Comment installer un code d’annonce natif sur un site Squarespace?
Il existe de nombreuses façons d’insérer du code d’annonce natif dans votre site Squarespace. Mais avant tout, veillez à ajouter votre site avant de poursuivre ce tutoriel.
Vous pouvez choisir plusieurs tailles de l’annonce native:
- 200×200 (le plus recommandé)
- 300×200
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce natif. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Display – choisissez Native
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Text+Image
- Ad image dimension (in px) – pour ce didacticiel, nous sélectionnerons 200 x 200
- Custom CSS and JS – laissez-le par défaut
- Make Ad Responsive – Oui

2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

3. Habituellement, la tendance de l’insertion de l’annonce native se situe à la fin d’un article ou d’un pied de page. Connectez-vous à votre compte Squarespace. Dans la colonne de gauche, choisissez Pages.
4. Ensuite, sélectionnez Blog.
5. Vous verrez un bouton en forme d’engrenage. Veuillez cliquer sur le bouton.
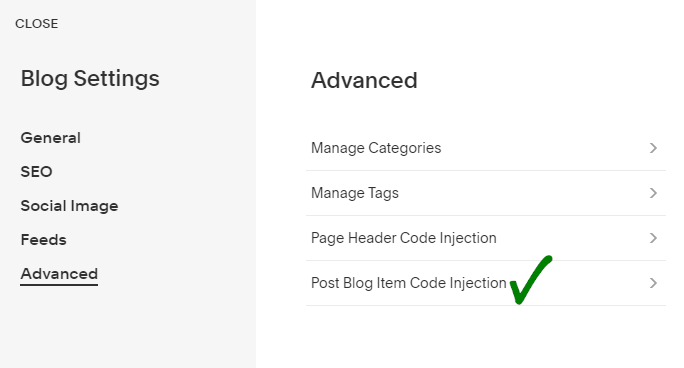
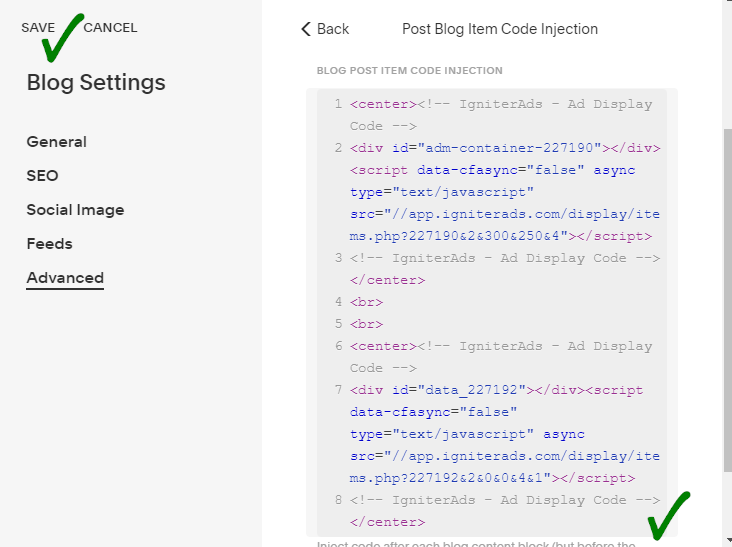
6. Une nouvelle vue apparaîtra, veuillez sélectionner Advanced situé en bas de la liste dans la colonne de gauche. Ensuite, sélectionnez Post Blog Item Code Injection.
7. Copiez et collez le code d’annonce que vous avez copié dans (2) ci-dessus dans l’espace prévu à cet effet. Pour organiser les annonces natives au milieu (fortement recommandé), insérez le code HTML <center> au début du code d’annonce et </center> à la fin du code d’annonce. Pour le terminer, cliquez sur SAVE.
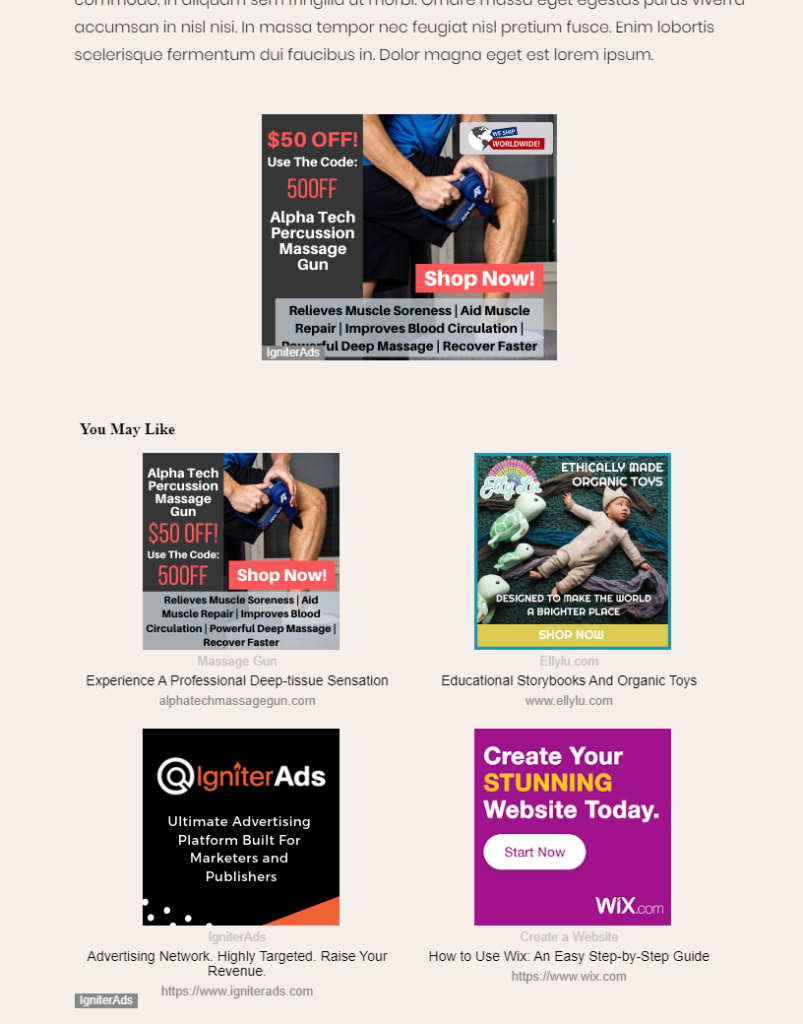
8. Une fois que vous cliquez sur SAVE, votre page de blog s’actualisera automatiquement et vous verrez les résultats au bas de la page de votre blog. Vous pouvez également placer une bannière de 300 x 250 pixels (la taille recommandée) au-dessus des annonces natives en suivant ce tutoriel. Pour ajouter de l’espace entre une bannière et des annonces natives, placez le code HTML <br> entre les deux codes d’annonce. Un <br> équivaut à un espace. Pour deux espaces, ajoutez un autre <br>.
Remarque: la raison pour laquelle nous vous recommandons d’inclure des bannières avec des publicités natives en bas de la page de votre blog est que Squarespace n’a pas de méthode permettant de placer le Code block entre les paragraphes qui sont disponibles en permanence pour le prochain nouveau message. /page. Mais si vous souhaitez également insérer un code d’annonce entre les contenus, nous vous proposons un didacticiel ici.
Vos premiers revenus provenant de l’annonce native apparaîtront dans vos statistiques IgniterAds 24 heures après l’ajout du code. Ce temps est nécessaire pour que notre annonce se propage et rassemble un public.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur