Blogger / Blogspot 사이트에 텍스트 + 이미지 광고 코드를 어떻게 설치합니까?
Blogspot/Blogger 기반 사이트에 텍스트 + 이미지 광고 코드를 삽입하는 방법에는 여러 가지가 있습니다. 그러나 먼저이 튜토리얼을 진행하기 전에 사이트 추가를 확인하십시오.
게시자 사이트에 어떻게 표시되는지 알아야하는 경우 텍스트 + 이미지 광고 데모입니다.
- Blogger
- 300×250 – 1 위 인기
- 728×90 – 2 위 인기
- 300×600 – 3 위 인기
- 160×600 – 4 위 인기
- 336×280 – 5 위 인기
- 320×100
- 970×90
- 250×250
There is a number of size of text+image ad that you can choose:
- 300×250 – 1 위 인기
- 728×90 – 2 위 인기
- 300×600 – 3 위 인기
- 160×600 – 4 위 인기
- 336×280 – 5 위 인기
- 320×100
- 970×90
- 250×250
1. 먼저 광고 코드를 만들어야합니다. 게시자 대시 보드에서 ADS CODES를 선택하고 CREATE 버튼을 선택합니다. 텍스트 + 이미지 광고 코드를 만드는 데 필요한 정보를 입력하세요. 그런 다음 CREATE AD CODE 버튼을 클릭합니다.
- Ad Code Name – 모든 이름 (타겟 사용자에게 표시되지 않음)
- Ad Code Type – CPC / CPM / CPA 선택 (자세히 알아보기)
- Targeting Site – 추가 된 사이트선택
- AdBlock Type – Text+Image Only를 선택합니다.
- Select AdBlock – 이 자습서에서는 300×250을 선택합니다.
- Responsive – Yes
- Sticky Ad code – 선택하지 않음

2. CREATE AD CODE 버튼을 클릭하면 다음 페이지로 이동합니다. AD DISPLAY CODE의 모든 광고 코드를 복사하여 메모 나 워드 패드에 붙여 넣습니다. 텍스트 및 배경색과 테두리 유형을 변경할 수도 있지만 UPDATE AD CODE 버튼을 클릭하여 설정을 저장해야합니다. 재생성 된 광고 코드를 다시 복사하십시오.

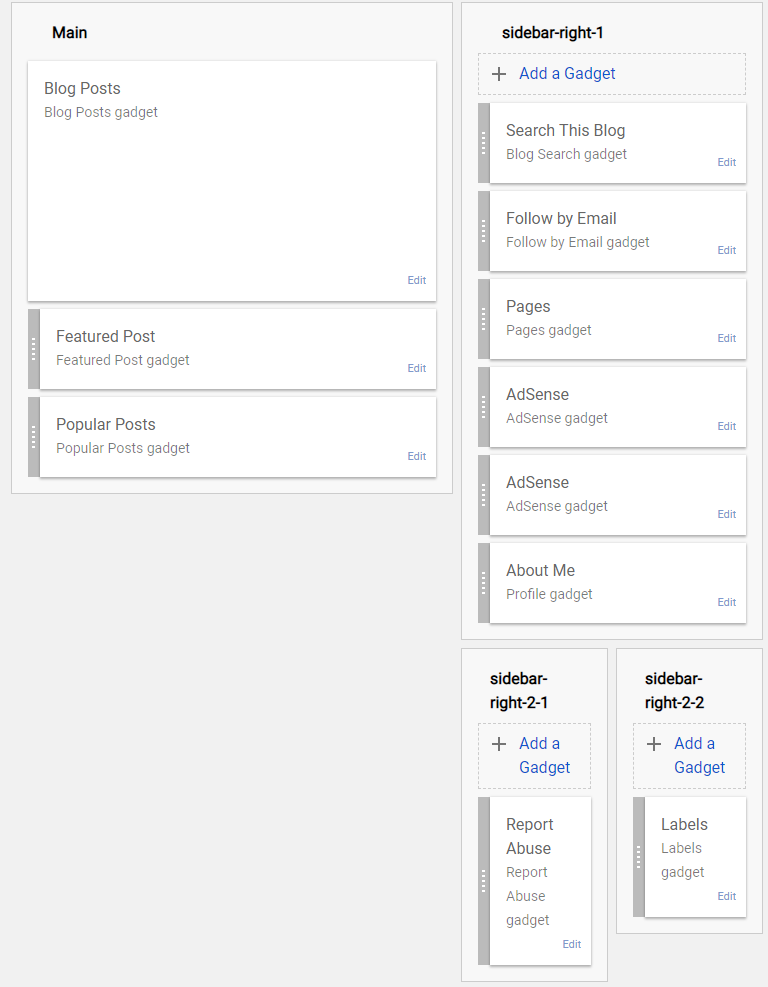
3. 블로거 대시 보드로 이동합니다. 왼쪽 열에서 Layout을 선택한 다음 ‘sidebar-right-1’과 같은 내용이 표시 될 때까지 아래로 스크롤합니다. 이제 “Add a Gadget“를 클릭하십시오.

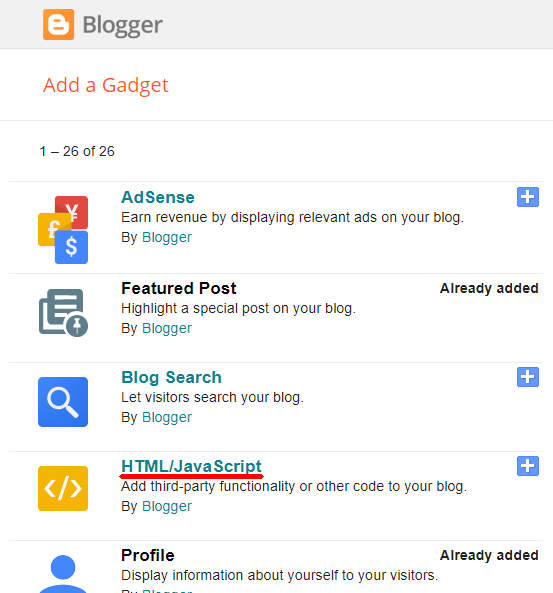
4. 사이드 바에 HTML/Javascript를 추가하십시오.

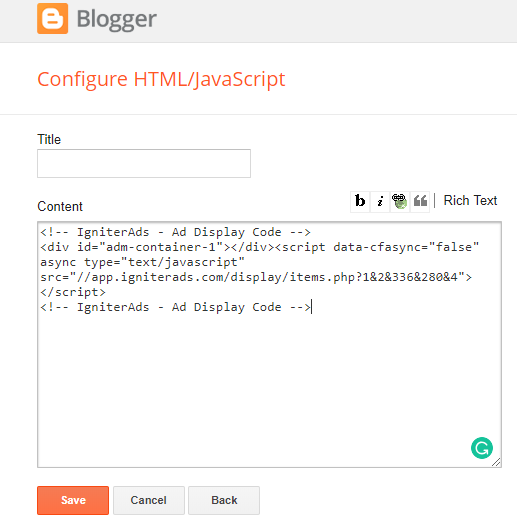
5. Content 필드에 광고 코드를 붙여 넣습니다. Title을 비워두고 Save를 클릭합니다.

6. 광고 위젯은 사이드 바에 있습니다. 위젯을 이동하고 드래그하여 상단 위치, 중간 또는 하단으로 이동하는 방법에 달려 있습니다. 우리의 추천은 그것을 위에 올려 놓는 것입니다.
게시물 사이의 콘텐츠
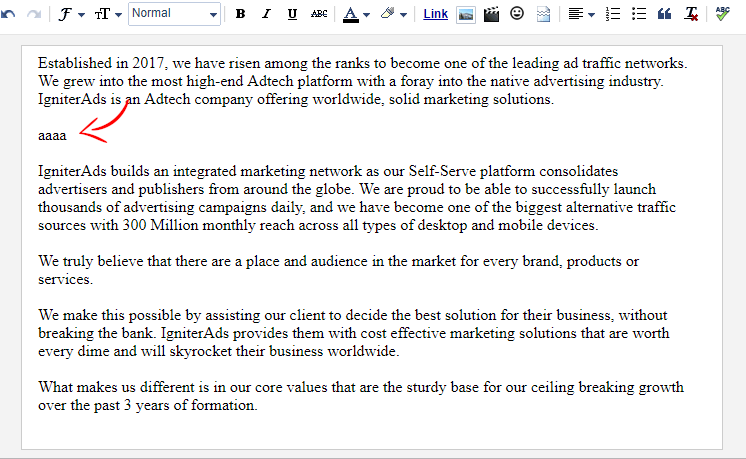
7. 두 단락 사이, 가급적 게시물의 첫 번째 단락과 두 번째 단락 사이에 줄을 만듭니다. 더 쉽게하려면 “aaaa”를 입력하여 줄을 표시합니다.

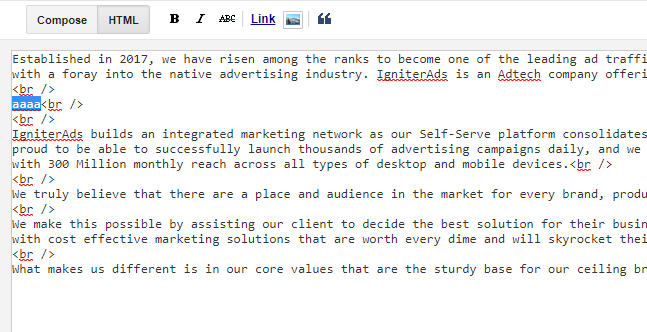
8. 이제 Edit HTML을 클릭하고 “aaaa”텍스트를 강조 표시합니다.

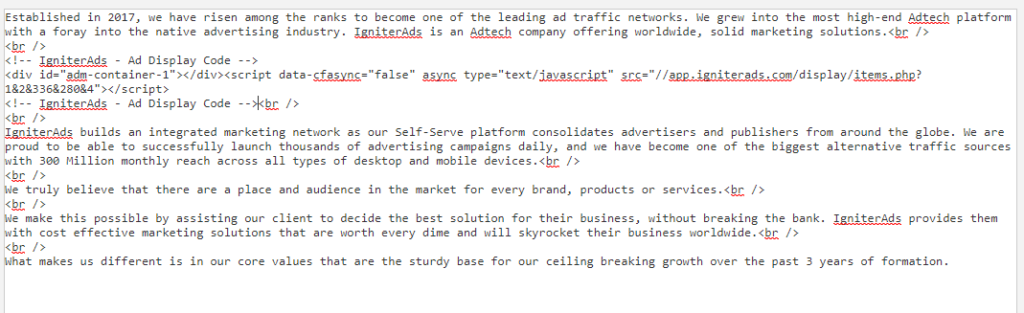
9. 광고 코드를 복사하여 붙여 넣어 “aaaa”텍스트를 덮어 씁니다. 아래 이미지와 비슷하게 보일 것입니다.

10. 게시물을 저장하거나 Compose로 돌아가서 쓰기를 계속합니다.
코드를 추가 한 후 24 시간이 지나면 광고의 첫 번째 수입이 IgniterAds 통계에 표시됩니다. 이번에는 구독자 목록을 작성하는 데 필요합니다.