WordPress 기반 사이트에 팝 광고 코드를 어떻게 설치합니까?
WordPress 기반 사이트에 팝 광고 코드를 삽입하는 방법에는 여러 가지가 있습니다. 그러나 먼저이 튜토리얼을 진행하기 전에 사이트 추가를 확인하십시오.
참고 :이 자습서는 자체 호스팅 WordPress 사이트 및 wordpress.com 구독의 프리미엄 버전(자체 도메인 포함)에서만 작동합니다. 자체 도메인 이름을 사용하거나 사용하지 않고 wordpress.com의 무료 버전에서는 작동하지 않습니다.
게시자 사이트에 어떻게 표시되는지 알아야하는 경우 팝 광고 데모입니다.
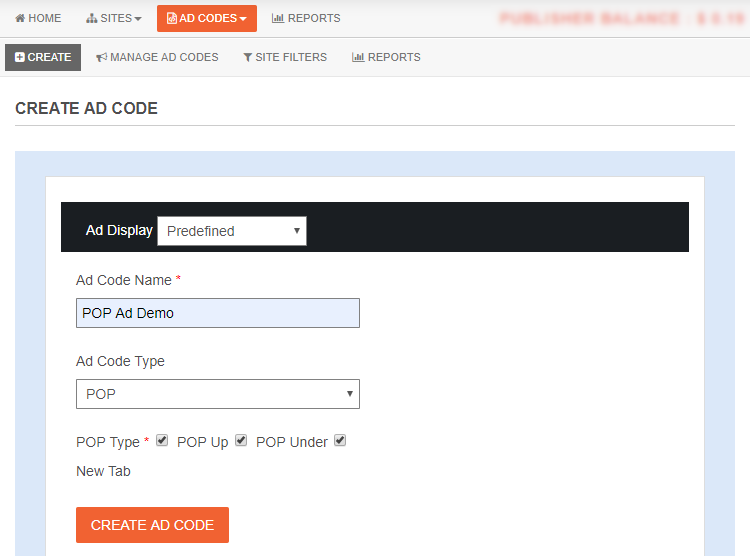
1. 먼저 광고 코드를 만들어야합니다. 게시자 대시 보드에서 ADS CODES를 선택하고 CREATE 버튼을 선택합니다. 팝 광고 코드를 만드는 데 필요한 정보를 입력하세요. 그런 다음 CREATE AD CODE 버튼을 클릭합니다.
- Ad Code Name-모든 이름 (타겟 사용자에게 표시되지 않음)
- Ad Code Type-POP 선택 (자세히 알아보기)
- POP Type-모두 선택하는 것이 좋습니다.

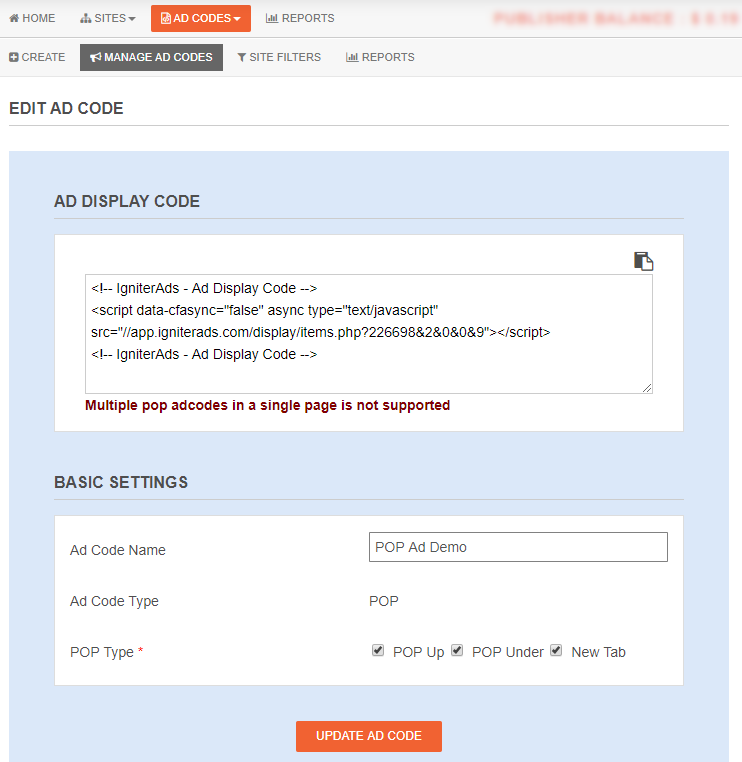
2. CREATE AD CODE 버튼을 클릭하면 다음 페이지로 이동합니다. AD DISPLAY CODE의 모든 광고 코드를 복사하여 메모 나 워드 패드에 붙여 넣습니다. 텍스트 및 배경색과 테두리 유형을 변경할 수도 있지만 UPDATE AD CODE 버튼을 클릭하여 설정을 저장해야합니다. 재생성 된 광고 코드를 다시 복사하십시오.

3. WordPress 사이트에 가장 쉬운 방법으로 광고 코드를 삽입하기 위해 WordPress 용 Insert Headers and Footers플러그인을 사용하여 안내합니다. Adsense 및 IgniterAds 호환 플러그인입니다. WordPress 버전 5 이상을 사용하십니까? 걱정 마. 우리는 그것을 테스트했고 훌륭하게 작동합니다.
WordPress 대시 보드에서 관리자로 로그인하십시오. Plugins로 이동하여 Add New를 선택합니다. “Insert Headers and Footers“을 검색하고 설치하고 활성화합니다.

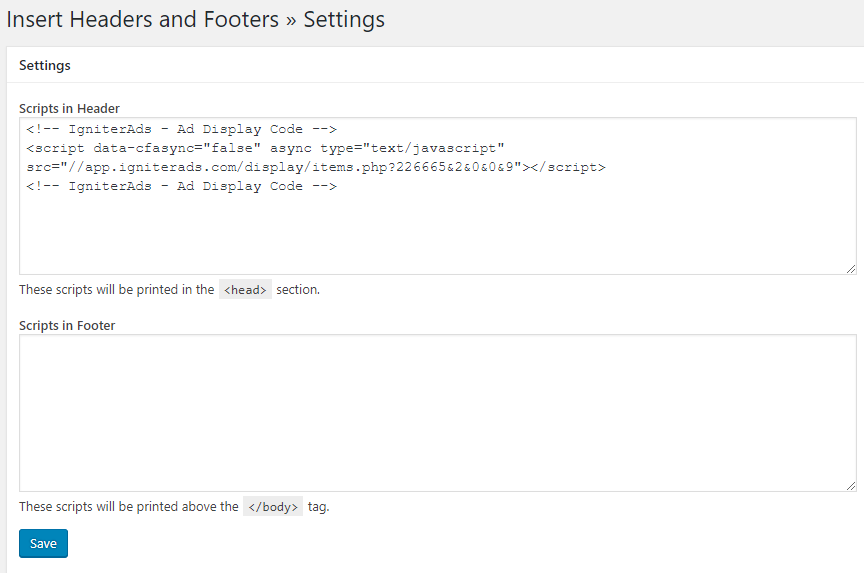
4. 이제 Settings로 이동하여 Insert Headers and Footers를 선택합니다. Scripts in Header 필드에 광고 코드를 붙여넣고 Save (기술적으로는 <head>와 </head> 사이에 있음)를 클릭합니다.

이 튜토리얼은 일반 WordPress 테마에 적합합니다. 다른 테마를 사용 중이고 어려움이있는 경우 테마 개발자에게 문의하십시오.