Как мне установить рекламный код Text на сайте на Blogger/Blogspot?
Есть много способов вставить рекламный код text на ваш сайт на базе Blogspot/Blogger. Но, прежде всего, обязательно добавьте свой сайт, прежде чем приступить к этому учебнику.
Это рекламный демонстрационный ролик Text, если вам нужно знать, как он отображается на сайте издателей:
Существует несколько размеров объявления text, которые вы можете выбрать:
- 336×280 (рекомендуемые)
- 336×100 (рекомендуемые)
- 180×150
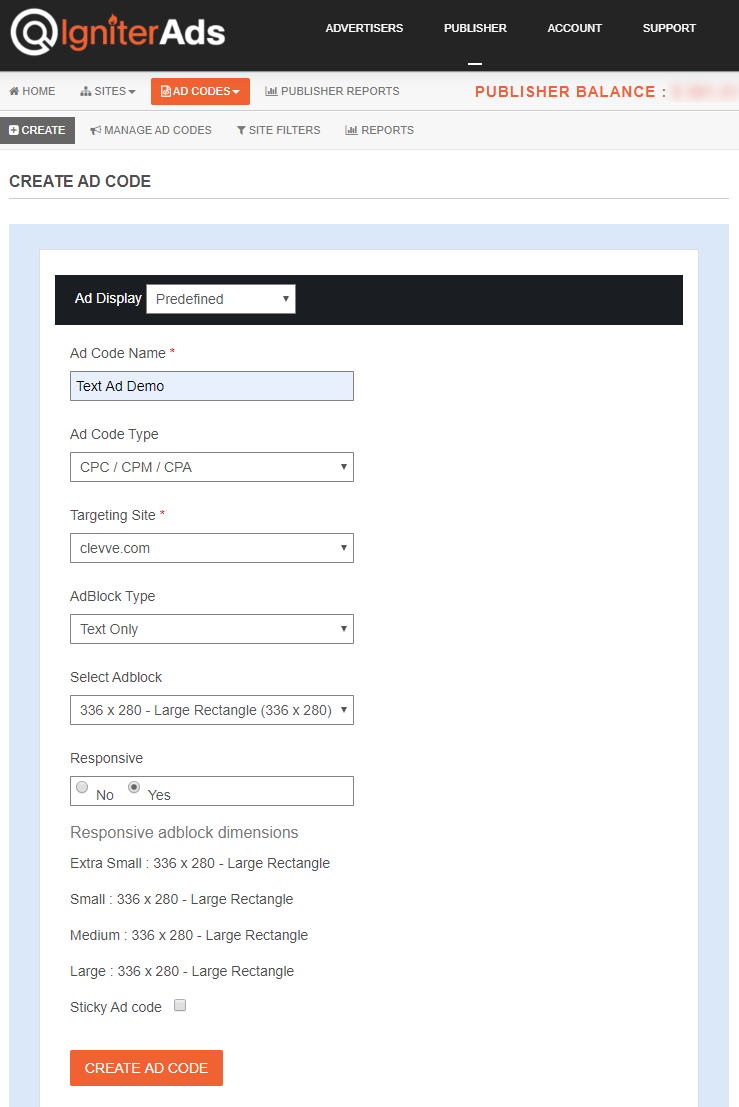
1. Сначала нужно создать рекламный код. На панели дашбоард издателя выберите ADS CODES и нажмите кнопку CREATE. Введите информацию, необходимую для создания рекламного рекламного кода text. Затем нажмите кнопку CREATE AD CODE.
- Ad Code Name – любое имя (не будет показано целевому пользователю)
- Ad Code Type – выберите СРС/СРМ/CPA (Подробнее)
- Targeting Site – выберите еур сайт
- AdBlock Type – выберите Text Only
- Select AdBlock – для этого урока мы выберем 336×280
- Responsive – Yes
- Sticky Ad code – Отключено

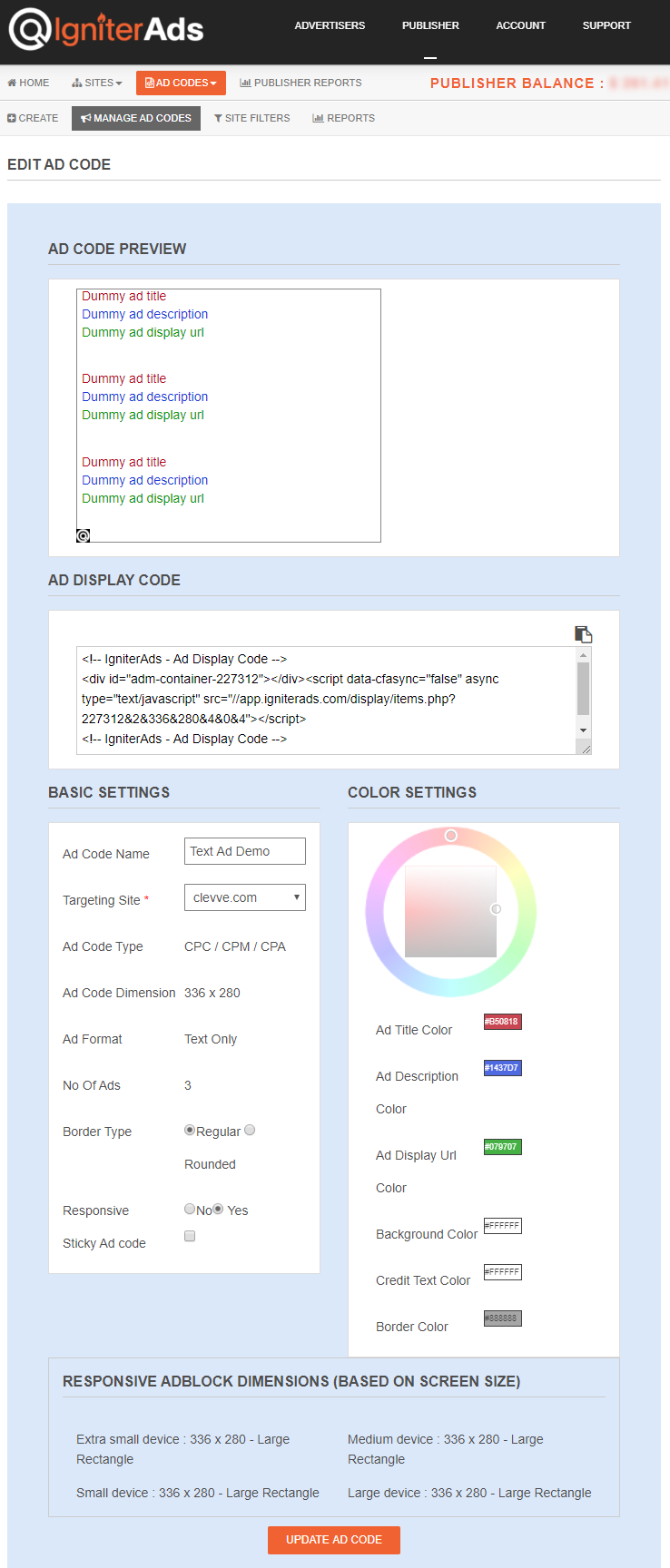
2. После нажатия кнопки CREATE AD CODE вы будете перенаправлены на следующую страницу. Скопируйте весь рекламный код в AD DISPLAY CODE и вставьте его в заметку или любой Wordpad. Вы также можете изменить цвет текста и фона и тип рамки, но обязательно сохраните настройку, нажав кнопку UPDATE AD CODE. Пожалуйста, скопируйте заново сгенерированный рекламный код.

