Comment installer le code d’annonce interstitielle sur un site WordPress?
Il existe de nombreuses façons d’insérer du code d’annonce interstitielle dans votre site WordPress. Mais avant tout, veillez à ajouter votre site avant de poursuivre ce tutoriel.
Remarque: ce tutoriel ne fonctionne que pour un site WordPress auto-hébergé et une version premium de l’abonnement wordpress.com (avec son propre domaine). Cela ne fonctionnera pas pour la version gratuite de wordpress.com avec ou sans utiliser son propre nom de domaine.
Ceci est une démonstration d’annonce interstitielle si vous avez besoin de savoir comment elle s’affiche sur le site des éditeurs (750 x 500):
Vous pouvez choisir un certain nombre de tailles de l’annonce interstitielle:
- 750×500 (recommandé pour ordinateur portable / bureau)
- 400×400 (recommandé pour ordinateur portable / bureau)
- 300×250 (recommandé pour mobile)
- 300×400 (recommandé pour mobile)
- 340×480 (recommandé pour mobile)
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce interstitielle. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Code Name – n’importe quel nom (ne sera pas montré à l’utilisateur ciblé)
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Interstitial
- Select AdBlock – pour ce tutoriel, nous sélectionnerons 750×500
- Responsive – Oui

2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

3. Pour insérer le code d’annonce dans votre site WordPress de la manière la plus simple, nous vous guiderons en utilisant le plugin Insert Headers and Footers pour WordPress. C’est un plugin compatible Adsense et IgniterAds. Vous utilisez WordPress version 5 et supérieure? Pas de soucis. Nous l’avons testé et fonctionne très bien.
Connectez-vous en tant qu’administrateur dans votre tableau de bord WordPress. Allez dans Plugins et choisissez Add New. Recherchez Insert Headers and Footers, installez-le et activez-le.

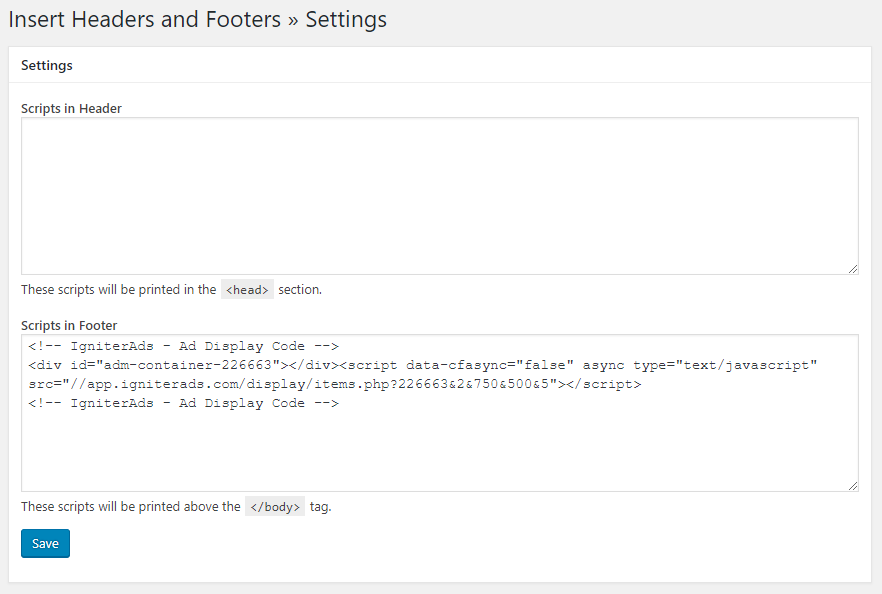
4. Allez maintenant dans Settings et choisissez Insert Headers and Footers. Collez les codes d’annonce dans le champ Scripts in Footer et cliquez sur Save (techniquement, c’est entre <body> et </body>).

Ce tutoriel est parfait pour un thème WordPress simple. Si vous utilisez un thème différent et rencontrez des difficultés, veuillez consulter le développeur du thème.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur