Blogger / Blogspot 사이트에 네이티브 광고 코드를 어떻게 설치합니까?
Blogspot/Blogger 기반 사이트에 네이티브 광고 코드를 삽입하는 방법에는 여러 가지가 있습니다. 그러나 먼저이 튜토리얼을 진행하기 전에 사이트 추가를 확인하십시오.
게시자 사이트에 어떻게 표시되는지 알아야하는 경우 기본 광고 데모입니다.
- Blogger
선택할 수있는 네이티브 광고의 크기는 다양합니다.
- 200×200 (가장 추천하는)
- 300×200
1. 먼저 광고 코드를 만들어야합니다. 게시자 대시 보드에서 ADS CODES를 선택하고 CREATE 버튼을 선택합니다. 네이티브 광고 코드를 만드는 데 필요한 정보를 입력하세요. 그런 다음 CREATE AD CODE 버튼을 클릭합니다.
- Ad Display – Native를 선택합니다.
- Ad Code Type – CPC / CPM / CPA 선택 (자세히 알아보기)
- Targeting Site – 추가 된 사이트선택
- Ad Type – Text+Image를 선택합니다.
- Ad image dimension (in px)-이 자습서에서는 200×200을 선택합니다.
- Custom CSS and JS-기본값으로 둡니다.
- Make Ad Responsive-선택

2. CREATE AD CODE 버튼을 클릭하면 다음 페이지로 이동합니다. AD DISPLAY CODE의 모든 광고 코드를 복사하여 메모 나 워드 패드에 붙여 넣습니다. 텍스트 및 배경색과 테두리 유형을 변경할 수도 있지만 UPDATE AD CODE 버튼을 클릭하여 설정을 저장해야합니다. 재생성 된 광고 코드를 다시 복사하십시오.

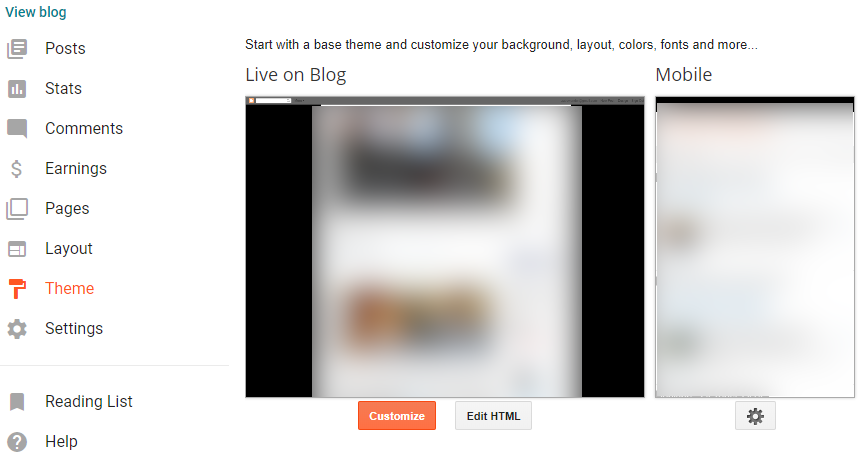
3. 일반적으로 네이티브 광고 삽입 트렌드는 게시물 끝에 있습니다. 블로거 대시 보드로 이동합니다. 왼쪽 열에서 Theme를 선택한 다음 Edit HTML을 클릭합니다.

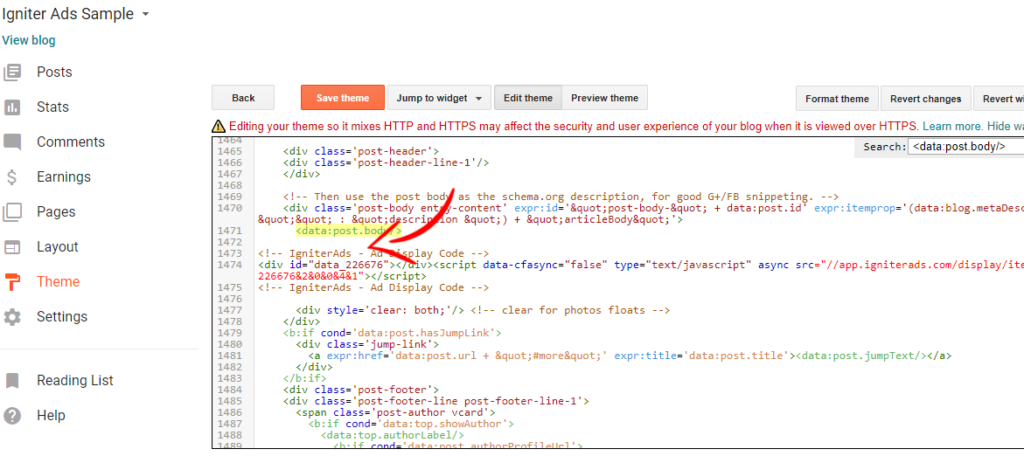
4. “<data:post.body/>”코드를 찾습니다. 동일한 코드 텍스트를 가진 두 개의 “<data:post.body/>”가 나타납니다. 첫 번째 코드를 무시하고 두 번째 코드로 진행하십시오. 네이티브 광고 코드를 복사하여 “<data:post.body/>”코드 아래에 배치하고 Save theme 버튼을 클릭합니다.

코드를 추가 한 후 24 시간이 지나면 광고의 첫 번째 수입이 IgniterAds 통계에 표시됩니다. 이번에는 구독자 목록을 작성하는 데 필요합니다.