Comment installer un code d’annonce textuelle entre des contenus sur un site Squarespace?
Vous disposez peut-être ou suivez le tutoriel ci-dessous et souhaitez ajouter un code d’annonce entre les contenus:
a. Comment installer un code d’annonce textuelle sur un site Squarespace?
Le code d’annonce entre le contenu consiste à insérer un code d’annonce entre le contenu ou le paragraphe. Squarespace n’a pas de méthode où le Code block peut être placé entre les paragraphes qui sont disponibles en permanence pour le futur nouvel article / page.
Alors, voici une solution de contournement. Avant de commencer, veuillez suivre le tutoriel ci-dessus (a).
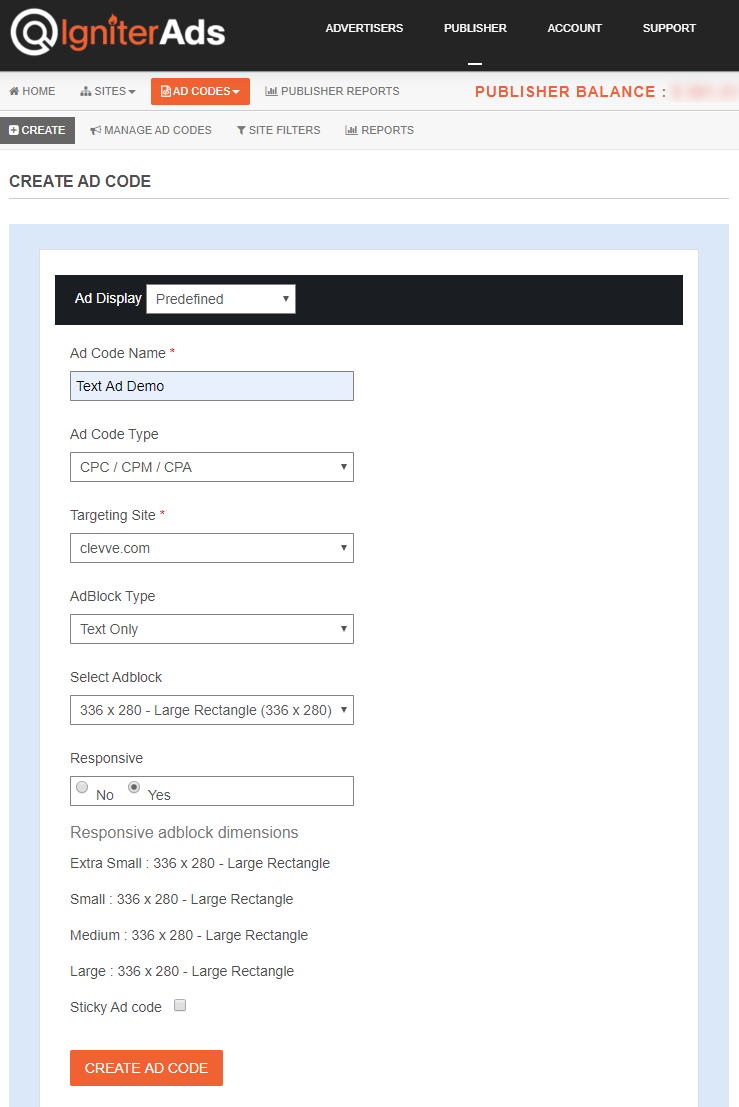
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce textuelle. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Code Name – n’importe quel nom (ne sera pas montré à l’utilisateur ciblé)
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Text Only
- Select AdBlock – pour ce tutoriel, nous sélectionnerons 300×250
- Responsive – Oui
- Sticky Ad code – Non coché

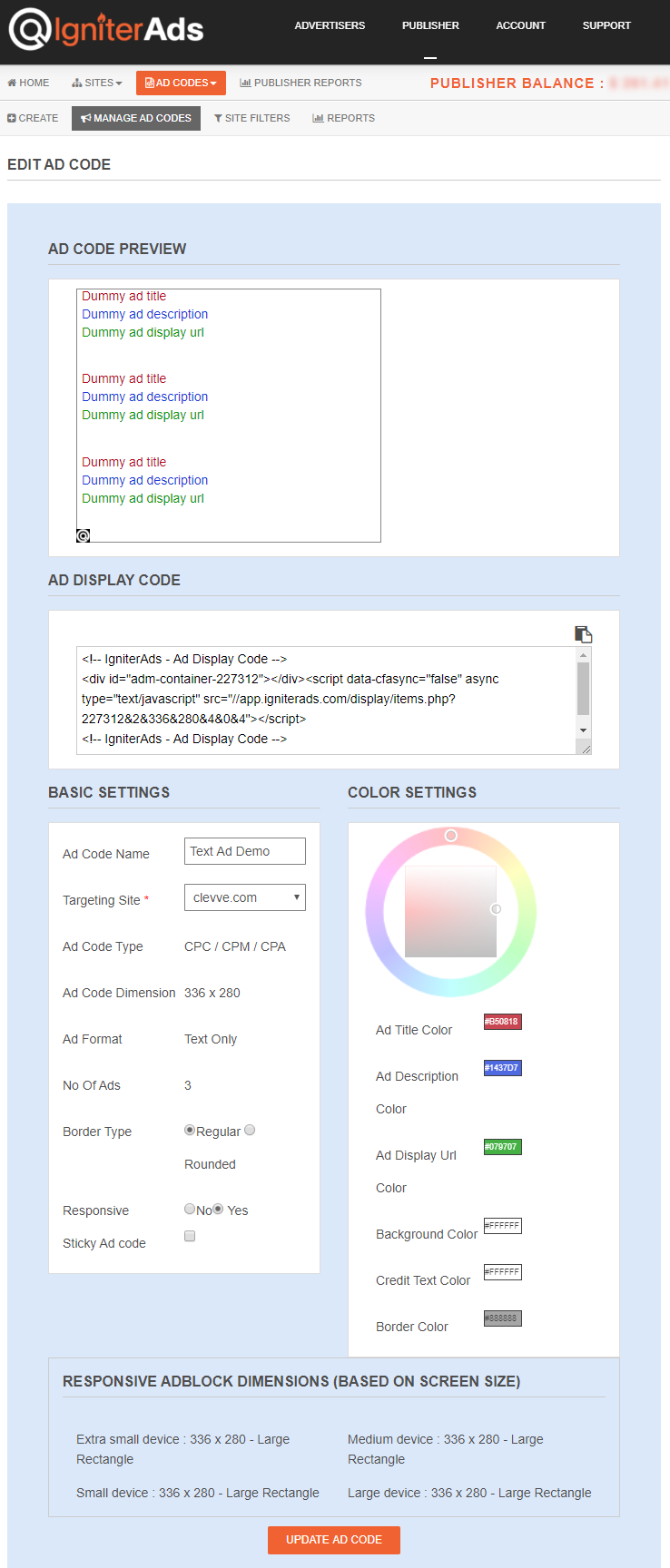
2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

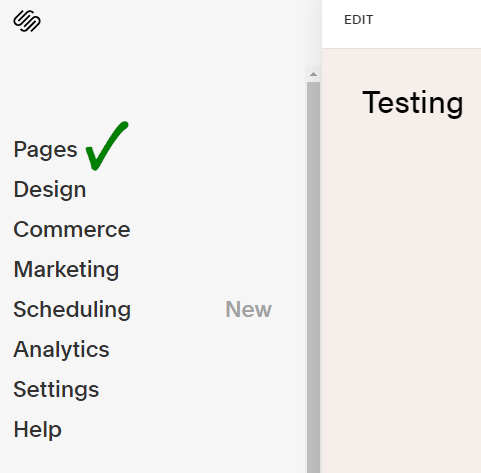
3. Connectez-vous à votre compte Squarespace. Dans la colonne de gauche, choisissez Pages.
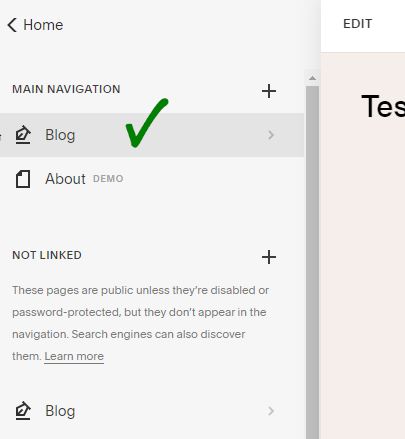
4. Ensuite, sélectionnez Blog.
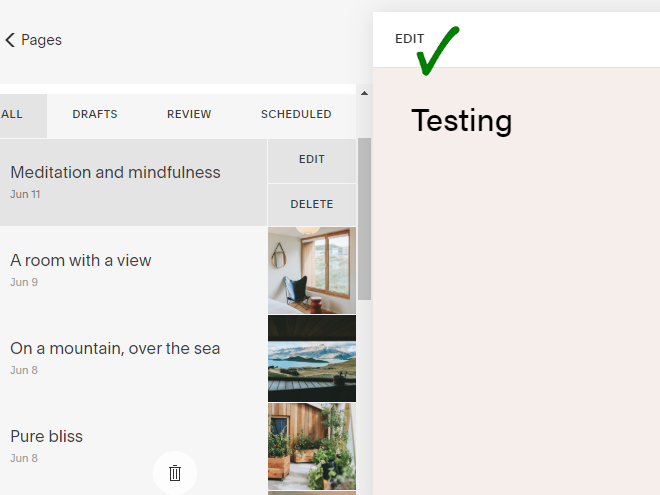
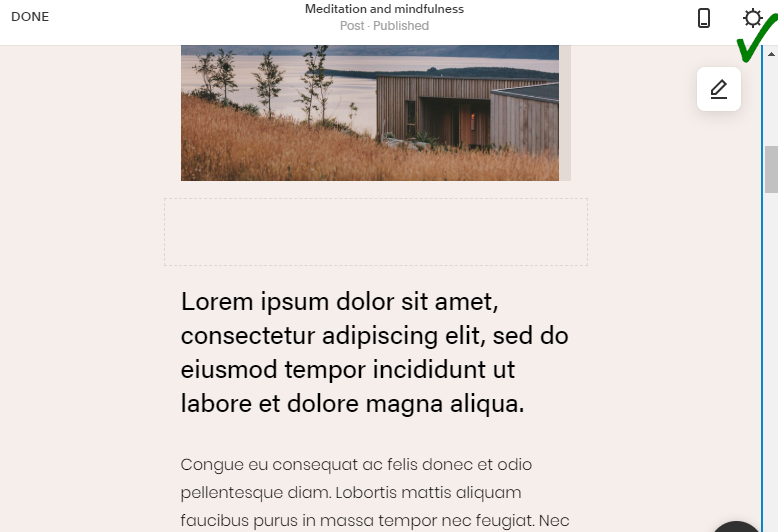
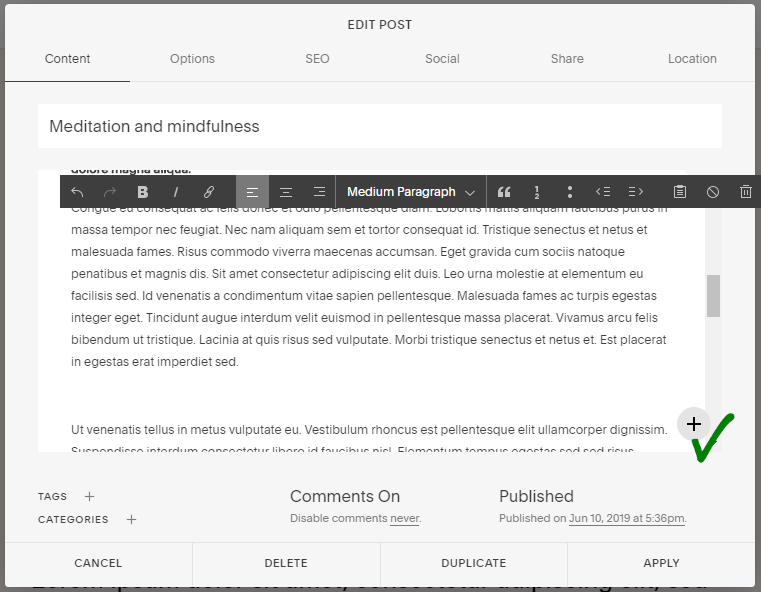
5. Dans ce tutoriel, le message “Meditation and Mindfulness” sera sélectionné comme exemple. Veuillez cliquer sur le message. Vous verrez EDIT au milieu et en haut de votre page. Veuillez cliquer dessus.
