Comment installer Native Ad Banner sur un site WordPress?
Il existe de nombreuses façons d’insérer du code d’annonce natif dans votre site WordPress. Mais avant tout, veillez à ajouter votre site avant de poursuivre ce tutoriel.
Remarque: ce tutoriel ne fonctionne que pour un site WordPress auto-hébergé et une version premium de l’abonnement wordpress.com (avec son propre domaine). Cela ne fonctionnera pas pour la version gratuite de wordpress.com avec ou sans utiliser son propre nom de domaine.
Ceci est une démonstration de Native Ad si vous avez besoin de savoir comment cela s’affiche sur le site des éditeurs:
- WordPress
Vous pouvez choisir plusieurs tailles de l’annonce native:
- 200×200 (le plus recommandé)
- 300×200
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce natif. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Display – choisissez Native
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Text+Image
- Ad image dimension (in px) – pour ce didacticiel, nous sélectionnerons 200 x 200
- Custom CSS and JS – laissez-le par défaut
- Make Ad Responsive – Oui

2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

3. Pour insérer le code d’annonce dans votre site WordPress de la manière la plus simple, nous vous guiderons en utilisant le plugin WP Quads pour WordPress. C’est un plugin compatible Adsense et IgniterAds. Veuillez installer le plugin WP Quads et l’activer. Vous utilisez WordPress version 5 et supérieure? Pas de soucis. Nous l’avons testé et fonctionne très bien.

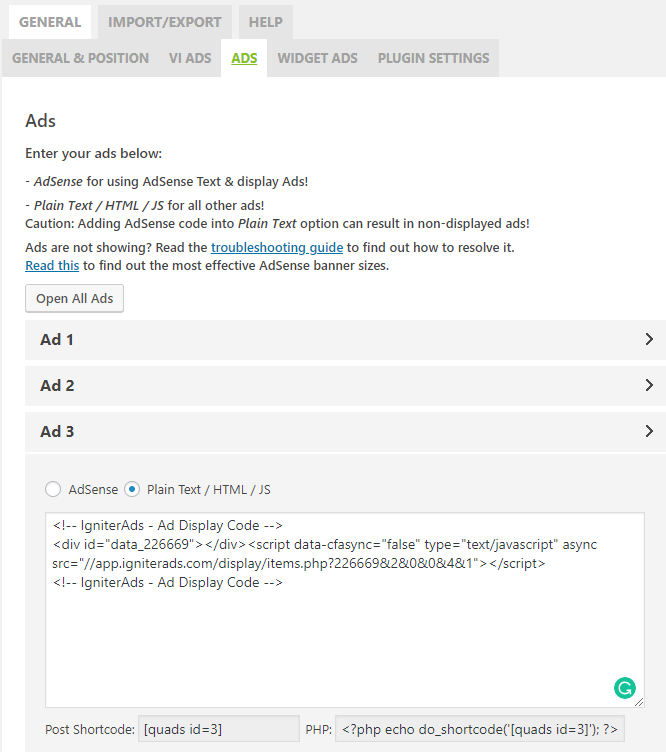
4. Accédez à votre tableau de bord WordPress. Cliquez sur WP QUADS dans la colonne de gauche et choisissez Ad Settings. Maintenant, copiez et collez le code d’annonce dans les Ad Settings de WP Quads (Ad 3). Assurez-vous de cocher Plain Text/HTML/JS et non AdSense.

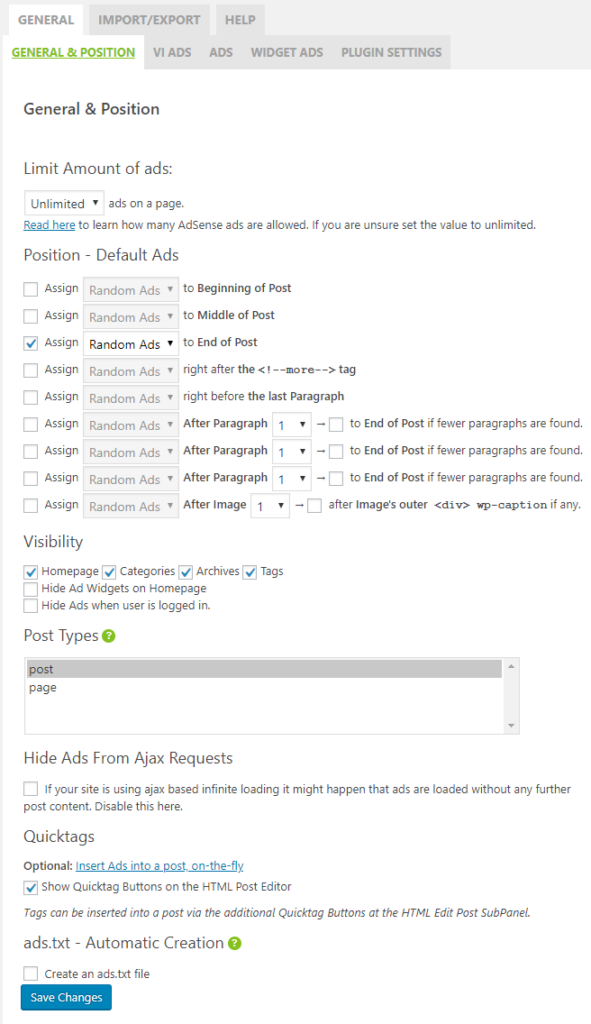
5. Pour obtenir le meilleur résultat, suivez nos paramètres ci-dessous. Habituellement, la tendance de l’insertion de l’annonce native est à la fin d’un message. Nous recommandons donc une seule annonce par article ou page (Ad 3).

Remarque: pour les Post Types ci-dessus, vous pouvez également activer à la fois la publication et la page.
Barre latérale du blog
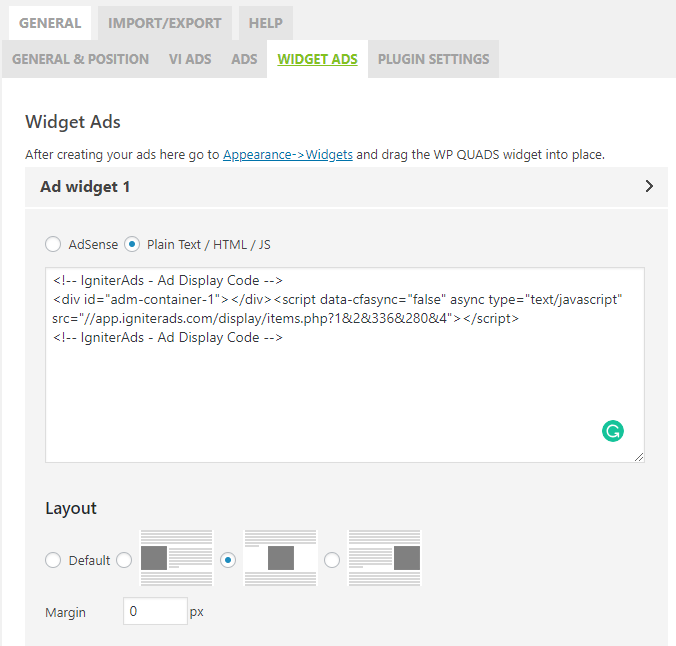
6. Vous pouvez également insérer le code d’annonce dans votre widget de barre latérale à gauche ou à droite. Allez simplement dans Ad Settings dans WP Quads et choisissez l’onglet WIDGET ADS. Choisissez Plain Text/HTML/JS et collez le code d’annonce. Laissez la Layout par défaut (au centre).

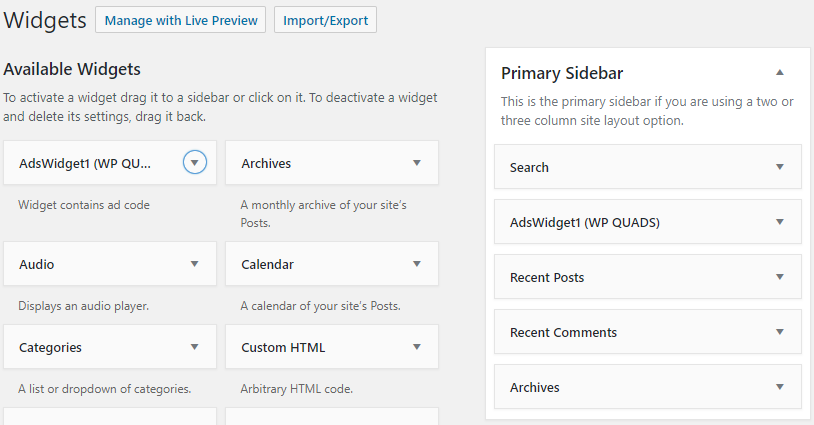
7. Maintenant sur votre tableau de bord WordPress (colonne de gauche), allez dans Appearance et choisissez Widgets. Assurez-vous que AdsWidget1 (WP QUADS) est déjà répertorié dans la Primary Sidebar. Sinon, faites glisser le widget (à gauche) dans la Primary Sidebar.

Ce tutoriel est parfait pour un thème WordPress simple. Si vous utilisez un thème différent et rencontrez des difficultés, veuillez consulter le développeur du thème.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur