Comment installer un code d’annonce textuelle sur un site Squarespace?
Il existe de nombreuses façons d’insérer un code d’annonce textuelle dans votre site Squarespace. Mais avant tout, veillez à ajouter votre site avant de poursuivre ce tutoriel.
Vous pouvez choisir plusieurs tailles d’annonce textuelle:
- 336×280 (conseillé)
- 336×100 (conseillé)
- 180×150
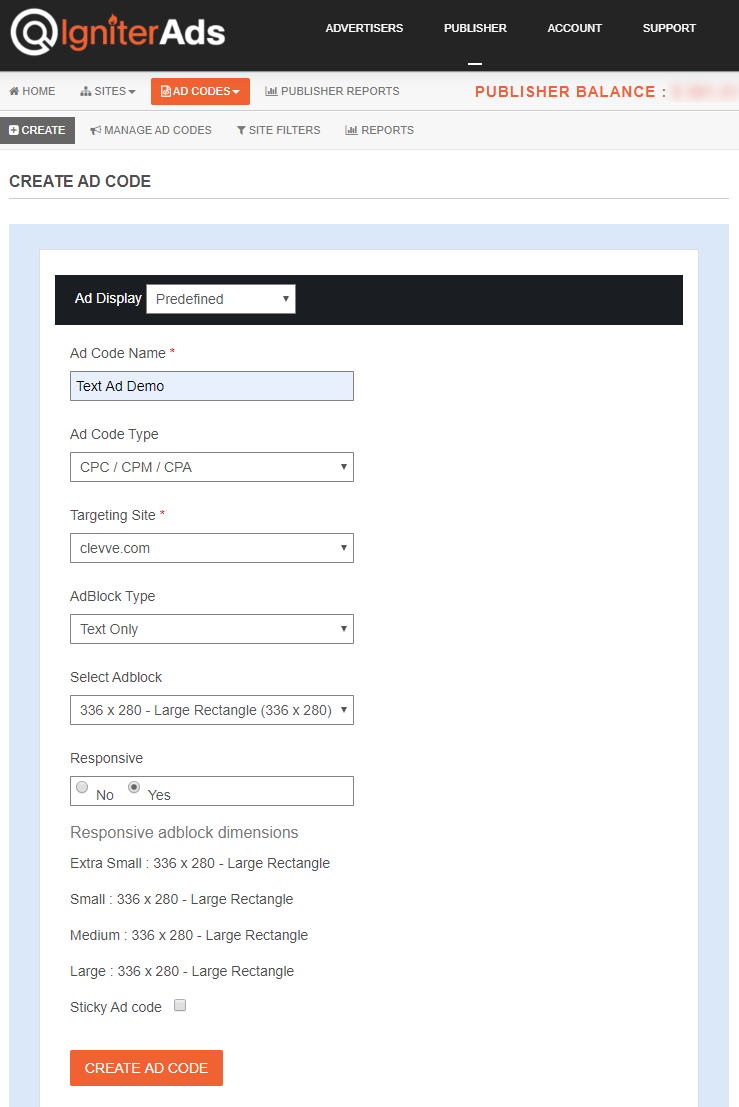
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce textuelle. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Code Name – n’importe quel nom (ne sera pas montré à l’utilisateur ciblé)
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Text Only
- Select AdBlock – pour ce tutoriel, nous sélectionnerons 300×250
- Responsive – Oui
- Sticky Ad code – Non coché

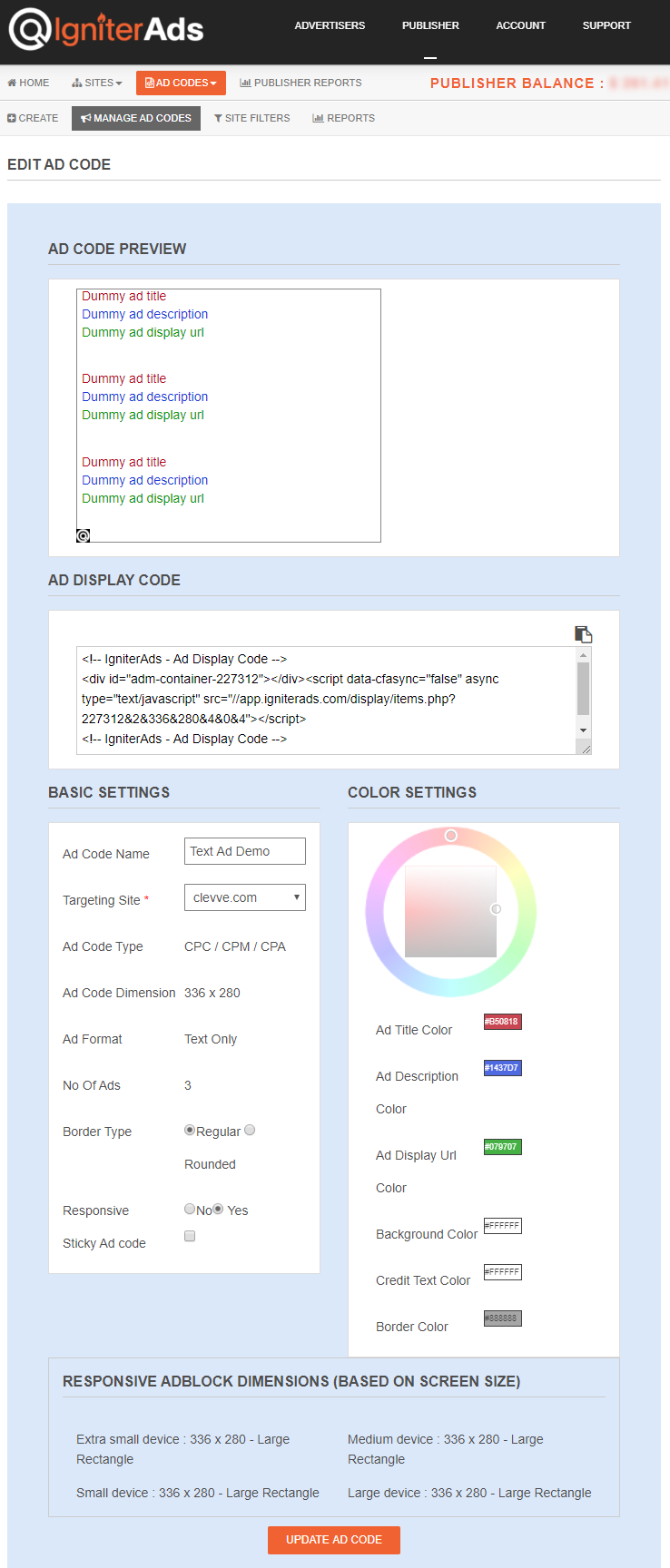
2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

3. Habituellement, la tendance de l’insertion de l’annonce textuelle est entre le contenu d’un article ou d’une page. Mais comme Squarespace n’a pas de méthode où le Code block peut être placé entre les paragraphes et disponible en permanence pour le futur nouvel article / page (il existe une solution de contournement, veuillez cliquer ici), vous devez placer le code d’annonce soit en haut ou en bas. Connectez-vous à votre compte Squarespace. Dans la colonne de gauche, choisissez Pages.
4. Ensuite, sélectionnez Blog.
5. Vous verrez un bouton en forme d’engrenage. Veuillez cliquer sur le bouton.
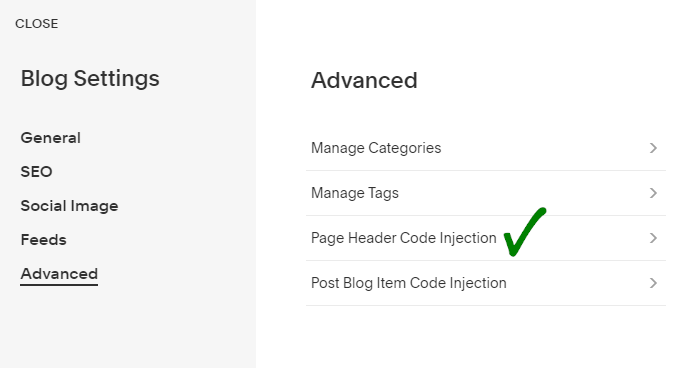
6. Une nouvelle vue apparaîtra, veuillez sélectionner Advanced situé en bas de la liste dans la colonne de gauche. Ensuite, sélectionnez Page Header Code Injection.