6. Vous verrez un bouton en forme d’engrenage. Veuillez cliquer sur le bouton.
7. Lorsque vous faites défiler vers le bas, il y aura un bouton “+” sur la droite. Veuillez cliquer sur le bouton.
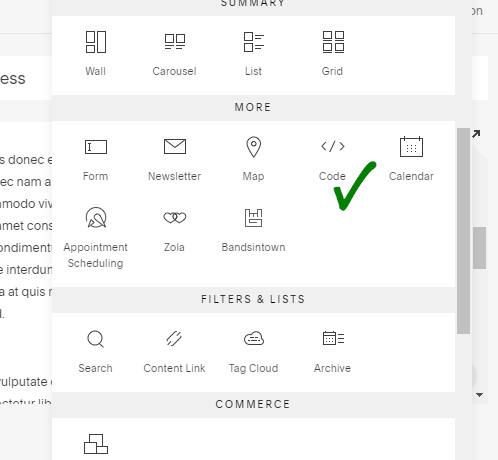
8. Cela s’appelle un bloc. Vous devez maintenant ajouter un Code block entre le paragraphe de votre page de publication.
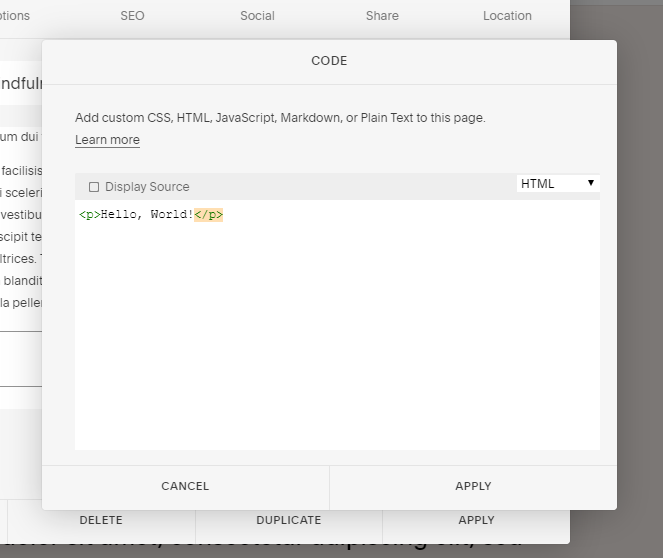
9. Une nouvelle fenêtre apparaîtra. Vous devez supprimer tout le code par défaut qui a été créé.
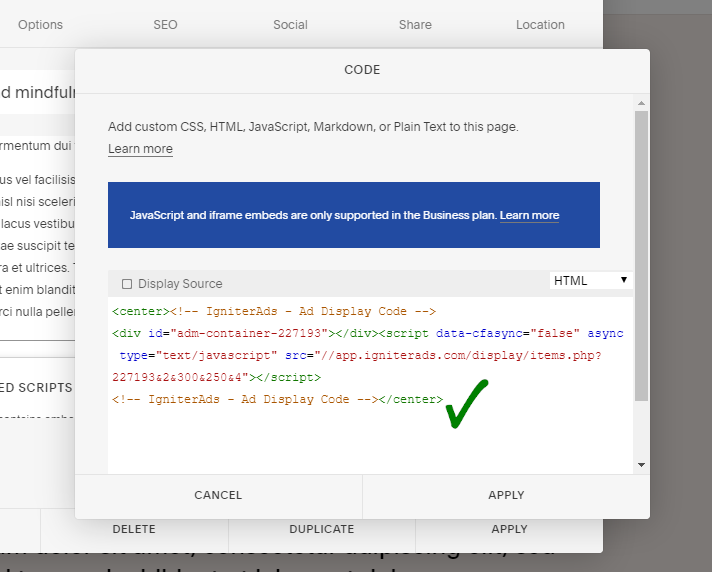
10. Copiez et collez le code d’annonce que vous avez copié dans (2) ci-dessus dans l’espace prévu à cet effet. Pour organiser la bannière publicitaire au milieu (fortement recommandé), insérez le code HTML <center> au début du code d’annonce et </center> à la fin du code d’annonce. Pour le terminer, cliquez sur APPLY.
Remarque: assurez-vous que HTML est sélectionné au lieu de Javascript ou autre. Assurez-vous également de ne pas cliquer sur “Display Source”.
11. Vous pouvez cliquer, maintenir et faire glisser le Code block vers le haut et le placer entre les paragraphes.
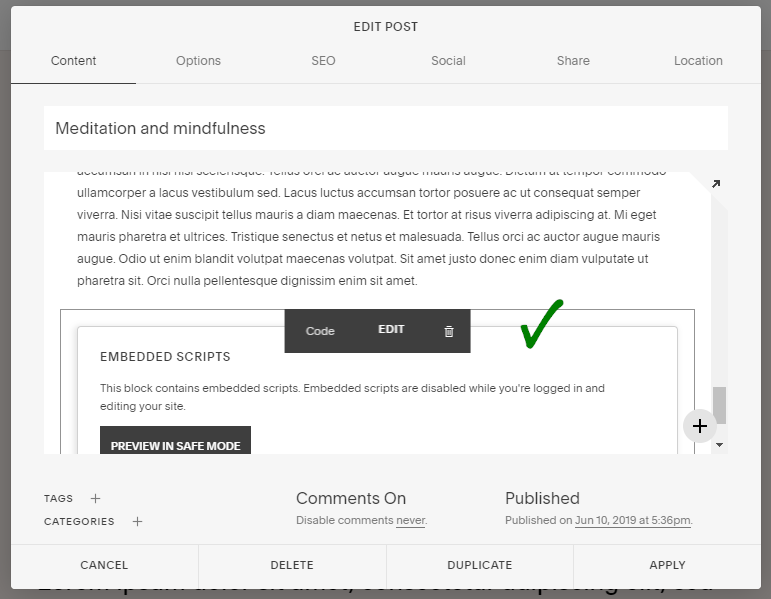
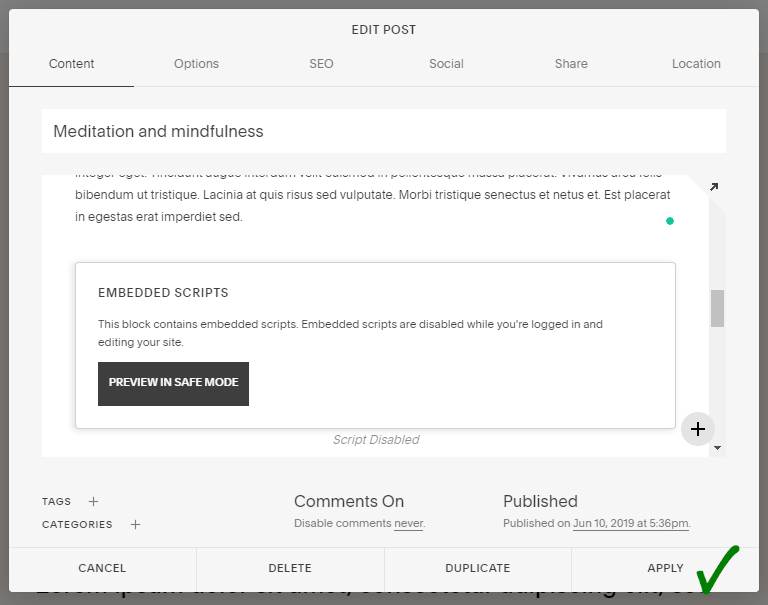
12. Après avoir placé le Code block dans la position appropriée, cliquez sur APPLY.
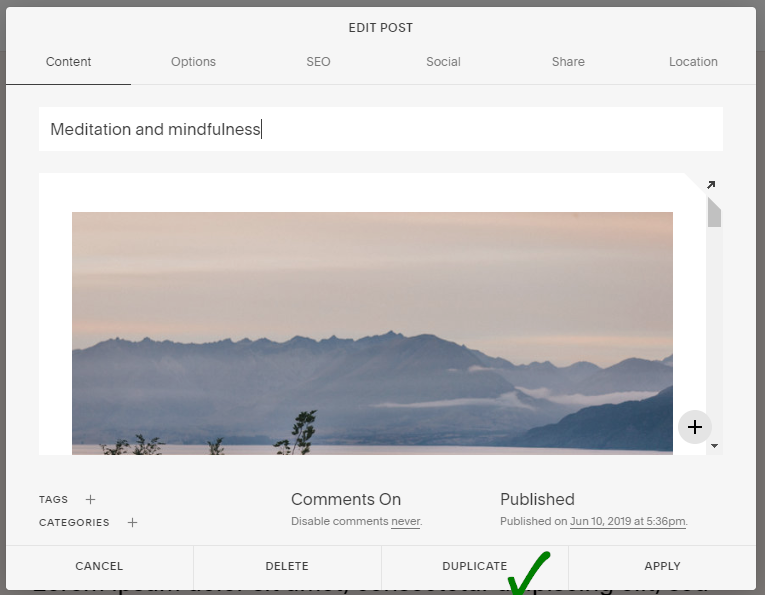
13. Ainsi, chaque fois que vous souhaitez insérer un code d’annonce entre un contenu, vous devez cliquer sur DUPLICATE sur tout article de blog précédent qui a été créé (avec un Code block facilement disponible pour le code d’annonce). Ce sera un problème continu car chaque fois que vous souhaitez créer un nouveau message avec la même position de code d’annonce, vous devez DUPLICATE, ouvrir le nouveau message DUPLICATE, supprimer les anciens paragraphes (sans supprimer le Code block) et commencer à taper un nouveau contenu. Il n’y a pas d’autre solution de contournement car la fonction permettant d’insérer définitivement le Code block pour le futur message n’est pas fournie par Squarespace.
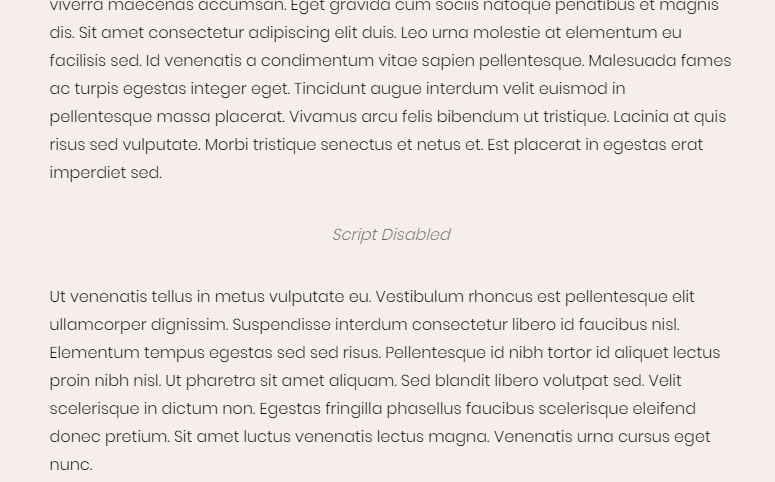
14. Vous trouverez ci-dessous un exemple de Code block contenant un code d’annonce et placé entre les paragraphes. Script Disabled signifie que vous devez avoir un abonnement payant avec Squarespace pour que cette fonction Code block fonctionne.
Si le compte est un abonnement payant, l’annonce apparaîtra et le mot «Script Disabled» disparaîtra.
Vos premiers revenus provenant de l’annonce textuelle apparaîtront dans vos statistiques IgniterAds 24 heures après avoir ajouté le code. Ce temps est nécessaire pour que notre annonce se propage et rassemble un public.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur