Это время нужно для того, чтобы наша реклама получила распространение и собрала аудиторию.
Смотрите также: Советы о том, как увеличить доход в качестве издателя