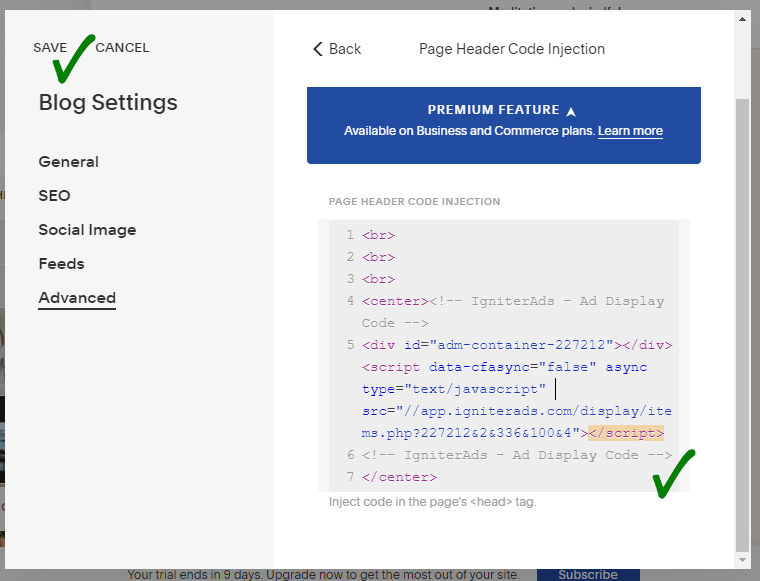
7. Copiez et collez le code d’annonce que vous avez copié dans (2) ci-dessus dans l’espace prévu à cet effet. Pour organiser l’annonce textuelle au milieu (fortement recommandé), insérez le code HTML <center> au début du code d’annonce et </center> à la fin du code d’annonce. Pour ajouter un remplissage supérieur, placez le code HTML <br> au-dessus du code d’annonce. Un <br> équivaut à un espace. Pour deux espaces ou plus, ajoutez un autre <br> et ainsi de suite. Pour le terminer, cliquez sur SAVE.
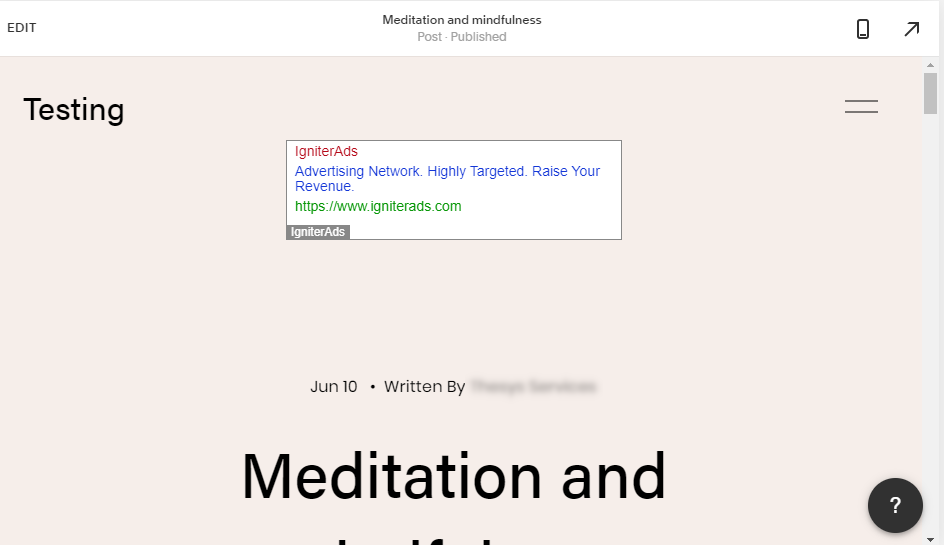
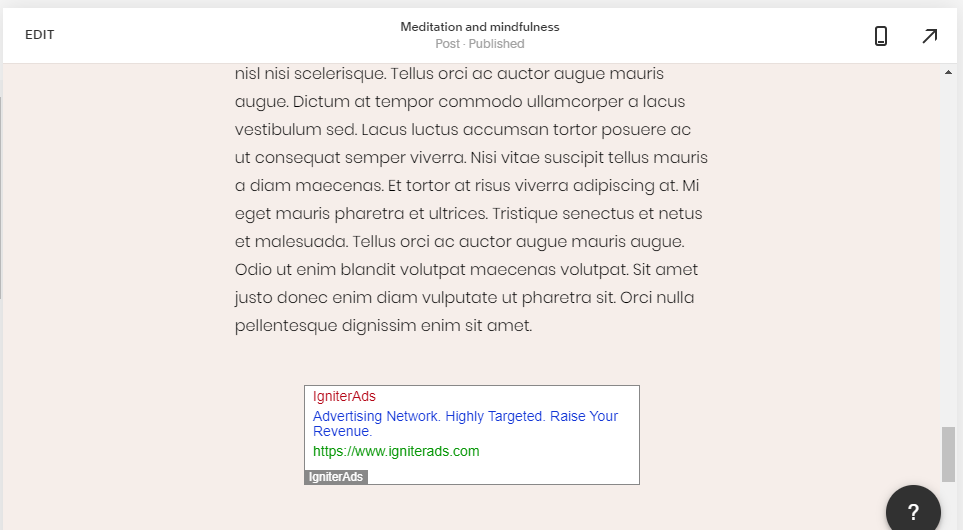
8. Une fois que vous cliquez sur SAVE, votre page de blog s’actualisera automatiquement et vous verrez les résultats en haut de la page de votre blog.
9. Vous pouvez également placer une autre annonce textuelle au bas de la page du blog en suivant les étapes ci-dessous. Squarespace ne vous permet pas de saisir plusieurs fois le même code d’annonce. Vous devez donc créer un deuxième code d’annonce pour le texte en répétant les étapes (1) et (2) ci-dessus.
Remarque: La raison pour laquelle nous vous recommandons d’inclure une annonce textuelle au bas de la page de votre blog est que Squarespace n’a pas de méthode où le Code block peut être placé entre les paragraphes qui sont disponibles en permanence pour le futur nouvel article / page. Mais si vous souhaitez également insérer un code d’annonce entre les contenus, nous vous proposons un didacticiel ici.
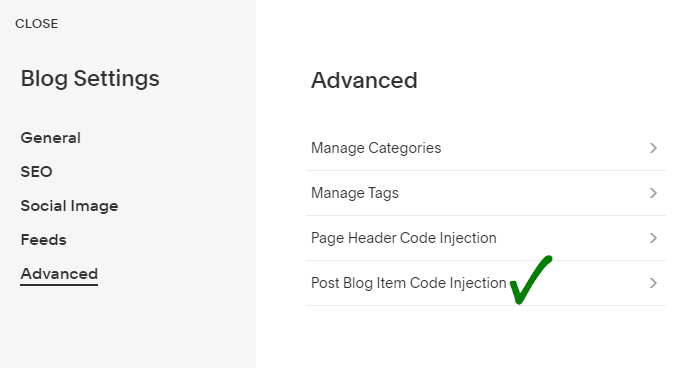
Répétez l’étape (5) ci-dessus. Une nouvelle vue apparaîtra, veuillez sélectionner Advanced situé en bas de la liste dans la colonne de gauche. Ensuite, sélectionnez Post Blog Item Code Injection.
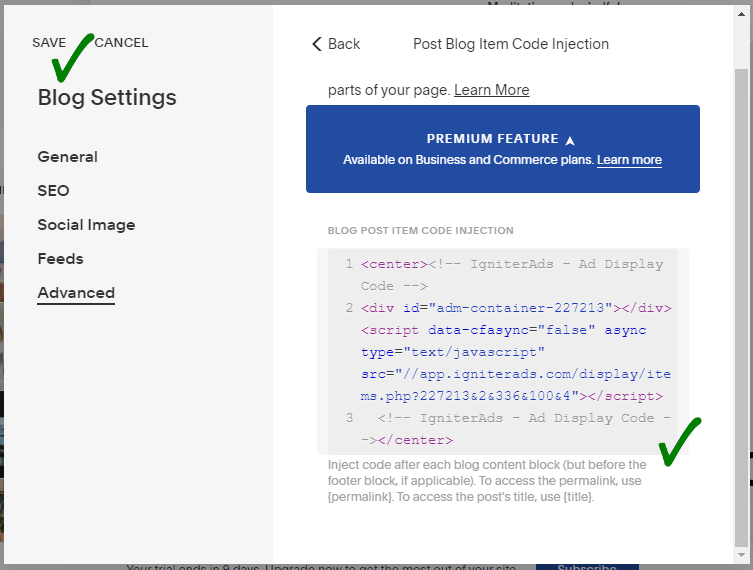
10. Copiez et collez le code d’annonce que vous avez copié dans (2) ci-dessus dans l’espace prévu à cet effet. Pour localiser l’annonce textuelle au milieu (fortement recommandé), insérez le code HTML <center> au début du code d’annonce et </center> à la fin du code d’annonce. Pour le terminer, cliquez sur SAVE.
11. Une fois que vous avez cliqué sur SAVE, votre page de blog s’actualisera automatiquement et vous verrez les résultats au bas de la page de votre blog.
Vos premiers revenus provenant de l’annonce textuelle apparaîtront dans vos statistiques IgniterAds 24 heures après avoir ajouté le code. Ce temps est nécessaire pour que notre annonce se propage et rassemble un public.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur