¿Cómo instalo el código de anuncio intersticial en un sitio de Squarespace?
Hay muchas formas de insertar un código de anuncio intersticial (interstitial) en su sitio basado en Squarespace. Pero antes que nada, asegúrese de agregar su sitio antes de continuar con este tutorial.
Hay varios tamaños de anuncios intersticiales que puede elegir:
- 750×500 (recomendado para laptop / desktop)
- 400×400 (recomendado para laptop / desktop)
- 300×250 (recomendado para móviles)
- 300×400 (recomendado para móviles)
- 340×480 (recomendado para móviles)
1. Primero, debe crear un código de anuncio. En el panel del editor, seleccione ADS CODES y elija el botón CREATE. Ingrese la información que se requiere para crear un código de anuncio de intersticiales. Luego, haga clic en el botón CREATE AD CODE.
- Ad Code Name – cualquier nombre (no se mostrará al usuario objetivo)
- Ad Code Type – elija CPC/CPM/CPA (Obtenga más información)
- Targeting Site – elija su sitio agregado
- AdBlock Type – elija Interstitial
- Select AdBlock – para este tutorial, seleccionaremos 750×500
- Responsive – Yes

2. Después de hacer clic en el botón CREATE AD CODE, se lo dirigirá a la página siguiente. Copie todo el código de anuncio en el AD DISPLAY CODE y péguelo en una nota o en cualquier teclado de palabras. También puede cambiar el texto y el color de fondo y el tipo de borde, pero asegúrese de guardar la configuración haciendo clic en el botón UPDATE AD CODE. Copie nuevamente el código de anuncio regenerado.

3. Por lo general, la tendencia de insertar el anuncio intersticial está en la página principal. Inicie sesión en su cuenta de Squarespace. En la columna de la izquierda, elija Pages.
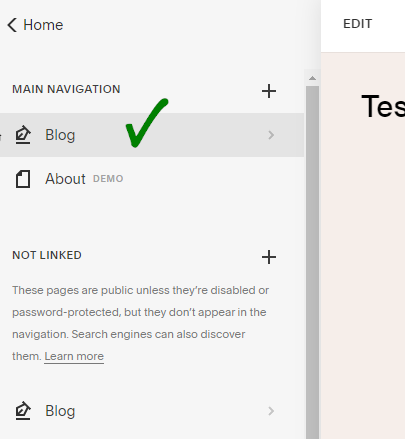
4. Para mi sitio web de Squarespace, Blog es la página principal. Luego, seleccione Blog (seleccione otra si su página principal no es Blog).
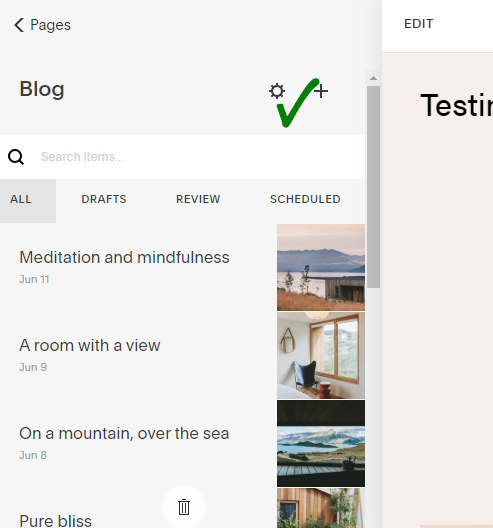
5. Verá un botón con forma de engranaje. Haga clic en el botón.
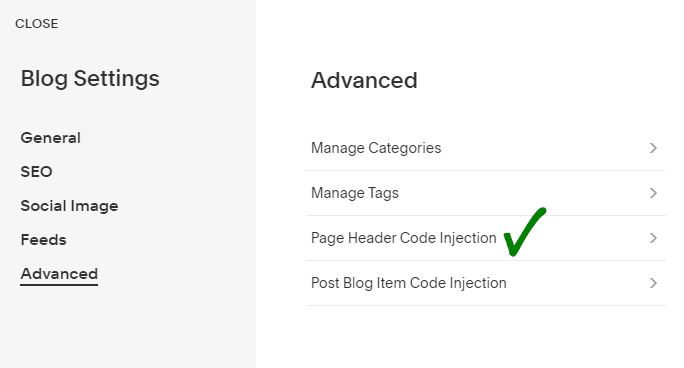
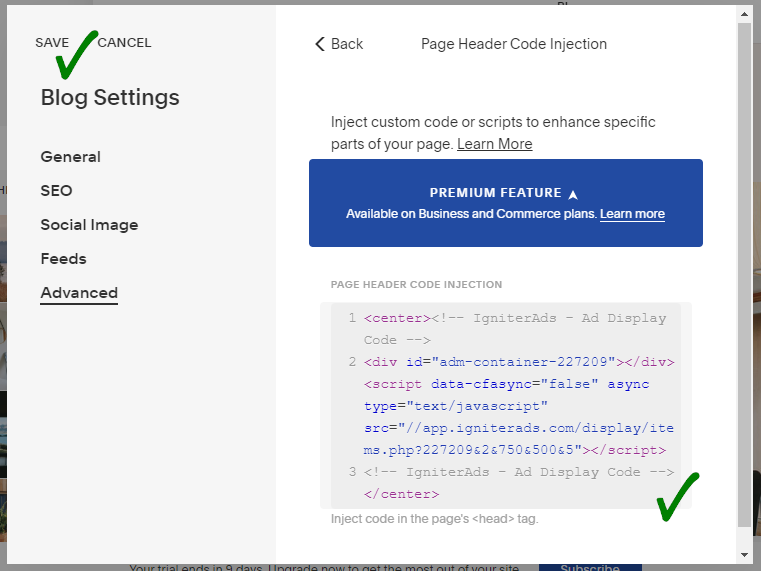
6. Aparecerá una nueva vista, seleccione Advanced ubicado en la parte inferior de la lista en la columna de la izquierda. A continuación, seleccione Page Header Code Injection.
7. Copie y pegue el código de anuncio que ha copiado en (2) arriba en el espacio provisto. Para organizar el anuncio intersticial en el medio (muy recomendable), inserte el código HTML <center> al principio del código del anuncio y </center> al final del código del anuncio. Para finalizar, haga clic en SAVE.
8. Una vez que hagas clic en SAVE, la página de tu blog se actualizará automáticamente y verás los resultados en la parte superior o en el medio de la página de tu blog.
Sus primeras ganancias del anuncio intersticial aparecerán en sus estadísticas de IgniterAds 24 horas después de haber agregado el código. Este tiempo es necesario para que nuestro anuncio se propague y reúna una audiencia.
Consulte también: Consejos sobre cómo aumentar los ingresos como editor