SHOPIFY : 클릭 추적 및 전환 코드를 추가하는 방법은 무엇입니까?
이 튜토리얼은 배너, 쇼핑, 네이티브 등과 같은 CPA 광고를 성공적으로 만든 후에 매우 중요합니다. 그렇지 않으면 성공적인 전환을 추적 할 수 없습니다. 아래의 두 자습서를 모두 완료하십시오.
클릭 추적 및 전환 코드는 어떻게 작동합니까?
a. 잠재 고객이 귀하의 광고를 클릭하면 귀하의 사이트를 방문하여 귀하가 판매하는 콘텐츠와 제품을 둘러 볼 것입니다. IgniterAds 시스템은 캐시를 통해서는 물론 클릭 수와 IP 주소를 기록합니다.
b. 판매 항목을 구매하면 전환 코드 (Shopify Checkout에 포함)가 IgniterAds 시스템에 성공적으로 판매되고 100 % 전환이 기록된다는 데이터를 보냅니다.
c. 클릭 추적이 기록되었지만 구매가 이루어지지 않은 경우 전환이 기록되지 않습니다.
클릭 추적 코드
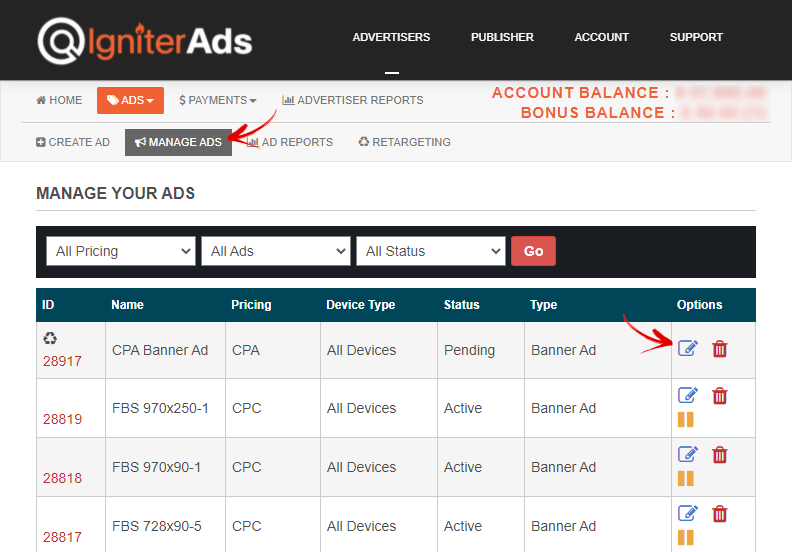
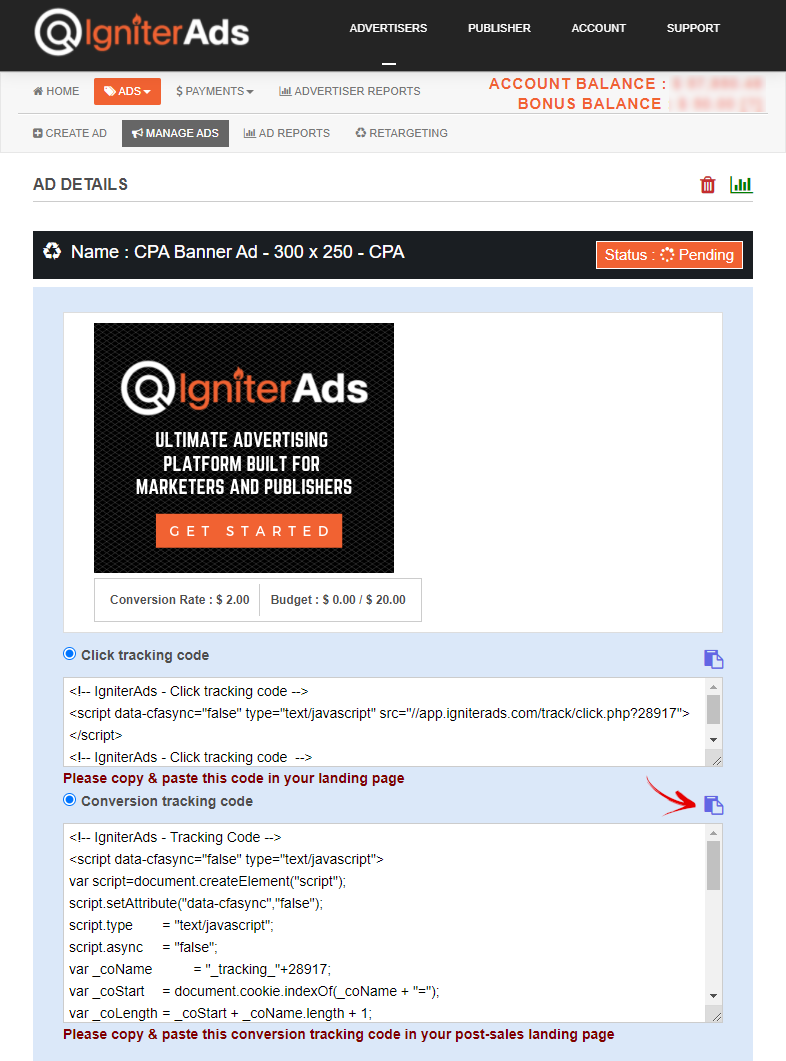
1. 먼저 MANAGE ADS 섹션의 IgniterAds 대시 보드를 통해 클릭 추적 코드를 받으십시오. 그런 다음 아래 그림에서 두 번째 빨간색 화살표로 표시된 연필 아이콘을 클릭하십시오.

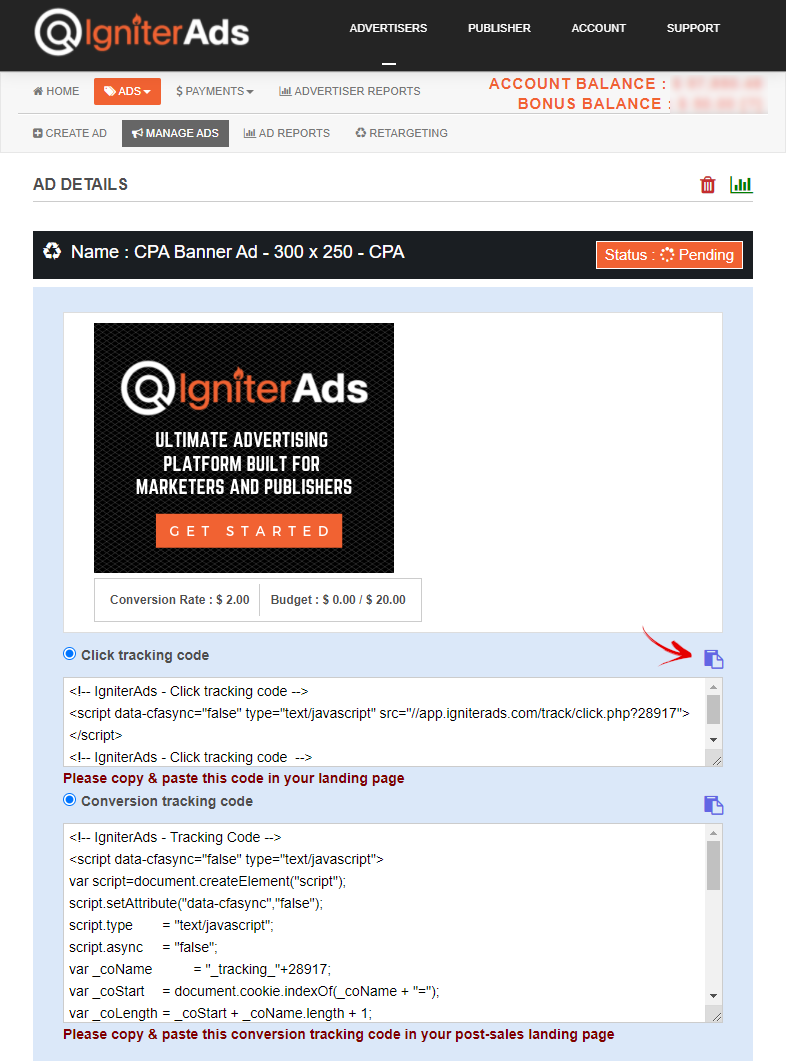
2. 웹 사이트의 첫 페이지에 삽입 될 클릭 추적 코드를 복사해야합니다. 복사하려면 아래 이미지에서 빨간색 화살표로 표시된 연필 아이콘을 클릭하세요.

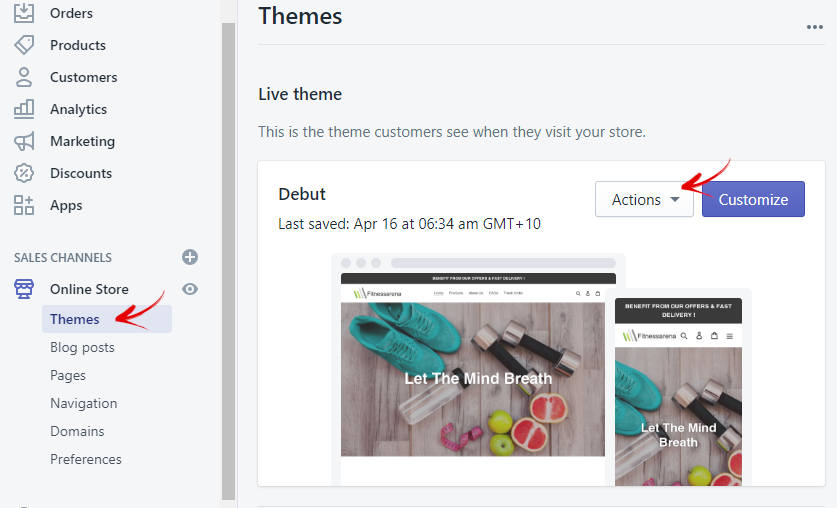
3. 이제 Shopify 대시 보드에 로그인하고 왼쪽 열에있는 Themes를 클릭합니다. 그런 다음 오른쪽 열에있는 Actions 버튼을 클릭합니다.

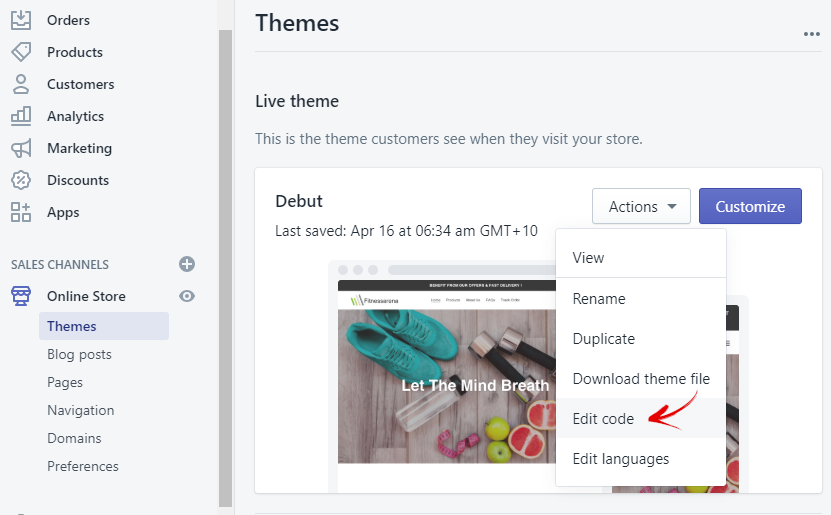
4. 드롭 다운 메뉴가 표시됩니다. Edit code를 선택합니다.

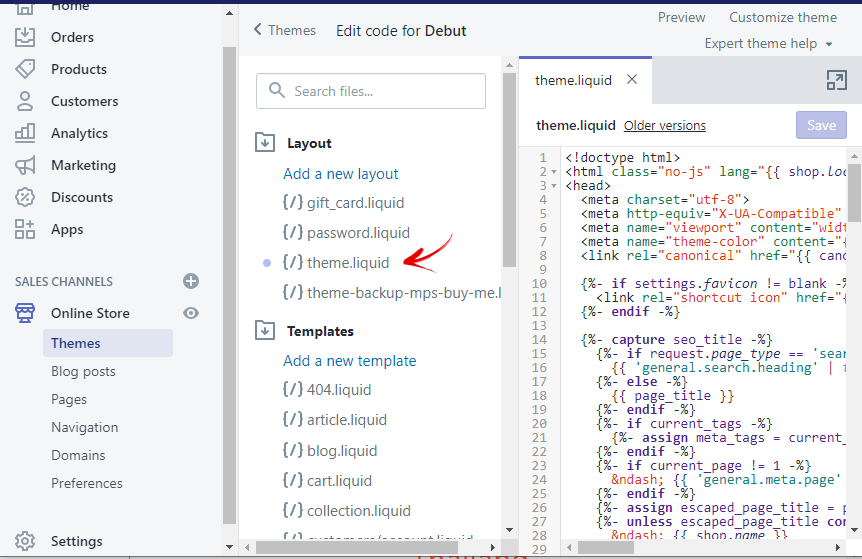
5. 그런 다음 “theme.liquid“를 클릭합니다.

