¿Cómo instalo el código de anuncio nativo en un sitio de Squarespace?
Hay muchas formas de insertar un código de anuncio Native en su sitio basado en Squarespace. Pero antes que nada, asegúrese de agregar su sitio antes de continuar con este tutorial.
Hay varios tamaños de anuncios Native que puede elegir:
- 200×200 (recomendado)
- 300×200
1. Primero, debe crear un código de anuncio. En el panel del editor, seleccione ADS CODES y elija el botón CREATE. Ingrese la información que se requiere para crear un código de anuncio de Native. Luego, haga clic en el botón CREATE AD CODE.
- Ad Display: elija Native
- Ad Code Type – elija CPC/CPM/CPA (Obtenga más información)
- Targeting Site – elija su sitio agregado
- Ad Type – elija Text+Image
- Ad image dimension (in px) – para este tutorial, seleccionaremos 200×200
- Custom CSS and JS – dejarlo como predeterminado
- Make Ad Responsive – comprobado

2. Después de hacer clic en el botón CREATE AD CODE, se lo dirigirá a la página siguiente. Copie todo el código de anuncio en el AD DISPLAY CODE y péguelo en una nota o en cualquier teclado de palabras. También puede cambiar el texto y el color de fondo y el tipo de borde, pero asegúrese de guardar la configuración haciendo clic en el botón UPDATE AD CODE. Copie nuevamente el código de anuncio regenerado.

3. Por lo general, la tendencia de insertar el anuncio nativo se encuentra al final de una publicación o pie de página. Inicie sesión en su cuenta de Squarespace. En la columna de la izquierda, elija Pages.
4. Luego, seleccione Blog.
5. Verá un botón con forma de engranaje. Haga clic en el botón.
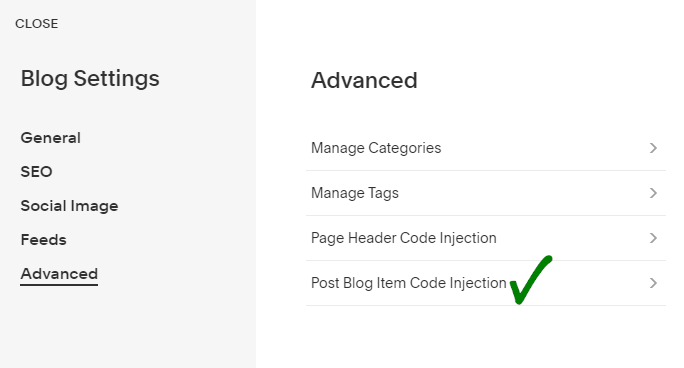
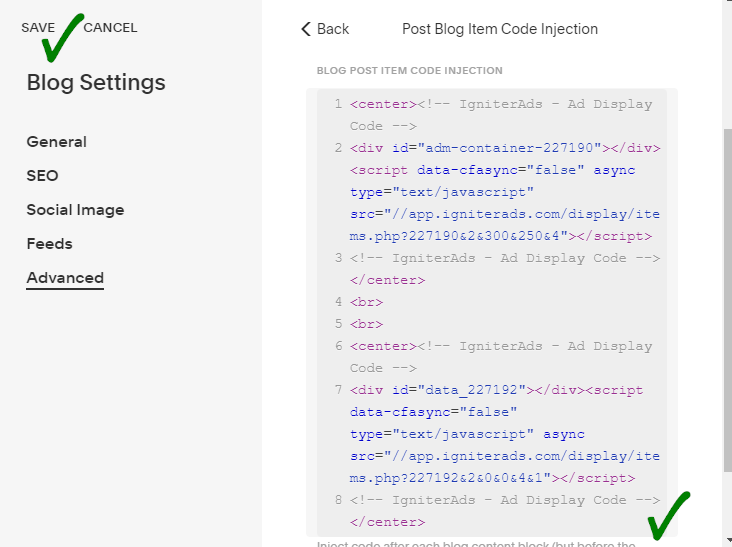
6. Aparecerá una nueva vista, seleccione Advanced ubicado en la parte inferior de la lista en la columna de la izquierda. A continuación, seleccione Post Blog Item Code Injection.
7. Copie y pegue el código de anuncio que ha copiado en (2) arriba en el espacio provisto. Para organizar los anuncios nativos en el medio (muy recomendable), inserte el código HTML <center> al principio del código del anuncio y </center> al final del código del anuncio. Para finalizar, haga clic en SAVE.
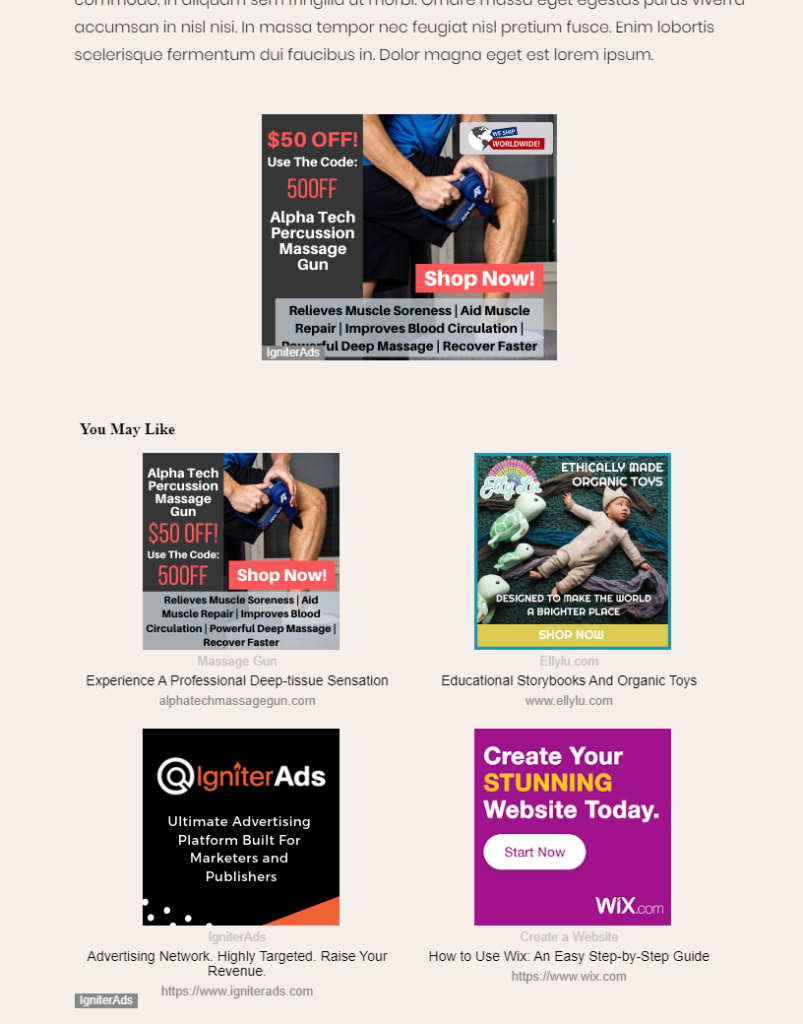
8. Una vez que haga clic en GUARDAR, la página de su blog se actualizará automáticamente y verá los resultados en la parte inferior de la página de su blog. También puede colocar un banner de 300x250px (el tamaño recomendado) encima de los anuncios nativos siguiendo este tutorial. Para agregar espacio entre un anuncio de banner y anuncios nativos, coloque el código HTML <br> entre los dos códigos de anuncio. Un <br> equivale a un espacio. Para dos espacios, agregue otro <br>.
Nota: La razón por la que recomendamos que incluya banners con anuncios nativos en la parte inferior de la página de su blog es que Squarespace no tiene un método en el que el Code block pueda colocarse entre párrafos que están disponibles permanentemente para la futura publicación / página nueva. Pero si también desea colocar un código de anuncio entre el contenido, le proporcionamos un tutorial aquí.
Sus primeras ganancias del anuncio nativo aparecerán en sus estadísticas de IgniterAds 24 horas después de haber agregado el código. Este tiempo es necesario para que nuestro anuncio se propague y reúna una audiencia.
Consulte también: Consejos sobre cómo aumentar los ingresos como editor