WordPress 기반 사이트에 네이티브 광고 배너를 어떻게 설치합니까?
WordPress 기반 사이트에 네이티브 광고 코드를 삽입하는 방법에는 여러 가지가 있습니다. 그러나 먼저이 튜토리얼을 진행하기 전에 사이트 추가를 확인하십시오.
참고 :이 자습서는 자체 호스팅 WordPress 사이트 및 wordpress.com 구독의 프리미엄 버전(자체 도메인 포함)에서만 작동합니다. 자체 도메인 이름을 사용하거나 사용하지 않고 wordpress.com의 무료 버전에서는 작동하지 않습니다.
게시자 사이트에 어떻게 표시되는지 알아야하는 경우 기본 광고 데모입니다.
- WordPress
선택할 수있는 네이티브 광고의 크기는 다양합니다.
- 200×200 (가장 추천하는)
- 300×200
1. 먼저 광고 코드를 만들어야합니다. 게시자 대시 보드에서 ADS CODES를 선택하고 CREATE 버튼을 선택합니다. 네이티브 광고 코드를 만드는 데 필요한 정보를 입력하세요. 그런 다음 CREATE AD CODE 버튼을 클릭합니다.
- Ad Display – Native를 선택합니다.
- Ad Code Type – CPC / CPM / CPA 선택 (자세히 알아보기)
- Targeting Site – 추가 된 사이트선택
- Ad Type – Text+Image를 선택합니다.
- Ad image dimension (in px)-이 자습서에서는 200×200을 선택합니다.
- Custom CSS and JS-기본값으로 둡니다.
- Make Ad Responsive-선택

2. CREATE AD CODE 버튼을 클릭하면 다음 페이지로 이동합니다. AD DISPLAY CODE의 모든 광고 코드를 복사하여 메모 나 워드 패드에 붙여 넣습니다. 텍스트 및 배경색과 테두리 유형을 변경할 수도 있지만 UPDATE AD CODE 버튼을 클릭하여 설정을 저장해야합니다. 재생성 된 광고 코드를 다시 복사하십시오.

3. WordPress 사이트에 가장 쉬운 방법으로 광고 코드를 삽입하기 위해 WordPress 용 WP Quads 플러그인을 사용하여 안내합니다. Adsense 및 IgniterAds 호환 플러그인입니다. WP Quads 플러그인을 설치하고 활성화하십시오. WordPress 버전 5 이상을 사용하십니까? 걱정 마. 우리는 그것을 테스트했고 훌륭하게 작동합니다.

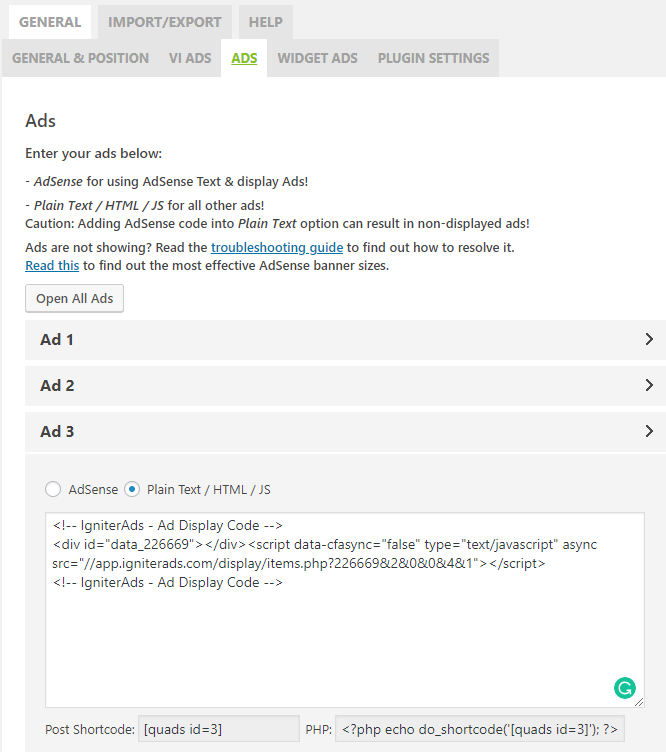
4. WordPress 대시 보드로 이동합니다. 왼쪽 열에서 WP QUADS를 클릭하고 Ad Settings를 선택합니다. 이제 광고 코드를 WP Quads Ad Settings (Ad 3)에 복사하여 붙여 넣으십시오. AdSense가 아닌 Plain Text/HTML/JS를 선택해야합니다.

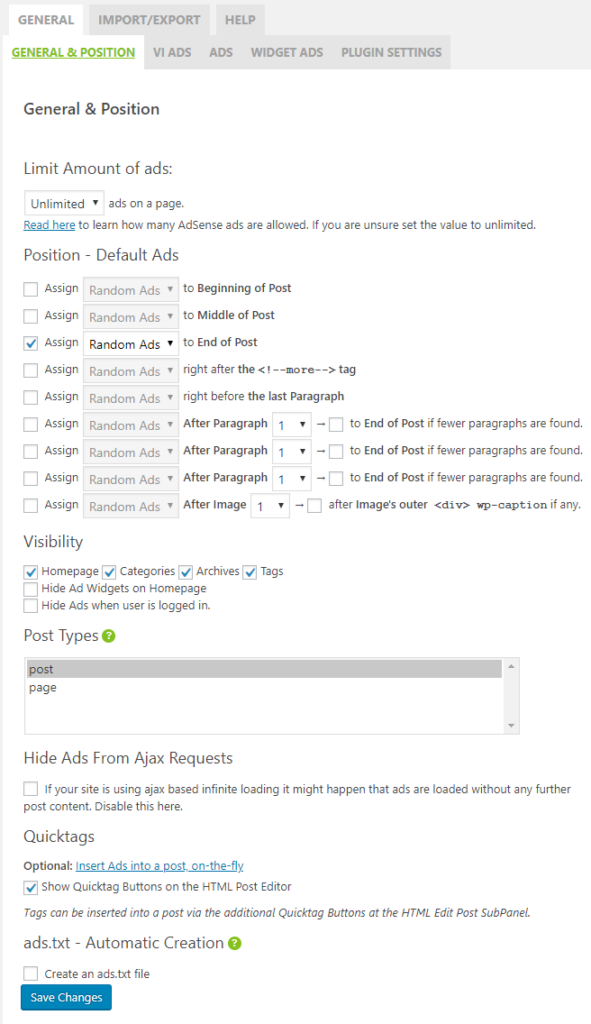
5. 최상의 결과를 얻으려면 아래 설정을 따르십시오. 일반적으로 네이티브 광고 삽입 추세는 게시물 끝에 있습니다. 따라서 게시물 또는 페이지 당 하나의 광고 만 권장합니다 (Ad 3).

참고 : 위의 Post Types의 경우 게시물과 페이지를 모두 활성화 할 수도 있습니다.
블로그 사이드 바
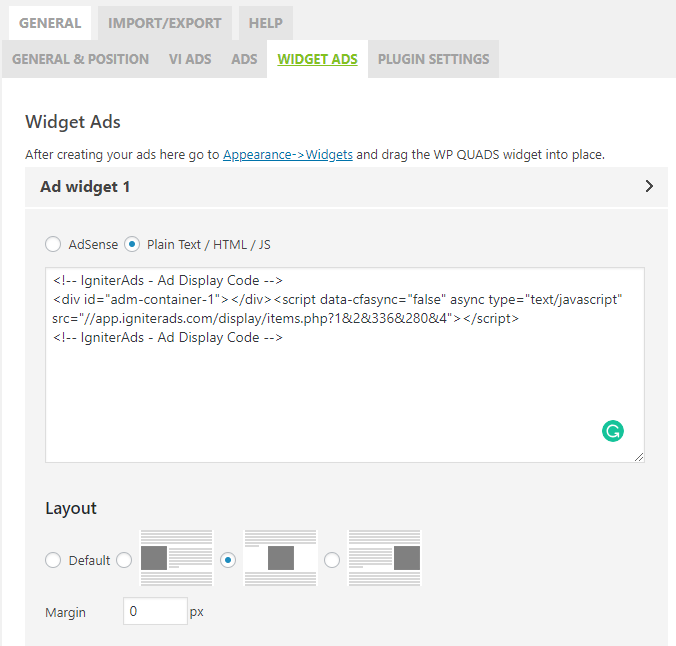
6. 광고 코드를 왼쪽 또는 오른쪽 사이드 바 위젯에 배치 할 수도 있습니다. WP Quads의 Ad Settings로 이동하여 WIDGET ADS 탭을 선택하기 만하면됩니다. Plain Text/HTML/JS를 선택하고 광고 코드를 붙여 넣습니다. Layout을 기본값 (가운데)으로 둡니다.

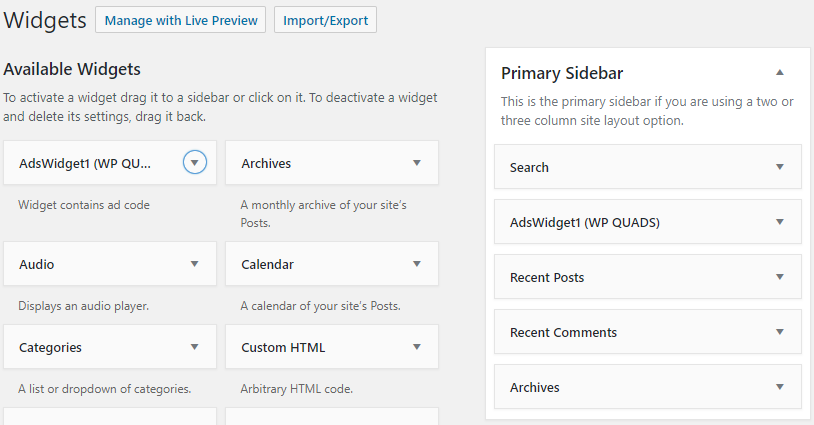
7. 이제 WordPress 대시 보드 (왼쪽 열)에서 Appearance로 이동하여 Widgets를 선택합니다. AdsWidget1 (WP QUADS)이 Primary Sidebar에 이미 나열되어 있는지 확인합니다. 그렇지 않은 경우 위젯 (왼쪽)을 Primary Sidebar로 끕니다.

이 튜토리얼은 일반 WordPress 테마에 적합합니다. 다른 테마를 사용 중이고 어려움이있는 경우 테마 개발자에게 문의하십시오.