Comment installer le code d’annonce interstitielle sur un site Squarespace?
Il existe de nombreuses façons d’insérer du code d’annonce interstitielle dans votre site Squarespace. Mais avant tout, veillez à ajouter votre site avant de poursuivre ce tutoriel.
Vous pouvez choisir un certain nombre de tailles de l’annonce interstitielle:
- 750×500 (recommandé pour ordinateur portable / bureau)
- 400×400 (recommandé pour ordinateur portable / bureau)
- 300×250 (recommandé pour mobile)
- 300×400 (recommandé pour mobile)
- 340×480 (recommandé pour mobile)
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce interstitielle. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Code Name – n’importe quel nom (ne sera pas montré à l’utilisateur ciblé)
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Interstitial
- Select AdBlock – pour ce tutoriel, nous sélectionnerons 750×500
- Responsive – Oui

2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

3. Habituellement, la tendance de l’insertion de l’annonce interstitielle est sur la première page. Connectez-vous à votre compte Squarespace. Dans la colonne de gauche, choisissez Pages.
4. Pour mon site Web Squarespace, Blog est la première page. Ensuite, sélectionnez Blog (veuillez en sélectionner un autre si votre page d’accueil n’est pas Blog).
5. Vous verrez un bouton en forme d’engrenage. Veuillez cliquer sur le bouton.
6. Une nouvelle vue apparaîtra, veuillez sélectionner Advanced situé en bas de la liste dans la colonne de gauche. Ensuite, sélectionnez Page Header Code Injection.
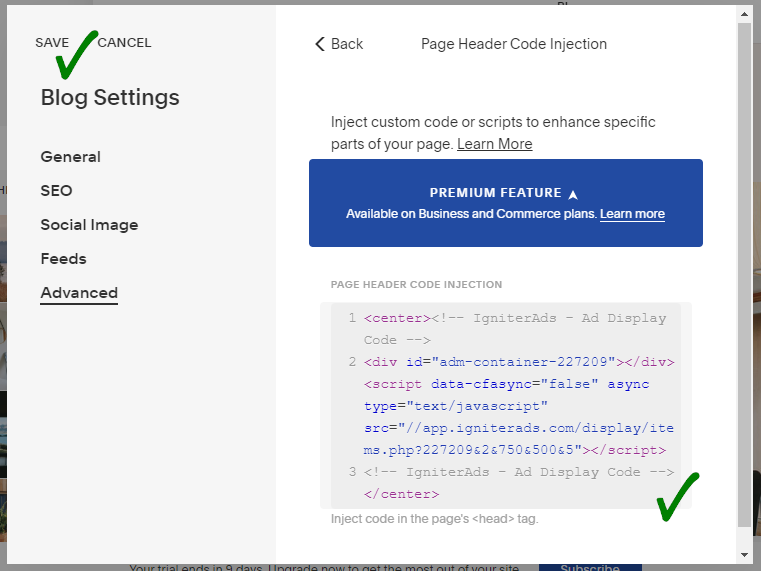
7. Copiez et collez le code d’annonce que vous avez copié dans (2) ci-dessus dans l’espace prévu à cet effet. Pour organiser les annonces natives au milieu (fortement recommandé), insérez le code HTML <center> au début du code d’annonce et </center> à la fin du code d’annonce. Pour le terminer, cliquez sur SAVE.
8. Une fois que vous cliquez sur SAVE, votre page de blog s’actualisera automatiquement et vous verrez les résultats en haut ou au milieu de votre page de blog.
Vos premiers revenus provenant de l’annonce interstitielle apparaîtront dans vos statistiques IgniterAds 24 heures après avoir ajouté le code. Ce temps est nécessaire pour que notre annonce se propage et rassemble un public.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur