Squarespace 사이트에 네이티브 광고 코드를 어떻게 설치하나요?
Squarespace 기반 사이트에 네이티브 광고 코드를 삽입하는 방법에는 여러 가지가 있습니다. 그러나 먼저이 튜토리얼을 진행하기 전에 사이트 추가를 확인하십시오.
선택할 수있는 네이티브 광고의 크기는 다양합니다.
- 200×200 (가장 추천하는)
- 300×200
1. 먼저 광고 코드를 만들어야합니다. 게시자 대시 보드에서 ADS CODES를 선택하고 CREATE 버튼을 선택합니다. 네이티브 광고 코드를 만드는 데 필요한 정보를 입력하세요. 그런 다음 CREATE AD CODE 버튼을 클릭합니다.
- Ad Display – Native를 선택합니다.
- Ad Code Type – CPC / CPM / CPA 선택 (자세히 알아보기)
- Targeting Site – 추가 된 사이트선택
- Ad Type – Text+Image를 선택합니다.
- Ad image dimension (in px)-이 자습서에서는 200×200을 선택합니다.
- Custom CSS and JS-기본값으로 둡니다.
- Make Ad Responsive-선택

2. CREATE AD CODE 버튼을 클릭하면 다음 페이지로 이동합니다. AD DISPLAY CODE의 모든 광고 코드를 복사하여 메모 나 워드 패드에 붙여 넣습니다. 텍스트 및 배경색과 테두리 유형을 변경할 수도 있지만 UPDATE AD CODE 버튼을 클릭하여 설정을 저장해야합니다. 재생성 된 광고 코드를 다시 복사하십시오.

3. 일반적으로 네이티브 광고 삽입 추세는 게시물 또는 바닥 글 끝에 있습니다. Squarespace 계정에 로그인합니다. 왼쪽 열에서 Pages를 선택합니다.
4. 그런 다음 Blog를 선택합니다.
5. 기어 모양의 버튼이 표시됩니다. 버튼을 클릭하세요.
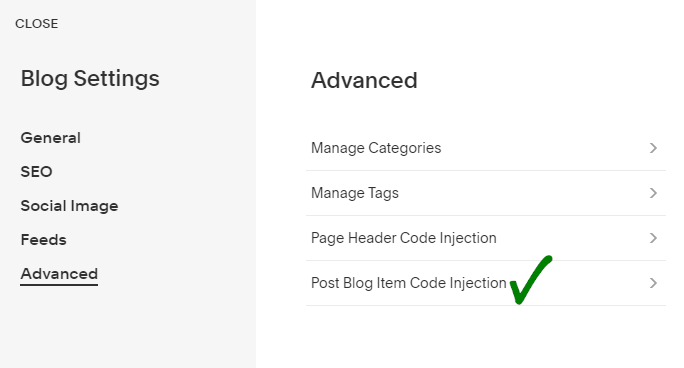
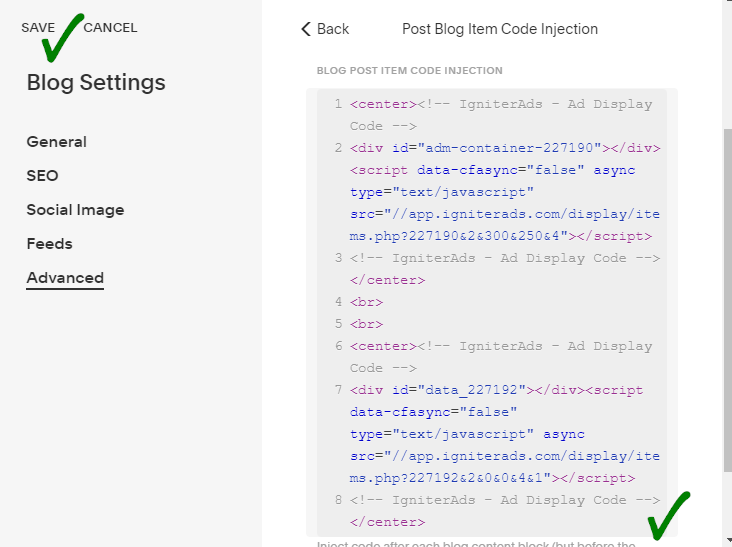
6. 새보기가 나타납니다. 왼쪽 열의 목록 하단에있는 Advanced를 선택하십시오. 다음으로 Post Blog Item Code Injection을 선택합니다.
7. 위의 (2)에서 복사 한 광고 코드를 제공된 공간에 복사하여 붙여 넣으십시오. 네이티브 광고를 중간에 배치하려면 (적극 권장) HTML 코드 <center>를 광고 코드 시작 부분에 삽입하고 </center>를 광고 코드 끝에 삽입합니다. 완료하려면 SAVE를 클릭합니다.
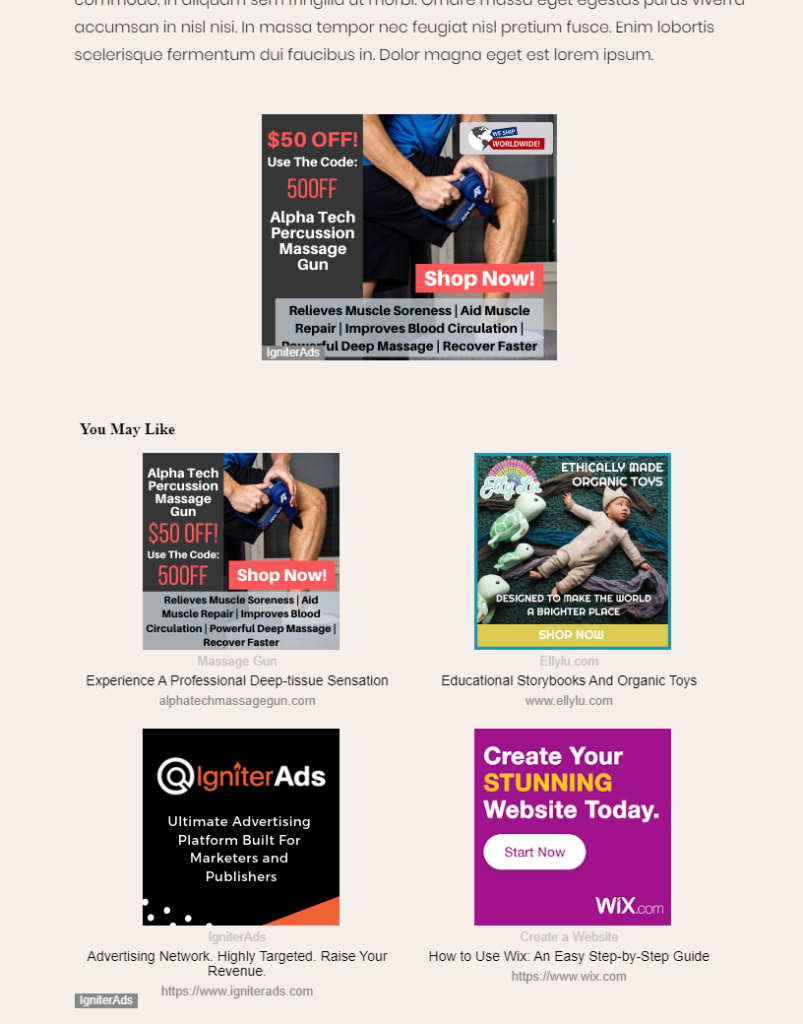
8. SAVE를 클릭하면 블로그 페이지가 자동으로 새로 고쳐지고 블로그 페이지 하단에 결과가 표시됩니다. 이 튜토리얼을 따라하여 네이티브 광고 위에 300×250 픽셀 배너 (권장 크기)를 배치 할 수도 있습니다. 배너 광고와 네이티브 광고 사이에 공간을 추가하려면 두 광고 코드 사이에 HTML 코드 <br>을 삽입하세요. 하나의 <br>은 하나의 공백과 같습니다. 두 개의 공백에 대해 다른 <br>을 추가하십시오.
참고 : 블로그 페이지 하단에 네이티브 광고가있는 배너를 포함하도록 권장하는 이유는 Squarespace에는 향후 새 게시물 / 페이지에서 영구적으로 사용할 수있는 단락 사이에 Code block을 배치 할 수있는 방법이 없기 때문입니다. 그러나 콘텐츠 사이에도 광고 코드를 삽입하려는 경우 여기에 자습서를 제공했습니다.
네이티브 광고에서 얻은 첫 번째 수입은 코드를 추가 한 후 24 시간 후에 IgniterAds 통계에 표시됩니다. 이 시간은 우리의 광고가 전파되고 청중을 모으는 데 필요합니다.