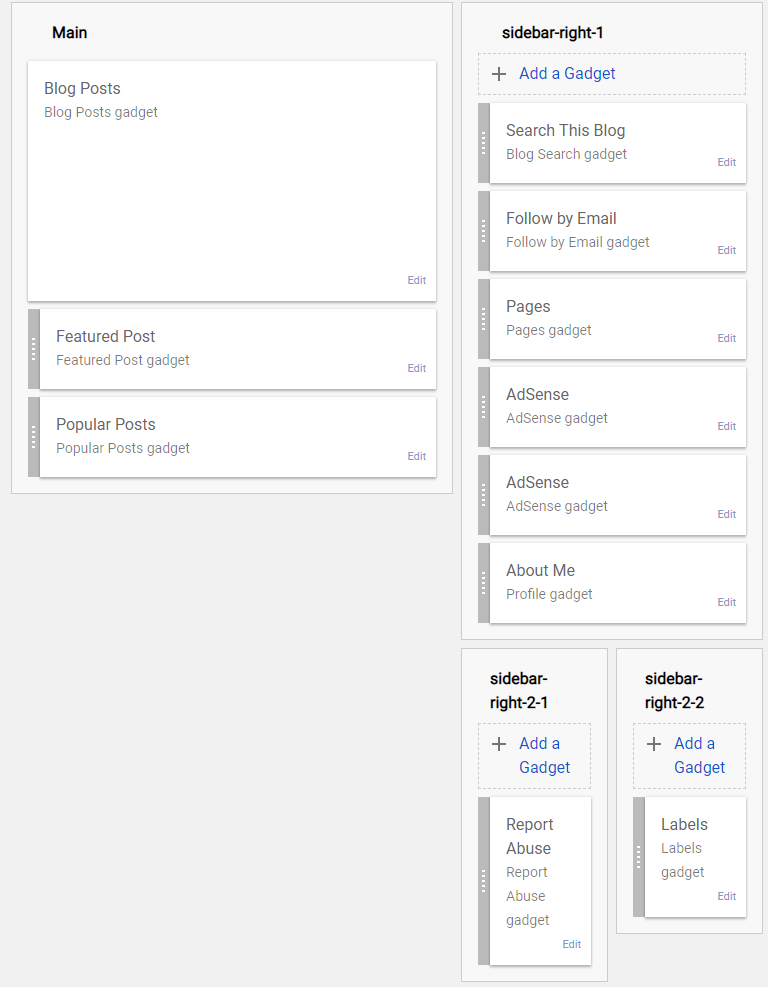
3. Перейдите на панель дашбоард вашего блоггера. В левом столбце выберите Layout, а затем прокрутите вниз, пока не увидите что-то вроде «sidebar-right-1». Теперь нажмите «Add a Gadget».

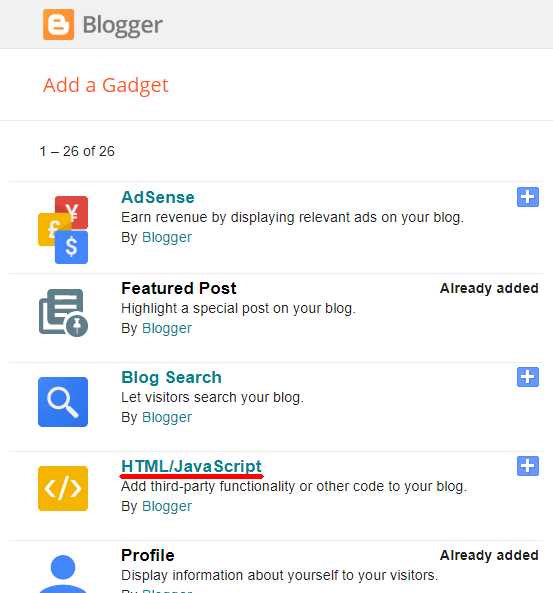
4. Добавьте HTML/Javascript на боковую панель.

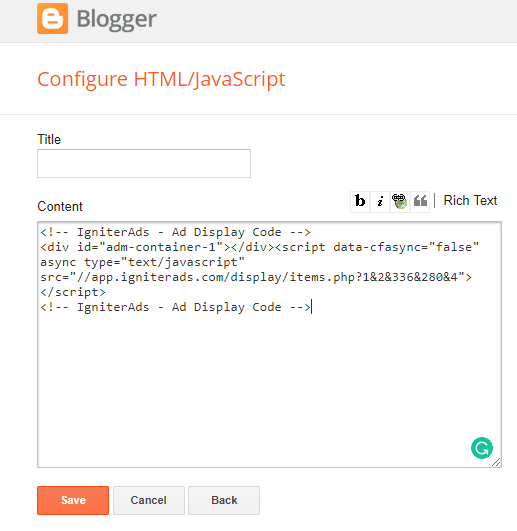
5. Вставьте рекламный код в поле Content. Оставьте поле Title пустым и нажмите Save.