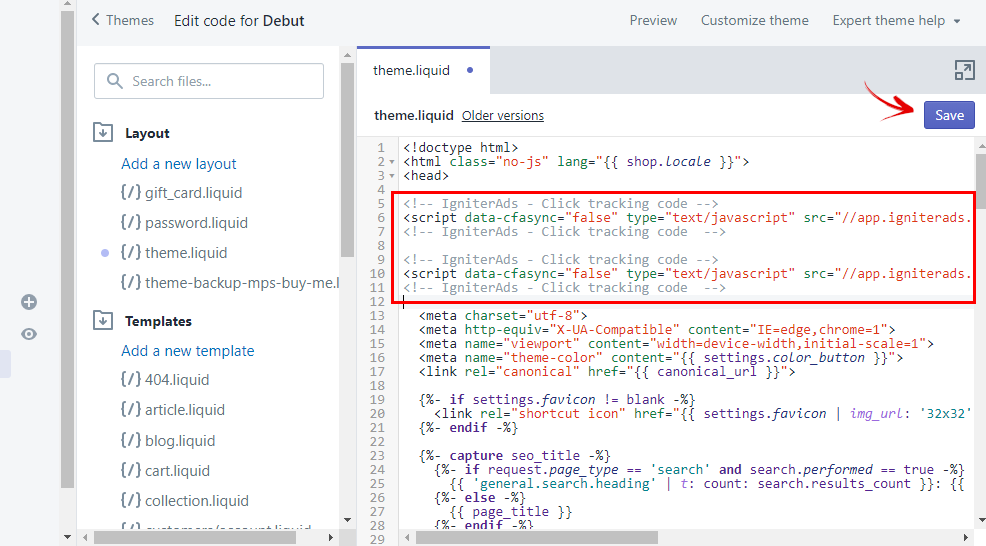
6. 오른쪽에 “theme.liquid”에 대한 코드가 나타납니다. 위의 (2)에서 복사 한 클릭 추적 코드를 <head> 아래에 붙여 넣습니다. 두 번째 제품의 클릭 추적 코드를 첫 번째 제품의 클릭 추적 코드 아래에 배치해야합니다. 세 번째 및 후속 제품에 대해서도 동일한 방법입니다. 이 자습서에는 클릭 수를 추적하려는 두 개의 광고 (또는 두 개의 다른 제품)가 있으며 관련된 행 번호는 5, 6, 7 및 9, 10, 11입니다 (행 번호는 다를 수 있으며 이 튜토리얼과 동일). 따라서 하나의 광고 (또는 하나의 제품) 만있는 경우 5, 6, 7 행만 관련됩니다. 마지막으로 SAVE 버튼을 클릭합니다.
참고 : 예를 들어 클릭 수를 추적하려는 15 개의 광고 또는 제품. “theme.liquid”의 <head> 아래에 삽입해야하는 15 개의 클릭 추적 코드.

변환 코드
7. 위의 (1)에서 동일한 단계를 따릅니다. 이번에는 전환 코드 만 복사하십시오.

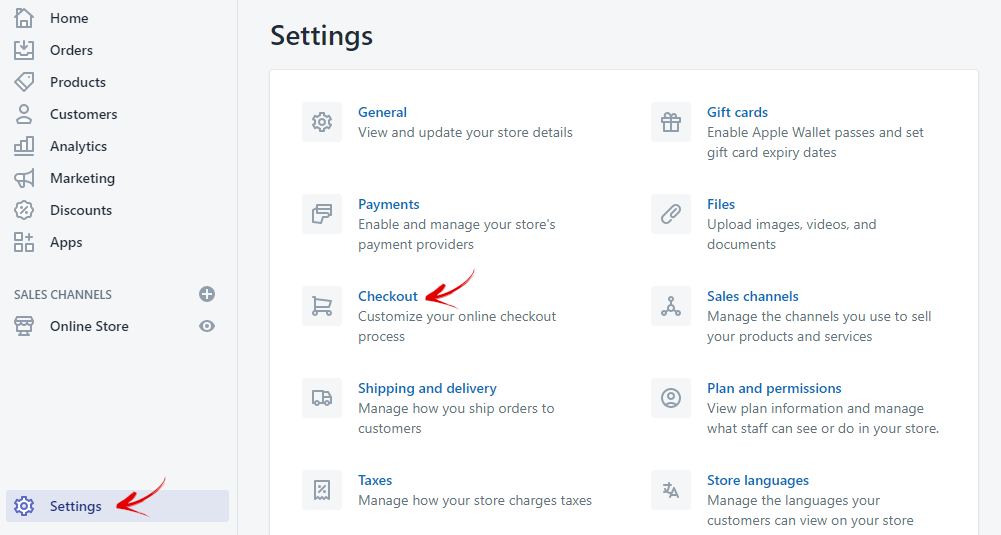
8. Shopify 대시 보드에서 왼쪽 열에있는 Settings를 클릭 한 다음 오른쪽 열에있는 Checkout을 클릭합니다.

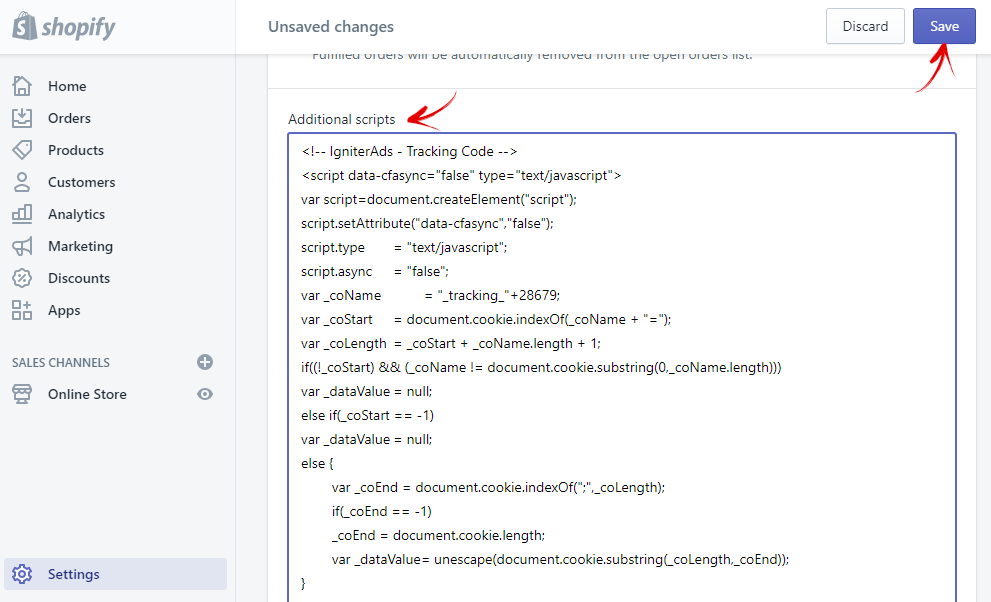
9. Additional scripts가 나타날 때까지 아래로 스크롤합니다. 위의 (7)에서 복사 한 전환 코드를 입력란 상자에 붙여 넣습니다. 마지막으로 SAVE 버튼을 클릭합니다.
참고 : 클릭 추적 코드를 삽입 할 때와 비슷합니다. 전환 수를 추적하려는 15 개의 광고 또는 제품과 필드 상자에 삽입해야하는 15 개의 전환 코드. 두 번째 제품의 전환 코드를 첫 번째 제품의 전환 코드 아래에 배치해야합니다. 세 번째 및 후속 제품에 대해서도 동일한 방법입니다. 전환 코드가 실제로 길다는 것을 알아야합니다. 제품이 두 개 이상인 경우 전환 코드가 길어지고 이는 정상입니다.

클릭 추적 및 전환 코드를 삽입하는 데 도움이 필요하면 여기를 클릭하십시오.