Comment installer un code d’annonce texte + image sur un site WordPress?
Il existe de nombreuses façons d’insérer un code d’annonce texte + image dans votre site WordPress. Mais avant tout, veillez à ajouter votre site avant de poursuivre ce tutoriel.
Remarque: ce tutoriel ne fonctionne que pour un site WordPress auto-hébergé et une version premium de l’abonnement wordpress.com (avec son propre domaine). Cela ne fonctionnera pas pour la version gratuite de wordpress.com avec ou sans utiliser son propre nom de domaine.
Ceci est une démo d’annonce texte + image si vous avez besoin de savoir comment elle s’affiche sur le site des éditeurs:
- WordPress
- 300×250 – 1er plus populaire
Vous pouvez choisir plusieurs tailles d’annonce textuelle + illustrée:
- 300×250 – 1er plus populaire
- 728×90 – 2er plus populaire
- 300×600 – 3er plus populaire
- 160×600 – 4er plus populaire
- 336×280 – 5er plus populaire
- 320×100
- 970×90
- 250×250
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce textuelle + illustrée. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Code Name – n’importe quel nom (ne sera pas montré à l’utilisateur ciblé)
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Text+Image Only
- Select AdBlock – pour ce tutoriel, nous sélectionnerons 300×250
- Responsive – Oui
- Sticky Ad code – Non coché

2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

3. Pour insérer le code d’annonce dans votre site WordPress de la manière la plus simple, nous vous guiderons en utilisant le plugin WP Quads pour WordPress. C’est un plugin compatible Adsense et IgniterAds. Veuillez installer le plugin WP Quads et l’activer. Vous utilisez WordPress version 5 et supérieure? Pas de soucis. Nous l’avons testé et fonctionne très bien.

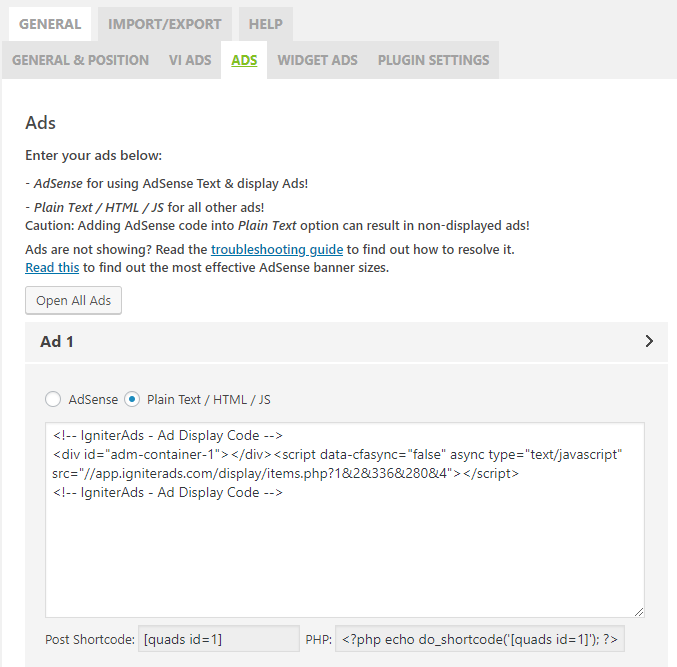
4. Accédez à votre tableau de bord WordPress. Cliquez sur WP QUADS dans la colonne de gauche et choisissez Ad Settings. Maintenant, copiez et collez le code d’annonce dans les Ad Settings de WP Quads. Assurez-vous de cocher Plain Text/HTML/JS et non AdSense.

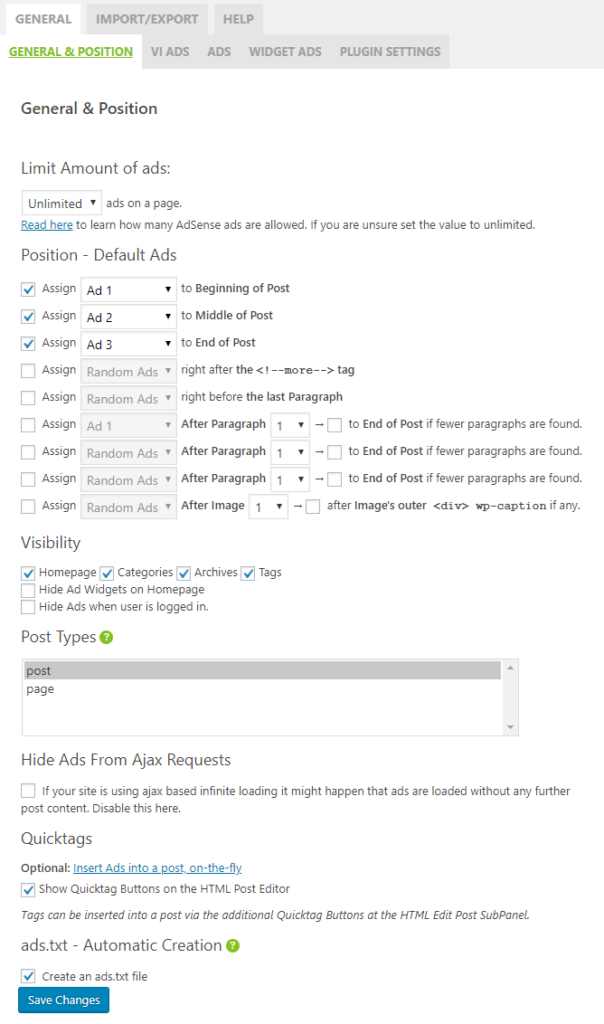
5. Pour obtenir le meilleur résultat, suivez nos paramètres ci-dessous. Nous recommandons seulement 3 annonces par article ou page (Ad 1, Ad 2 et Ad 3).

Remarque: pour les Post Types ci-dessus, vous pouvez également activer à la fois la publication et la page.
Barre latérale du blog
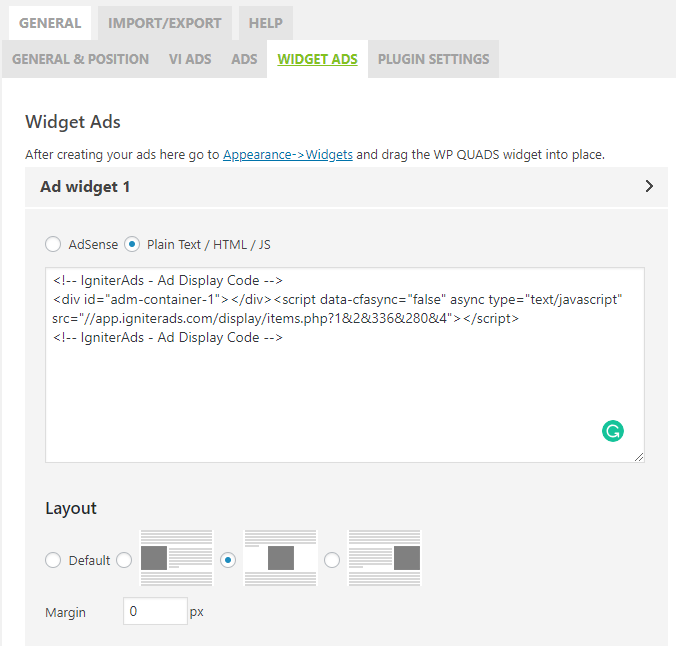
6. Vous pouvez également insérer le code d’annonce dans votre widget de barre latérale à gauche ou à droite. Allez simplement dans Ad Settings dans WP Quads et choisissez l’onglet WIDGET ADS. Choisissez Plain Text/HTML/JS et collez le code d’annonce. Laissez la Layout par défaut (au centre).

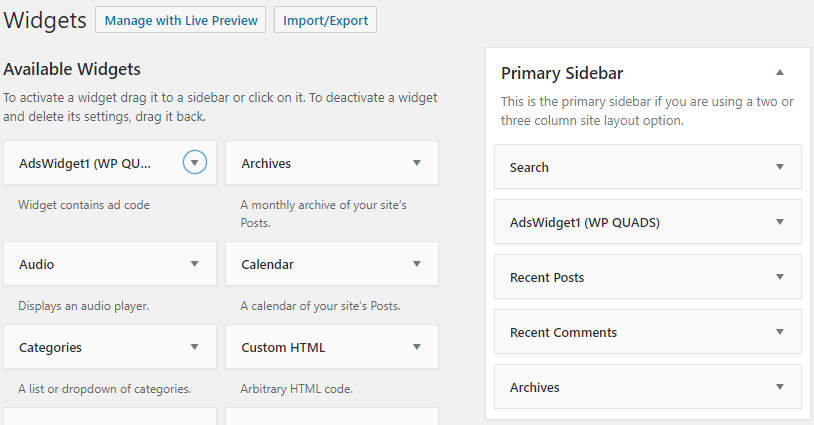
7. Maintenant sur votre tableau de bord WordPress (colonne de gauche), allez dans Appearance et choisissez Widgets. Assurez-vous que AdsWidget1 (WP QUADS) est déjà répertorié dans la Primary Sidebar. Sinon, faites glisser le widget (à gauche) dans la Primary Sidebar.

Ce tutoriel est parfait pour un thème WordPress simple. Si vous utilisez un thème différent et rencontrez des difficultés, veuillez consulter le développeur du thème.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur