Comment installer le code d’annonce natif sur un site Blogger / Blogspot?
Il existe de nombreuses façons d’insérer du code d’annonce natif dans votre site Blogspot/Blogger. Mais avant tout, veillez à ajouter votre site avant de poursuivre ce tutoriel.
Ceci est une démonstration de Native Ad si vous avez besoin de savoir comment cela s’affiche sur le site des éditeurs:
- Blogger
Vous pouvez choisir plusieurs tailles de l’annonce native:
- 200×200 (le plus recommandé)
- 300×200
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce natif. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Display – choisissez Native
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Text+Image
- Ad image dimension (in px) – pour ce didacticiel, nous sélectionnerons 200 x 200
- Custom CSS and JS – laissez-le par défaut
- Make Ad Responsive – Oui

2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

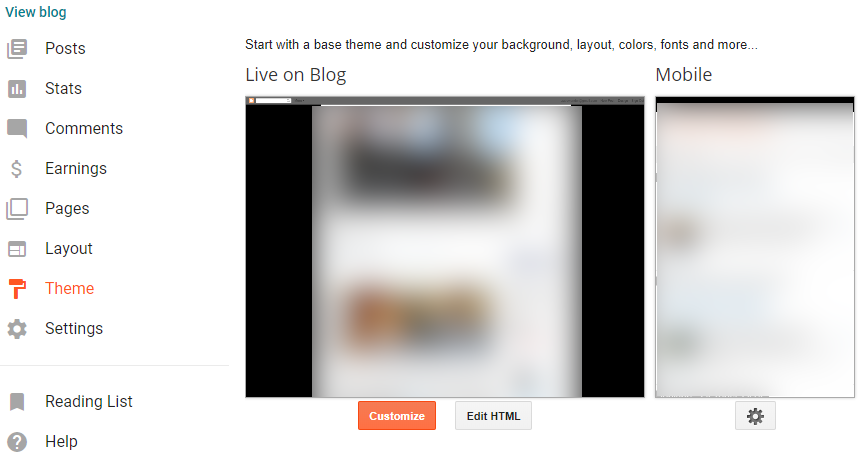
3. Habituellement, la tendance de l’insertion de l’annonce native se situe à la fin d’un message. Accédez au tableau de bord de votre blogueur. Dans la colonne de gauche, choisissez Theme puis cliquez sur Edit HTML.

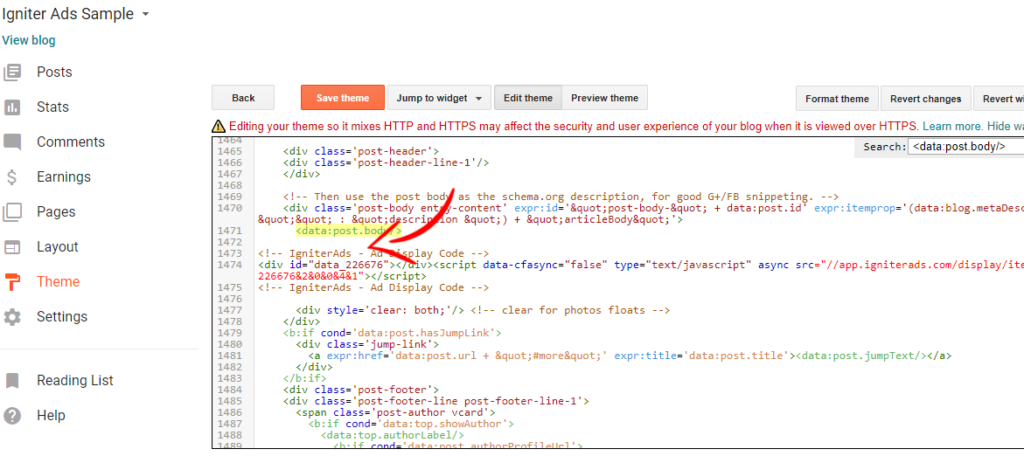
4. Recherchez le code “<data:post.body/>”. Il y aura deux “<data:post.body/>” avec le même texte de code. Ignorez le premier et passez au deuxième code. Copiez le code d’annonce natif et placez-le sous le code “<data:post.body/>” et cliquez sur le bouton Save theme.

Ce tutoriel est parfait pour un thème WordPress simple. Si vous utilisez un thème différent et rencontrez des difficultés, veuillez consulter le développeur du thème.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur