¿Cómo instalo el código de anuncio text+image en un sitio basado en WordPress?
Hay muchas formas de insertar un código de anuncio text+image en su sitio basado en WordPress. Pero antes que nada, asegúrese de agregar su sitio antes de continuar con este tutorial.
Nota: Este tutorial solo funciona para un sitio de WordPress autohospedado y una versión premium de suscripción de wordpress.com (con dominio propio). No funcionará para la versión gratuita de wordpress.com con o sin el uso de un nombre de dominio propio.
Esta es una demostración de anuncio de Text+Image si necesita saber cómo se muestra en el sitio de editores:
- WordPress
- 300×250 – 1er más popular
Hay una cantidad de tamaño de anuncio de text+image que puede elegir:
- 300×250 – 1er más popular
- 728×90 – 2do más popular
- 300×600 – 3er más popular
- 160×600 – 4to más popular
- 336×280 – 5to más popular
- 320×100
- 970×90
- 250×250
1. Primero, debe crear un código de anuncio. En el panel del editor, seleccione ADS CODES y elija el botón CREATE. Ingrese la información que se requiere para crear un código de anuncio de text+image. Luego, haga clic en el botón CREATE AD CODE.
- Ad Code Name – cualquier nombre (no se mostrará al usuario objetivo)
- Ad Code Type – elija CPC/CPM/CPA (Obtenga más información)
- Targeting Site – elija su sitio agregado
- AdBlock Type – elija Text+Image
- Select AdBlock – para este tutorial, seleccionaremos 300×250
- Responsive – Yes
- Sticky Ad code – sin marcar

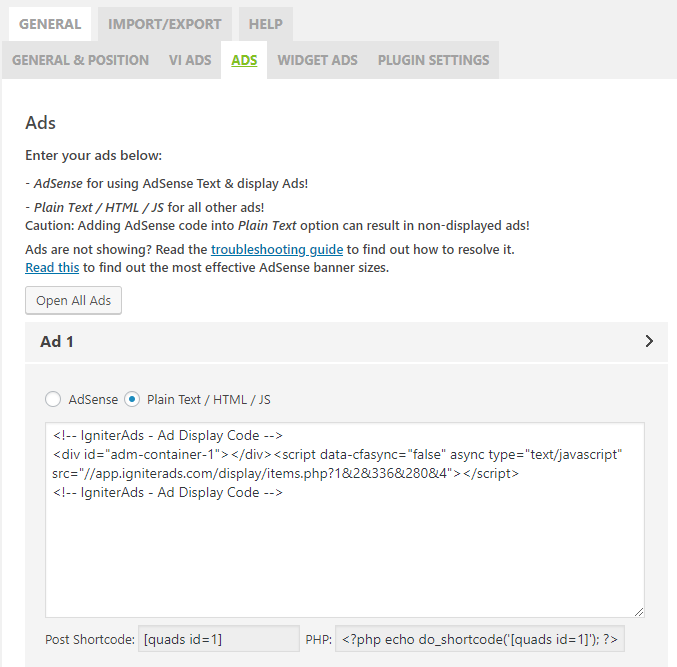
2. Después de hacer clic en el botón CREATE AD CODE, se lo dirigirá a la página siguiente. Copie todo el código de anuncio en el AD DISPLAY CODE y péguelo en una nota o en cualquier teclado de palabras. También puede cambiar el texto y el color de fondo y el tipo de borde, pero asegúrese de guardar la configuración haciendo clic en el botón UPDATE AD CODE. Copie nuevamente el código de anuncio regenerado.

3. Para insertar el código de anuncio en su sitio de WordPress de la manera más fácil, lo guiaremos utilizando el complemento WP Quads para WordPress. Es un complemento compatible con Adsense e IgniterAds. Instale el complemento WP Quads y actívelo. ¿Usa WordPress versión 5 y superior? Sin preocupaciones. Lo hemos probado y funciona muy bien.

4. Vaya a su panel de WordPress. Haga clic en WP QUADS en la columna izquierda y elija Ad Settings. Ahora, copie y pegue el código del anuncio en la WP Quads Ad Settings. Asegúrese de marcar Plain Text/HTML/JS y no AdSense.

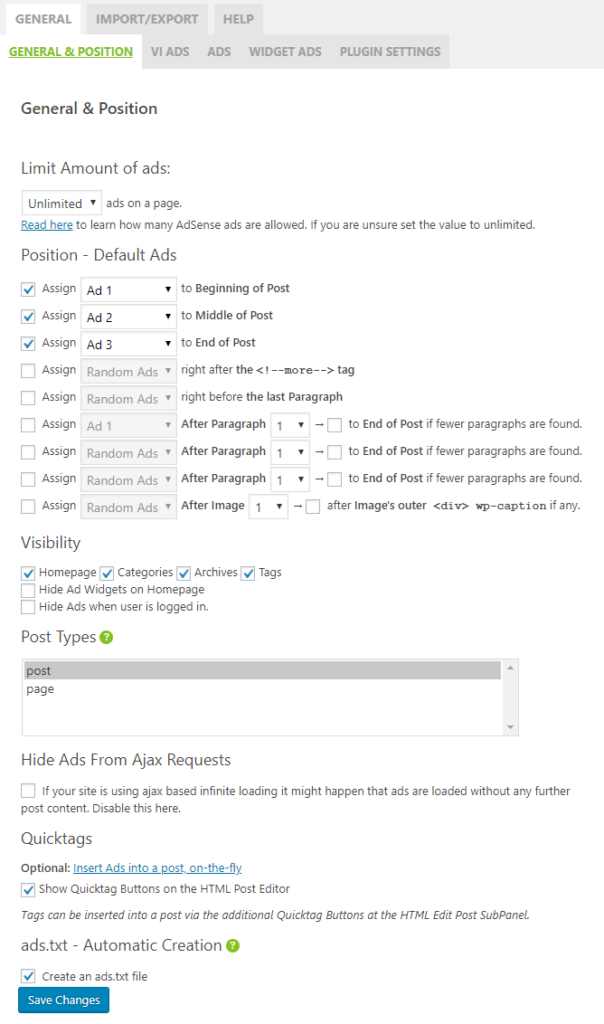
5. Para obtener el mejor resultado, siga nuestra configuración a continuación. Recomendamos solo 3 anuncios por publicación o página (Ad 1, Ad 2 y Ad 3).

Nota: Para los Post Types anteriores, también puede habilitar la publicación y la página.
Blog sidebar
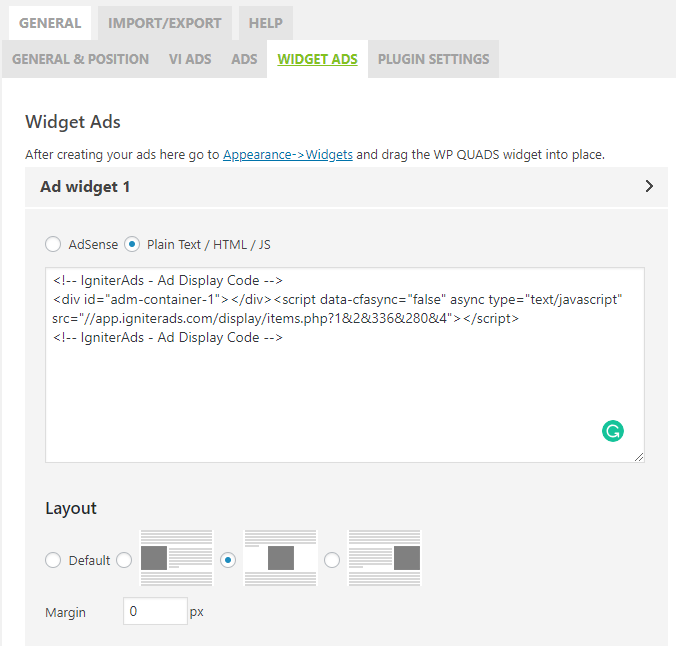
6. También puede colocar el código del anuncio en el widget de la barra lateral izquierda o derecha. Simplemente vaya a Ad Settings en WP Quads y elija la pestaña WIDGET ADS. Elija Plain Text/HTML/JS y pegue el código del anuncio. Deje el Layout como predeterminado (centro).

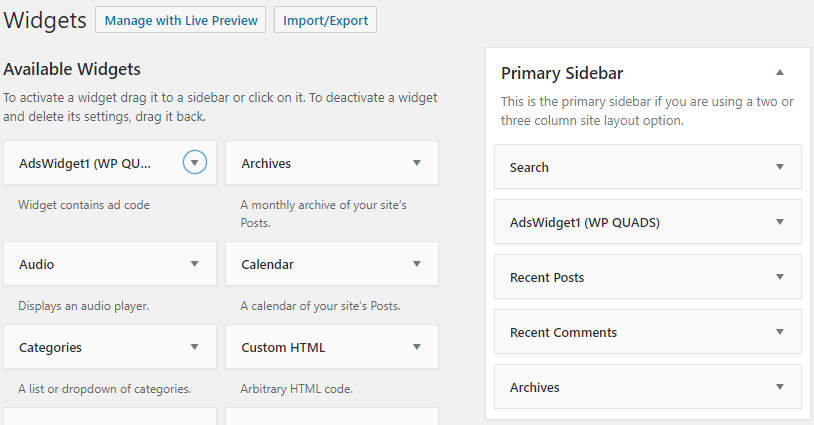
7. Ahora en su panel de WordPress (columna izquierda), vaya a Appearance y elija Widgets. Asegúrese de que AdsWidget1 (WP QUADS) ya esté en la lista en la Primary Sidebar. De lo contrario, arrastre el widget (a la izquierda) a la Primary Sidebar.

Este tutorial es perfecto para un tema simple de WordPress. Si está utilizando un tema diferente y tiene dificultades, consulte al desarrollador del tema.
Consulte también: Consejos sobre cómo aumentar los ingresos como editor