CPA 쇼핑 광고를 만들기위한 자습서
이것은 쇼핑 광고를 만드는 튜토리얼이며 매우 쉽습니다. 귀하의 사이트에 대한 리 타겟팅 기능을 원하시면, 아래 튜토리얼을 진행하기 전에 리 타겟팅 튜토리얼을 따르십시오.
게시자 사이트에 어떻게 표시되는지 알아야하는 경우 쇼핑 광고 데모입니다.
- 300×250 – 반응 형 디스플레이에 적합한 인기 1 위
- 728×90 – 반응 형 디스플레이에 적합한 인기 2 위
- 160×600 – 반응 형 디스플레이에 적합한 인기 3 위
- 120×600 – 반응 형 디스플레이에 적합한 인기 4 위
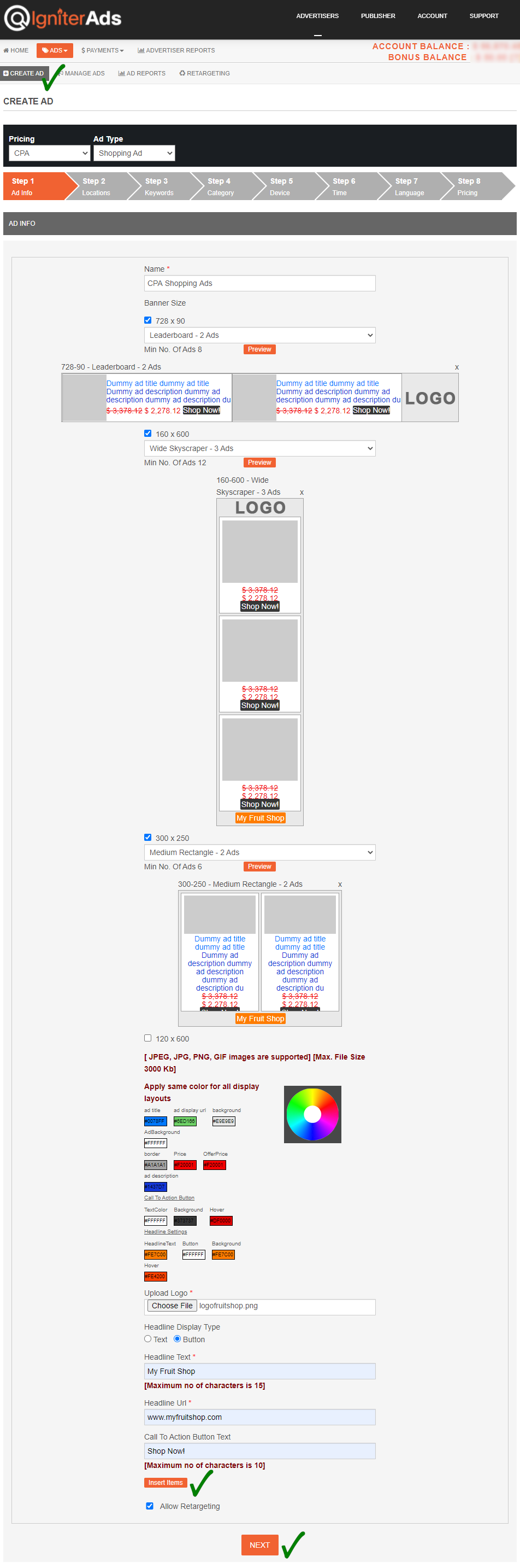
1. 광고주 대시 보드에서 ADS를 선택하고 CREATE AD 버튼을 선택합니다. 쇼핑 광고를 만드는 데 필요한 정보를 입력하세요. 그런 다음 NEXT 버튼을 클릭합니다.
- Pricing-쇼핑 광고의 경우 CPA를 선택하세요. 자세히 알아보기
- Ad Type-Shopping Ad선택
- Name-모든 이름 (대상 사용자에게 표시되지 않음)
- Banner Size-일반적으로 300x250px, 728x90px 및 160x600px의 세 가지 인기있는 크기를 선택하는 것이 좋습니다. 그러나 광고 예산이 제한되어있는 경우 300x250px 크기 만 선택하는 것으로 충분합니다. Preview 버튼을 클릭하여 쇼핑 광고 표시의 예를 볼 수도 있습니다.
- 728x90px-이 자습서에서는 ‘Leaderboard – 2 Ads’를 선택합니다.
- 160x600px-이 자습서에서는 “Wide Skyscraper – 3 Ads”를 선택합니다.
- 300x250px-이 자습서에서는 “Medium Rectangle – 2 Ads”를 선택합니다.
- Apply same color for all display Layouts-기본값으로두고 나중에 변경할 수 있습니다.
- Upload Logo-최대 300x300px 크기의 비즈니스 로고를 업로드하세요.
- Headline Display Type-Text 또는 Button 중에서 선택합니다. 이 튜토리얼에서는 광고 모양이 더 깔끔해지기 때문에 Button을 선택했습니다.
- Headline Text-이 튜토리얼에서 선호하는 텍스트는 “My Fruit Shop”입니다.
- Headline Url-쇼핑 광고에 표시 할 도메인 이름입니다. 청중이 클릭 할 실제 URL이 아닙니다. 이 자습서에서는 “www.myfruitshop.com”도메인을 예로 삽입합니다.
- Call To Action Button Text-구매에 관심이있는 청중이 클릭하는 항목 아래에 표시되는 버튼입니다.
- Insert Items-쇼핑 광고에 항목을 포함하는 방법에 대한 다음 단계를 참조하세요.
- Allow Retargeting-리 타게팅 기능을 사용하려면 선택하십시오

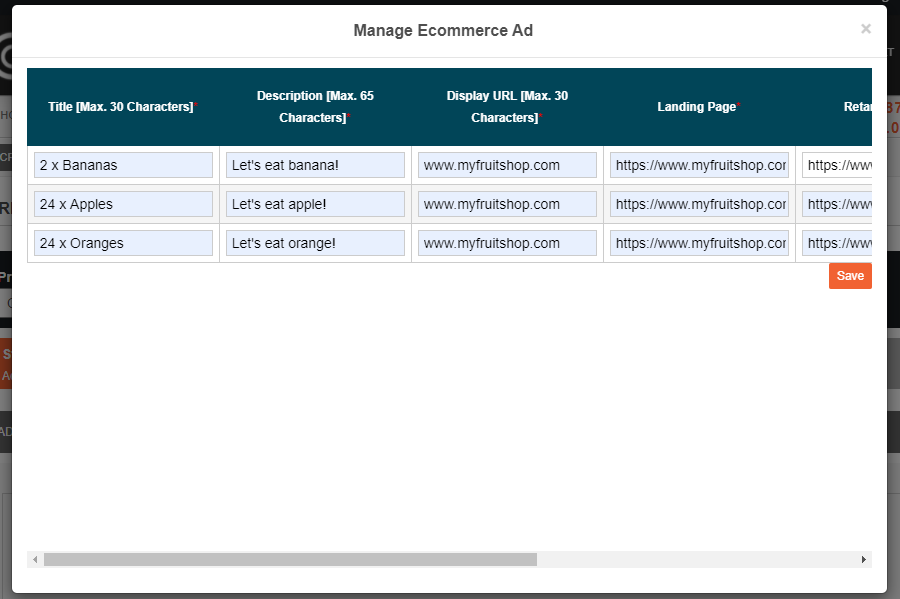
2. NEXT 버튼 (위 스크린 샷 참조)을 클릭하기 전에 Insert Items를 클릭하여 항목을 나열합니다. 아래와 같은 새 창이 나타납니다.
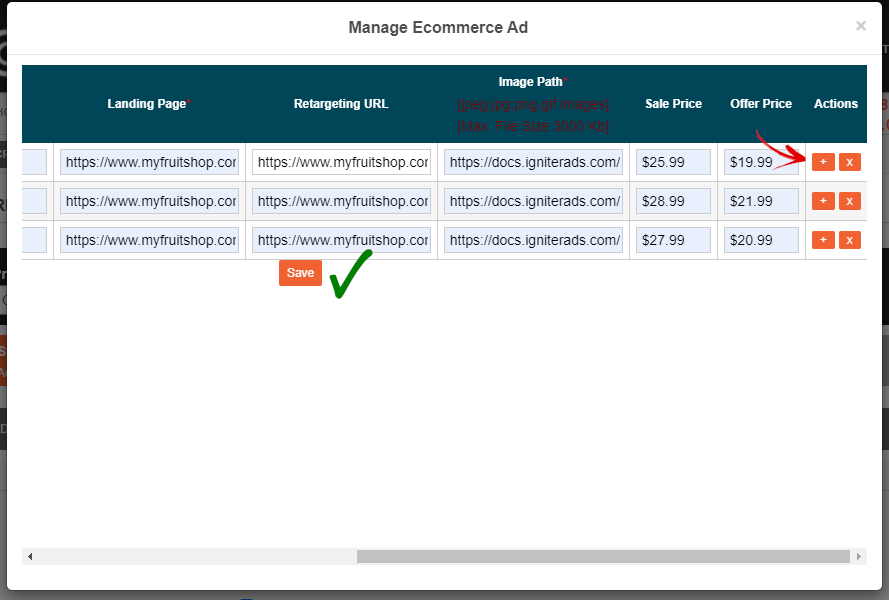
항목 목록을위한 넓은 창으로 인해 쉽게 볼 수 있도록 두 개의 스크린 샷으로 분할했습니다.
- Title: 항목의 제목을 삽입합니다 (예 : “2 x Bananas”).
- Description: 항목에 대한 설명을 입력합니다 (예 : “Let ‘s eat banana!”).
- Display URL: 쇼핑 광고에 표시 할 도메인 이름입니다. 청중이 클릭 할 실제 URL이 아닙니다. 이 자습서에서는 “www.myfruitshop.com”도메인을 예로 삽입합니다.
- Landing Page: 청중이 클릭 할 실제 페이지 URL입니다. 이 예에서 페이지 URL은 “https://www.myfruitshop.com/store/banana”입니다.
- Retargeting URL: Retargeting URL은 Landing Page의 URL과 동일합니다.
- Image Path: 쇼핑 광고의 경우 상품 사진을 저장하지 않습니다. 따라서 항목의 URL을 삽입해야합니다 (예 : “https://docs.igniterads.com/wp-content/uploads/2020/10/banana.jpg”). 확장자는 png, jpeg 또는 jpg로 끝나야합니다.
- Sale Price: 아이템의 소매 가격입니다.
- Offer Price: 상품의 할인 가격입니다.
- Actions: 항목을 더 추가하려면 “+”버튼을 클릭하십시오. 항목을 삭제하려면 “x”버튼을 클릭하십시오.

완료되면 Save 버튼을 클릭하면 위의 (1) 단계와 동일한 스크린 샷으로 돌아갑니다. 하단에있는 NEXT 버튼을 클릭하여 다음 단계로 진행합니다.

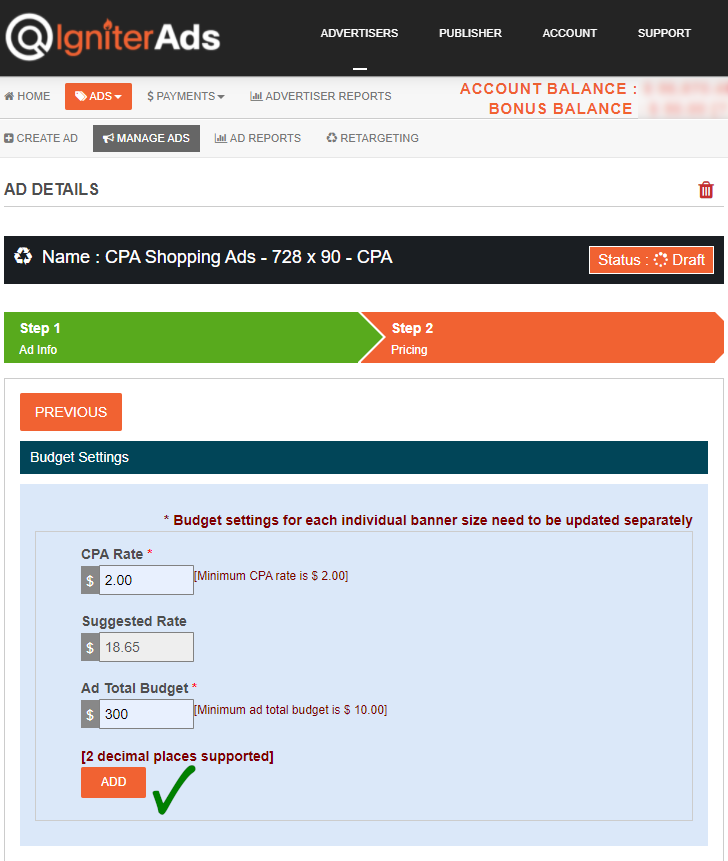
3. 이것이 마지막 단계입니다. 광고 예산을 입력해야합니다. 최소 CPA 요율은 판매 당 미화 2 달러이지만 다른 광고주에게 입찰하려면 Suggested Rate 미화 XX.XX 달러를 입력하는 것이 좋습니다. USD $ XX.XX의 입찰 률이 너무 높습니까? 걱정 마. 또한 판매 당 USD $ 2.00를 입력 할 수 있으며 유일한 차이점은 다른 광고주가 만든 최고 입찰가 광고 다음에 광고가 게재된다는 점입니다. ADD 버튼을 클릭하면 잔액이 공제됩니다.
참고 : 300x250px, 728x90px 및 160x600px 크기의 쇼핑 광고가 3 개있는 경우 Ad Total Budget이 $ 300×3이고 $ 900에 해당합니다. 이는 예시 일 뿐이며 높은 Ad Total Budget 값을 입력 할 필요가 없습니다. 쇼핑 광고 크기 당 최소 $ 50 (3 개의 쇼핑 광고 크기에 대해 총 $ 150).

4. 귀하의 금액 공제를 확인하는 새 창이 나타납니다. OK 버튼을 클릭합니다. 걱정하지 마세요. 나중에 취소 할 수 있습니다.

5. 쇼핑 광고가 성공적으로 생성되었으며 검토 및 승인 해 드리겠습니다.

고급 : 쇼핑 광고 크기별로 설정 및 광고 예산을 변경합니다.
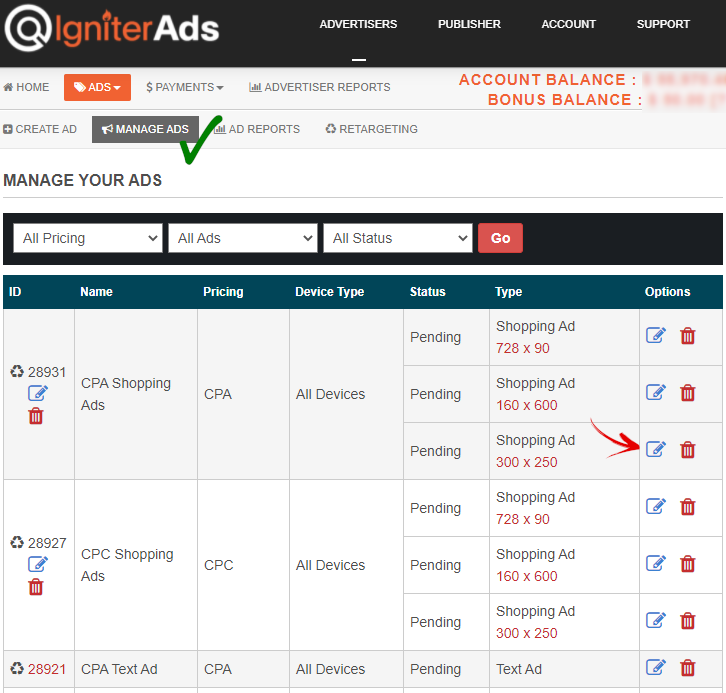
6. 그러나 특정 쇼핑 광고 크기 (예 : 300x250px 크기)에 대한 설정을 변경하려면 아래 자습서를 따르십시오. MANAGE ADS를 클릭하고 300x250px 크기의 쇼핑 광고용 연필 모양 아이콘을 클릭합니다.

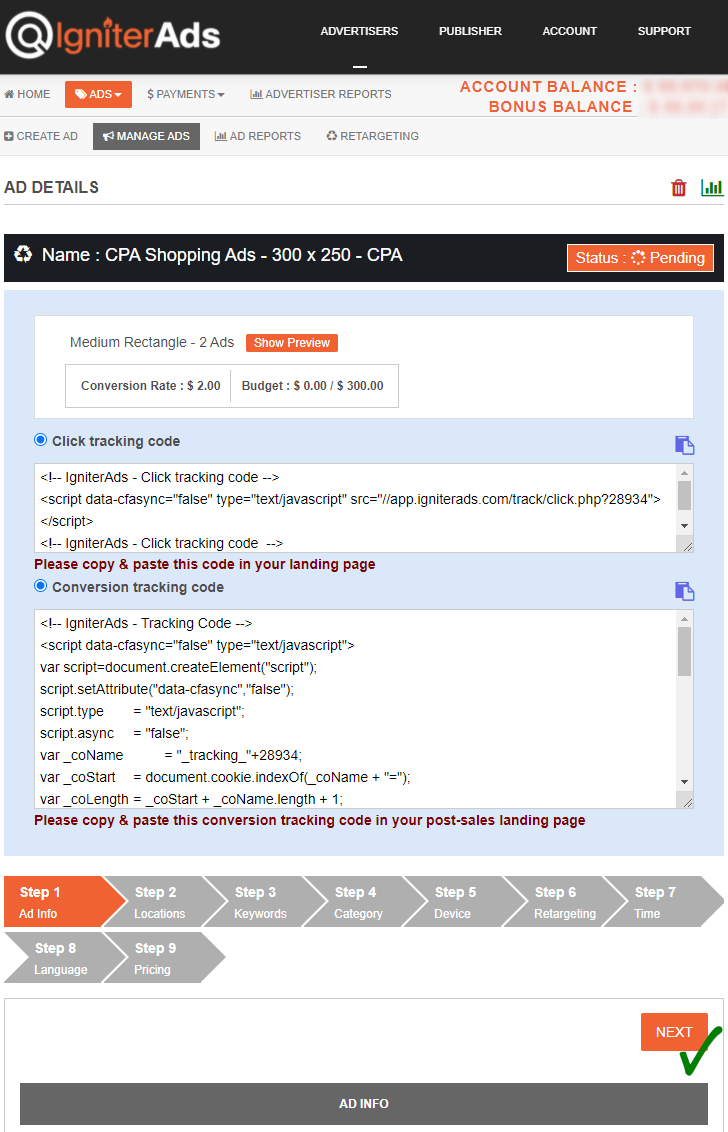
7. 위의 (1) 단계와 유사한 스크린 샷이 나타나면 NEXT를 클릭합니다.
참고 : 여기에서 Show Preview를 클릭하여 300×250 픽셀 쇼핑 광고 (또는 기타 크기)의 디스플레이 모양과 레이아웃을 확인할 수도 있습니다.

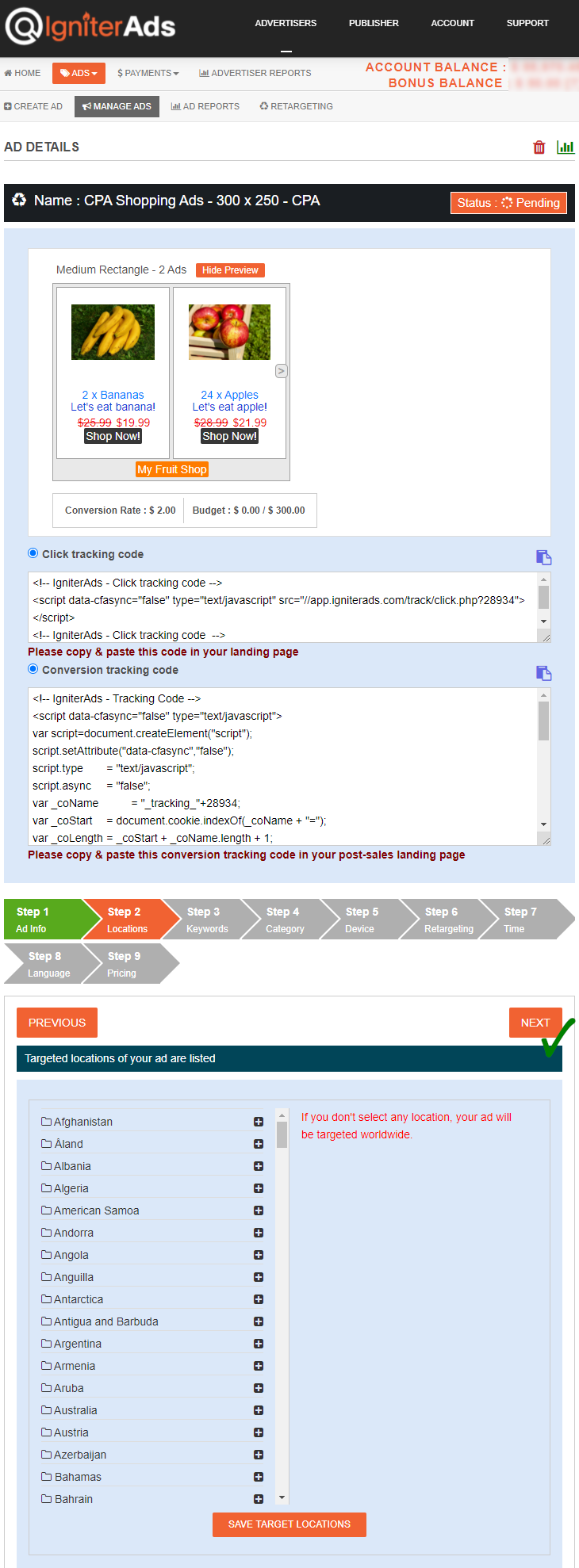
8. 특정 국가, 주,도 또는 특정 장소를 타겟팅하는 경우 “+”버튼을 클릭하고 페이지 하단에있는 SAVE TARGET LOCATIONS를 클릭하여 위치를 찾을 수 있습니다. 그러나 전 세계를 대상으로하는 경우 기본값으로두고 NEXT 버튼을 클릭하여 계속 진행하십시오.

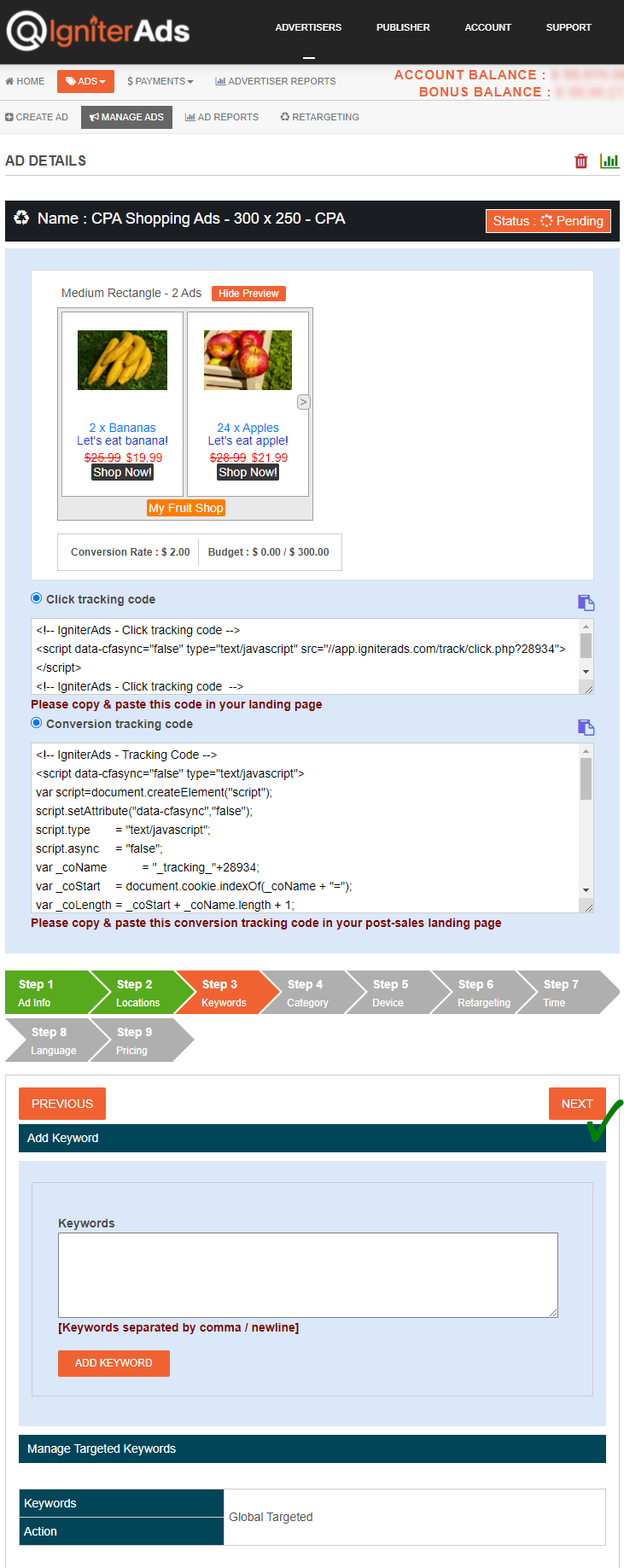
9. 키워드 또는 틈새 시장을 기반으로 특정 사이트를 타겟팅하는 경우 여기에 키워드를 추가 할 수 있습니다. 그러나 키워드를 대상으로하는 경우 기본값으로두고 NEXT 버튼을 클릭하여 계속 진행하십시오.

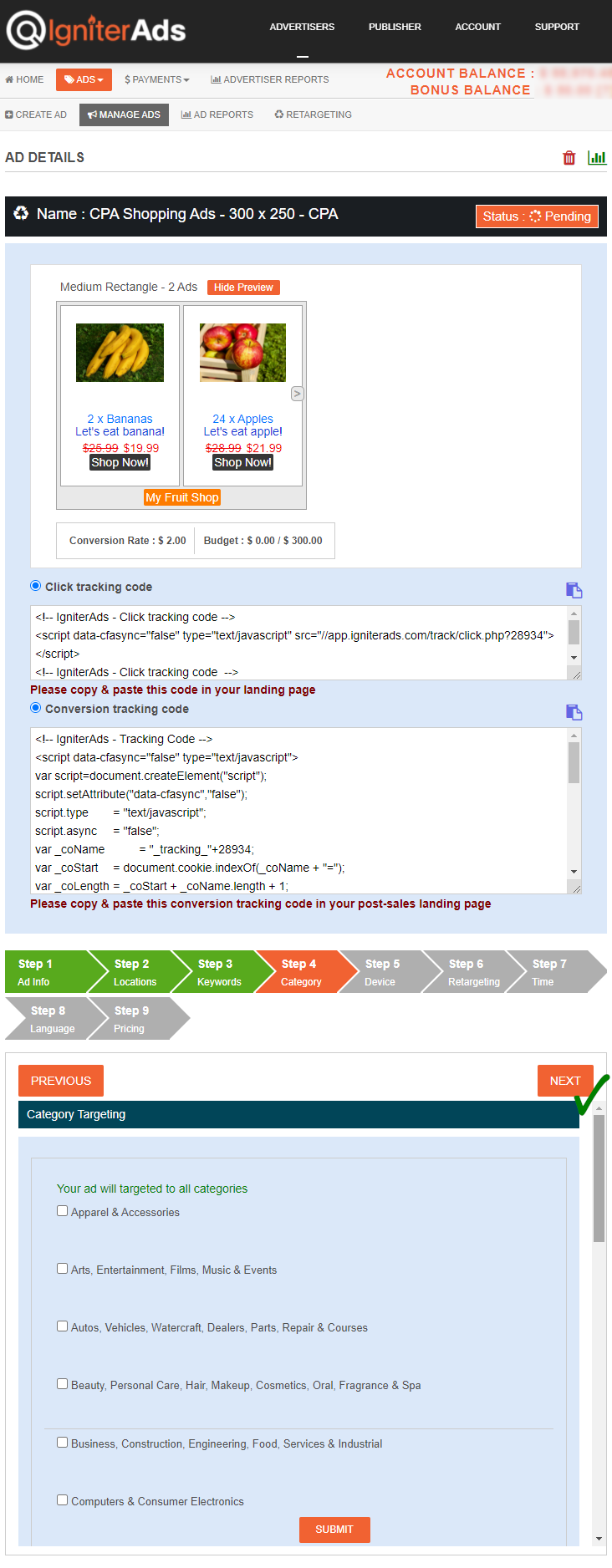
10. 사이트의 특정 카테고리에 광고를 타겟팅 하시겠습니까? 아래에서 선택하고 SUBMIT 버튼을 클릭합니다. 하나 이상의 카테고리를 선택할 수도 있습니다. 그렇지 않으면 카테고리를 대상으로하는 경우 기본값으로두고 NEXT 버튼을 클릭하여 계속 진행합니다.

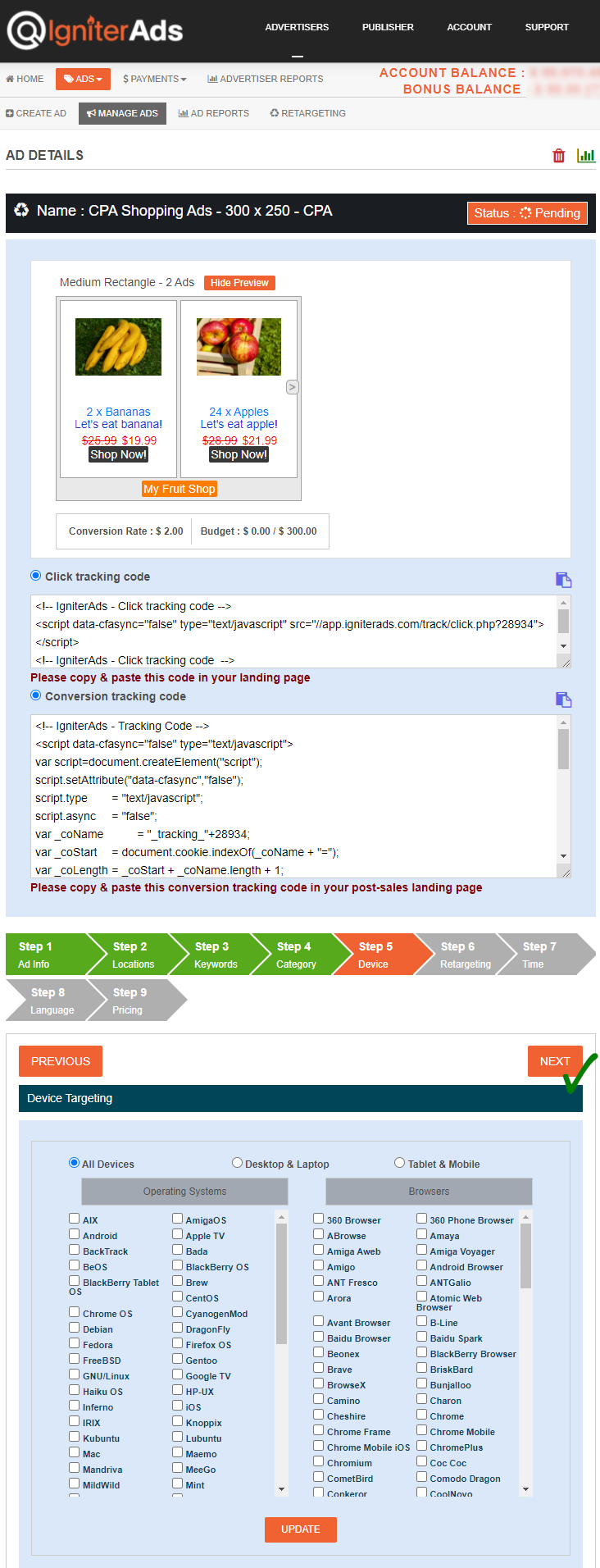
11. 데스크톱 / 노트북 사용자 또는 태블릿 / 모바일 사용자를 대상으로 쇼핑 광고를 타겟팅 할 수 있습니다.
- All Devices-데스크톱 / 노트북 및 태블릿 / 모바일 사용자 모두를 대상으로합니다. 특정 운영 체제 및 브라우저를 선택할 수도 있습니다 (브라우저를 선택하기 전에 먼저 운영 체제를 선택하거나 모두 선택 취소 한 상태로 두십시오).
- Desktop & Laptop-데스크톱 및 노트북 사용자만을 대상으로합니다. 특정 운영 체제 및 브라우저를 선택할 수도 있습니다 (브라우저를 선택하기 전에 먼저 운영 체제를 선택하거나 모두 선택 취소 한 상태로 두십시오).
- Tablet & Mobile-태블릿 및 모바일 사용자 만 타겟팅합니다. 특정 운영 체제 및 브라우저를 선택할 수도 있습니다 (브라우저를 선택하기 전에 먼저 운영 체제를 선택하거나 모두 선택 취소 한 상태로 두십시오).
계속하려면 NEXT 버튼을 클릭하기 전에 UPDATE 버튼을 클릭하십시오.

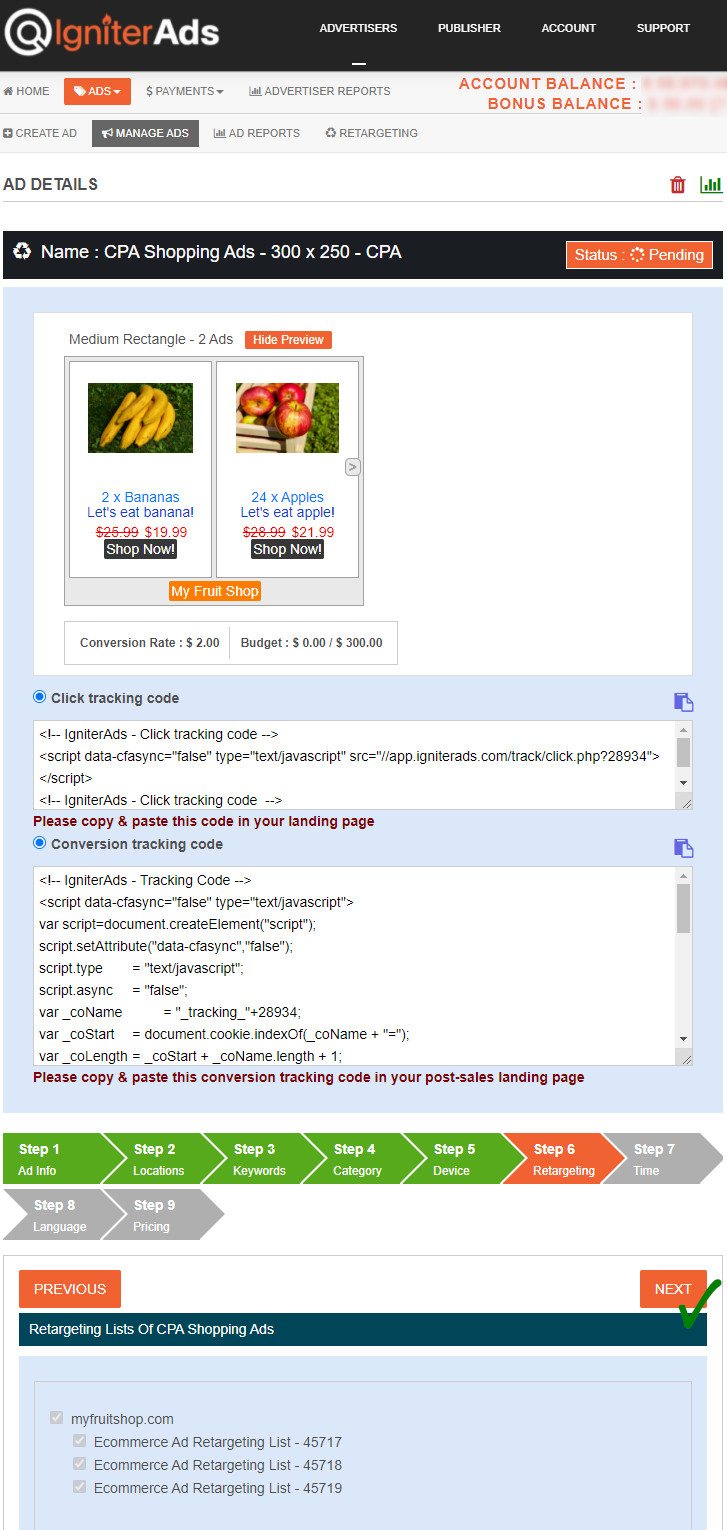
12. 이 단계는 대상 변경 기능입니다. 앞서 언급했듯이 사이트에 대한 리 타게팅을 활성화해야합니다. 그렇지 않으면 귀하의 사이트가 아래 이미지에 표시되지 않습니다. 이 단계에서는 변경하거나 편집 할 수있는 것이 없습니다. 편집이 필요한 경우 위의 (2) 단계에서 “Insert Items“자습서를 따르십시오. 계속하려면 NEXT 버튼을 클릭합니다.

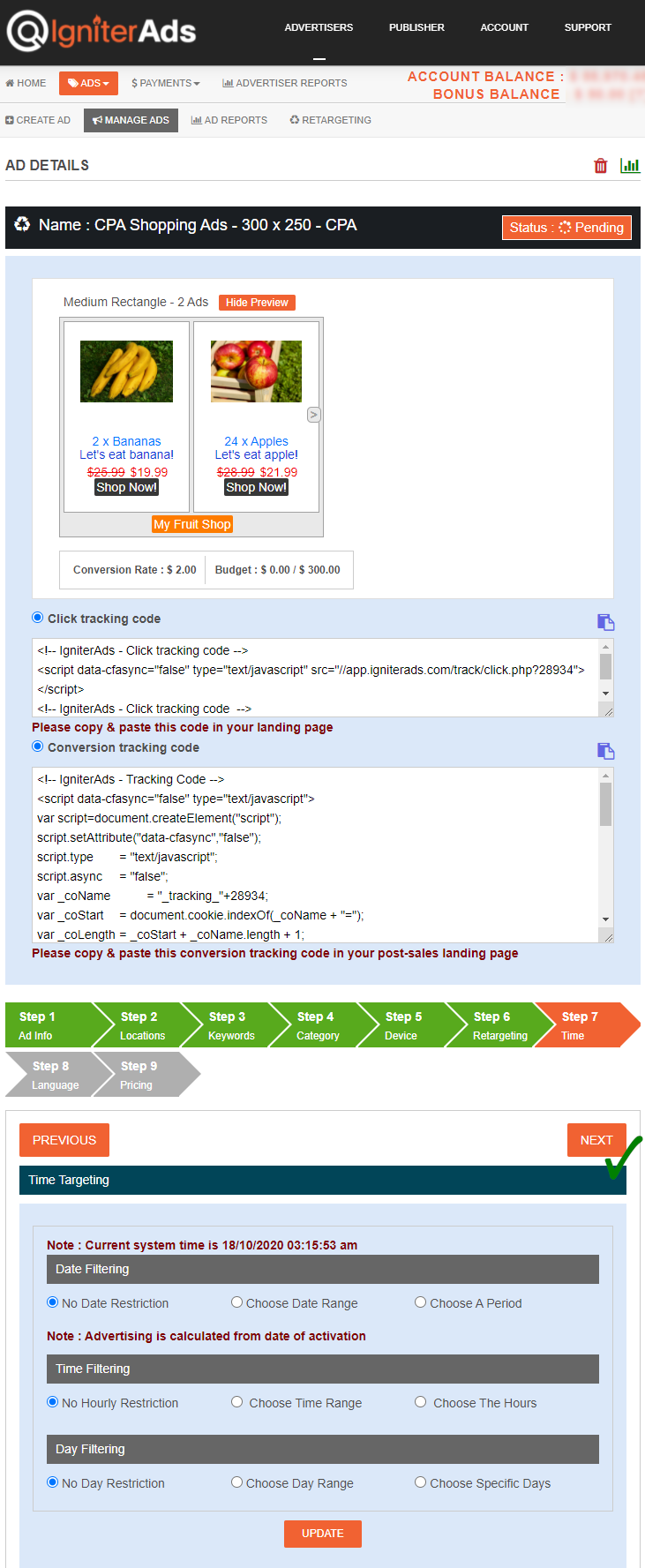
13. 귀하의 사이트에 시간 타겟팅 기능을 사용하는 것이 좋습니다. 현지 시간으로 오전 8시에서 오후 10시 사이를 타겟팅합니다. 그러나 브랜딩 인지도를 만들고 싶다면 기본값으로두고 NEXT 버튼을 클릭하면됩니다.
참고 : 서버 시간과 현지 시간을 일치시키는 것을 잊지 마십시오. 예를 들어 여기에서 서버 시간은 2020 년 5 월 27 일 오전 1시 13 분이고 현지 시간은 오후 5시 13 분 (런던)이므로 광고는 오전 8 시부 터 오후 10시 (런던 현지 시간)까지 게재됩니다. 대시 보드에서 선택해야하는 시간은 오후 4 시부 터 오전 6 시까 지입니다.
더 많은 예 :
- 오전 8시 런던 = 오후 4시 (IgniterAds 대시 보드 시간)
- 오전 8시 뉴욕 = 오후 8시 (IgniterAds 대시 보드 시간)
- 오전 8시 싱가포르, 홍콩, 말레이시아 = 오전 8시 (IgniterAds 대시 보드 시간)
- 오전 8시 두바이 = 오후 2시 (IgniterAds 대시 보드 시간)

중요 사항 :
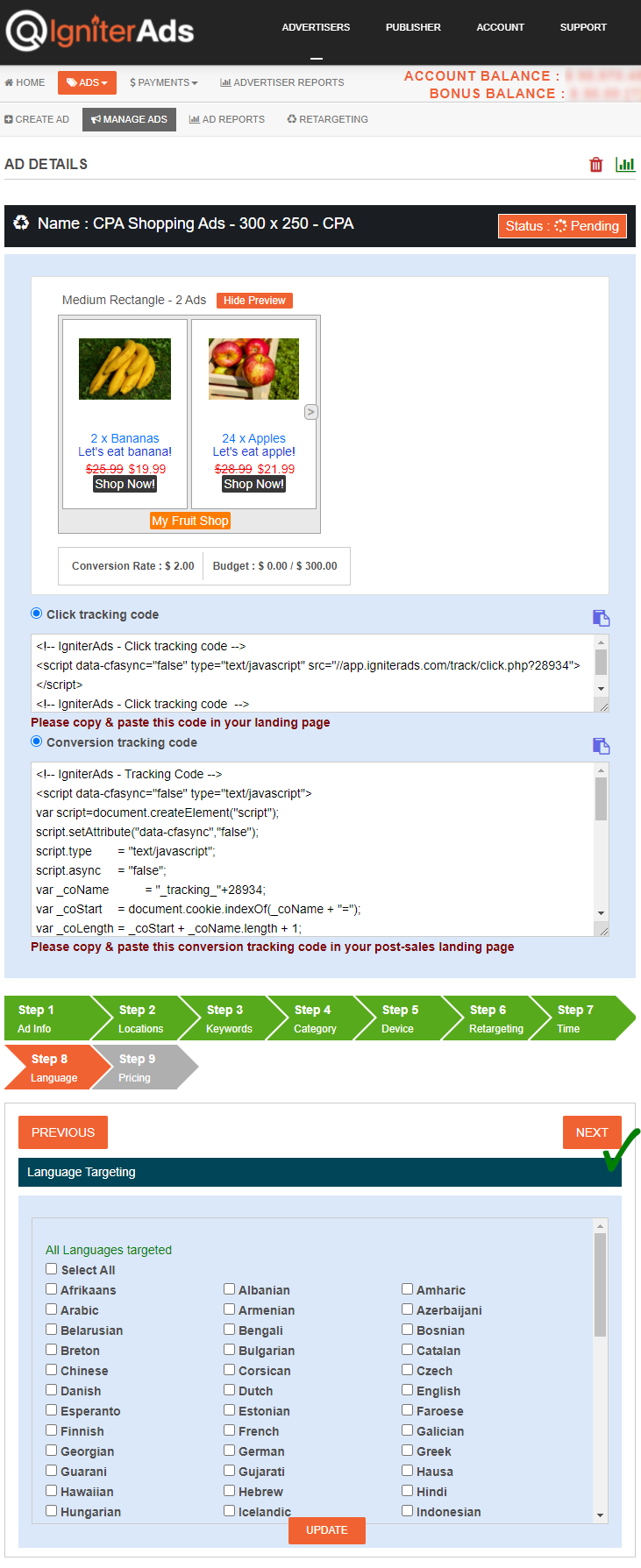
2019 년 4 월부터 아래 단계에 새로운 타겟팅 기능이 추가되었습니다. 청중 언어를 선택할 수 있습니다. 모든 언어를 타겟팅하려면 기본값으로 둡니다.

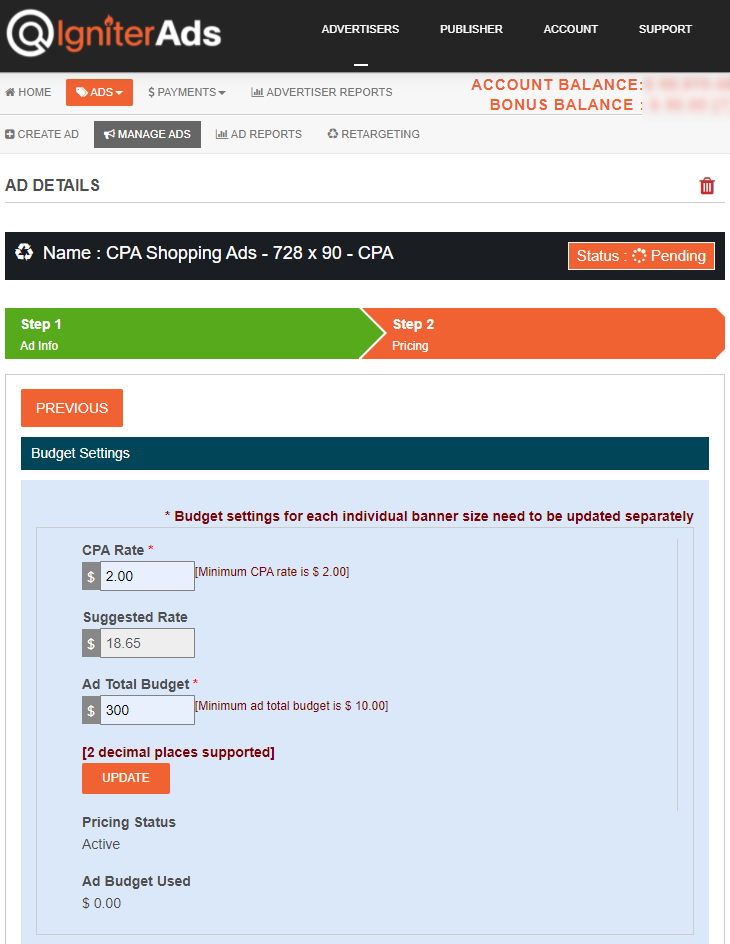
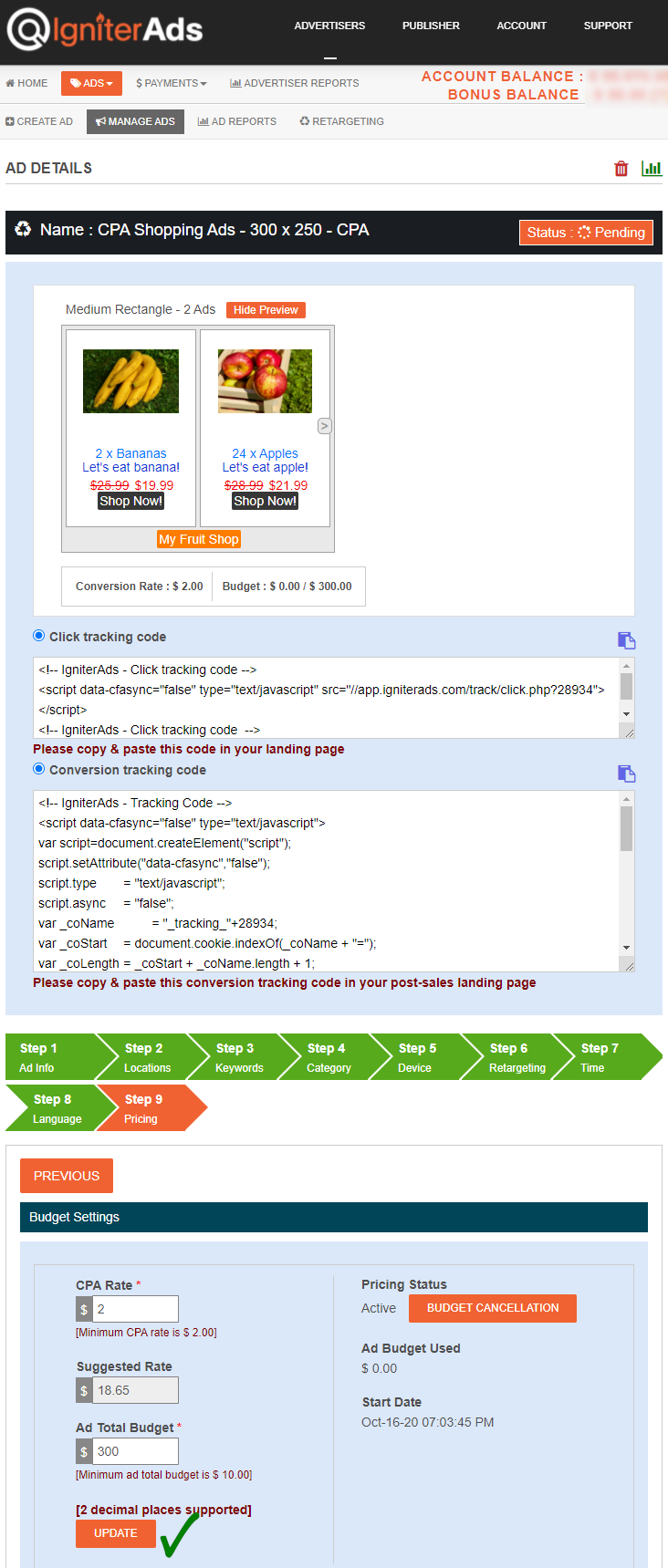
14. 이것은 마지막 단계이며 귀하의 광고 예산은 이미 위의 단계 (3)에서 (5)까지 삽입되었습니다. 이 광고 크기의 CPA 값을 특별하게 변경할 수도 있습니다.
변경하기 전에 BUDGET CANCELLATION 버튼을 클릭하십시오. 이전에 할당 된 예산은 모두 취소되지만 지난 몇 시간 또는 며칠 동안 광고에 사용 된 이미 실행중인 예산은 취소되지 않습니다.
ADD 버튼이 나타납니다. 최소 CPA 요율은 판매 당 미화 2 달러이지만 다른 광고주에게 입찰하려면 Suggested Rate 미화 XX.XX 달러를 입력하는 것이 좋습니다. USD $ XX.XX의 입찰 률이 너무 높습니까? 걱정 마. 또한 판매 당 USD $ 2.00를 입력 할 수 있으며 유일한 차이점은 다른 광고주가 만든 최고 입찰가 광고 다음에 광고가 게재된다는 점입니다. ADD 버튼을 클릭하면 대시 보드가 새로 고침되고 새 광고 상태가 표시됩니다.

15. 귀하의 금액 공제를 확인하는 새 창이 나타납니다. OK 버튼을 클릭합니다. 걱정하지 마세요. 나중에 취소 할 수 있습니다.

나중에 귀하의 광고를 검토하고 승인하겠습니다. 이메일로 알려드립니다.
참고 : 광고를 변경하려면 (광고가 이미 실행중인 경우에도) 모든 단계의 맨 아래에있는 UPDATE 버튼을 클릭하면됩니다.
거드름 피우는
다음 단계로 이동하여 사이트에 클릭 추적 및 전환 코드를 삽입하십시오. 그렇지 않으면 성공적인 전환을 추적 할 수 없습니다. 아래 튜토리얼을 따라 :