6. Ваш виджет рекламы будет находиться на боковой панели. Вы можете перемещать и перетаскивать виджет на верхнюю позицию, в середину или внизу. Наша рекомендация – поставить его на первое место.
Для контента In-Between-Post
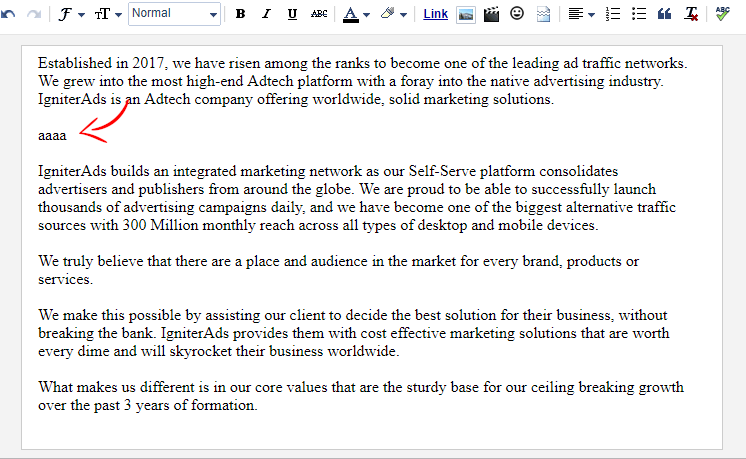
7. сделать линию между двумя абзацами, предпочтительно между первым и вторым абзацами вашего поста. Чтобы было проще, пометьте строку, набрав «aaaa».

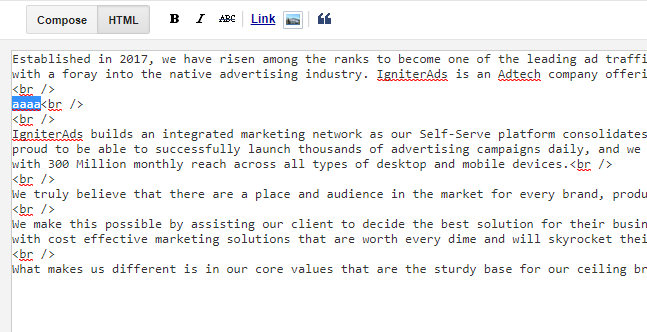
8. Теперь нажмите Edit HTML и выделите текст «aaaa».

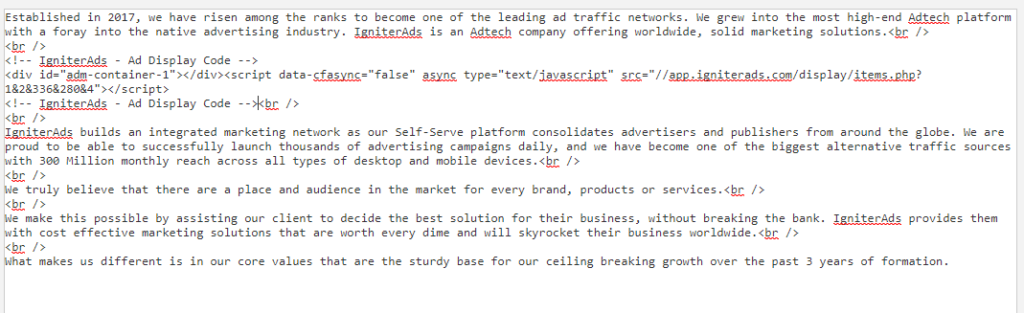
9. Оверврите текст «aaaa», скопировав и вставив в него рекламный код. Это должно выглядеть примерно так, как на картинке ниже.

10. Сохраните пост или вернитесь к Compose, чтобы продолжить запись.
Ваш первый доход от рекламы появится в вашей статистике IgniterAds через 24 часа после добавления кода. Это время необходимо для составления списка подписчиков.
Смотрите также: Советы о том, как увеличить доход в качестве издателя