¿Cómo instalo el código de anuncio de Text+Image en un sitio Blogger/Blogspot?
Hay muchas formas de insertar un código de anuncio publicitario en su sitio basado en Blogspot/Blogger. Pero antes que nada, asegúrese de agregar su sitio antes de continuar con este tutorial.
Esta es una demostración de anuncio de Text+Image si necesita saber cómo se muestra en el sitio de editores:
- Blogger
- 300×250 – 1er más popular
- 728×90 – 2do más popular
- 300×600 – 3er más popular
- 160×600 – 4to más popular
- 336×280 – 5to más popular
- 320×100
- 970×90
- 250×250
Hay varios tamaños de anuncios de text+image que puede elegir:
- 300×250 – 1er más popular
- 728×90 – 2do más popular
- 300×600 – 3er más popular
- 160×600 – 4to más popular
- 336×280 – 5to más popular
- 320×100
- 970×90
- 250×250
1. Primero, debe crear un código de anuncio. En el panel del editor, seleccione ADS CODES y elija el botón CREATE. Ingrese la información que se requiere para crear un código de anuncio de text+image. Luego, haga clic en el botón CREATE AD CODE.
- Ad Code Name – cualquier nombre (no se mostrará al usuario objetivo)
- Ad Code Type – elija CPC/CPM/CPA (Obtenga más información)
- Targeting Site – elija su sitio agregado
- AdBlock Type – elija Text+Image
- Select AdBlock – para este tutorial, seleccionaremos 300×250
- Responsive – Yes
- Sticky Ad code – sin marcar

2. Después de hacer clic en el botón CREATE AD CODE, se lo dirigirá a la página siguiente. Copie todo el código de anuncio en el AD DISPLAY CODE y péguelo en una nota o en cualquier teclado de palabras. También puede cambiar el texto y el color de fondo y el tipo de borde, pero asegúrese de guardar la configuración haciendo clic en el botón UPDATE AD CODE. Copie nuevamente el código de anuncio regenerado.

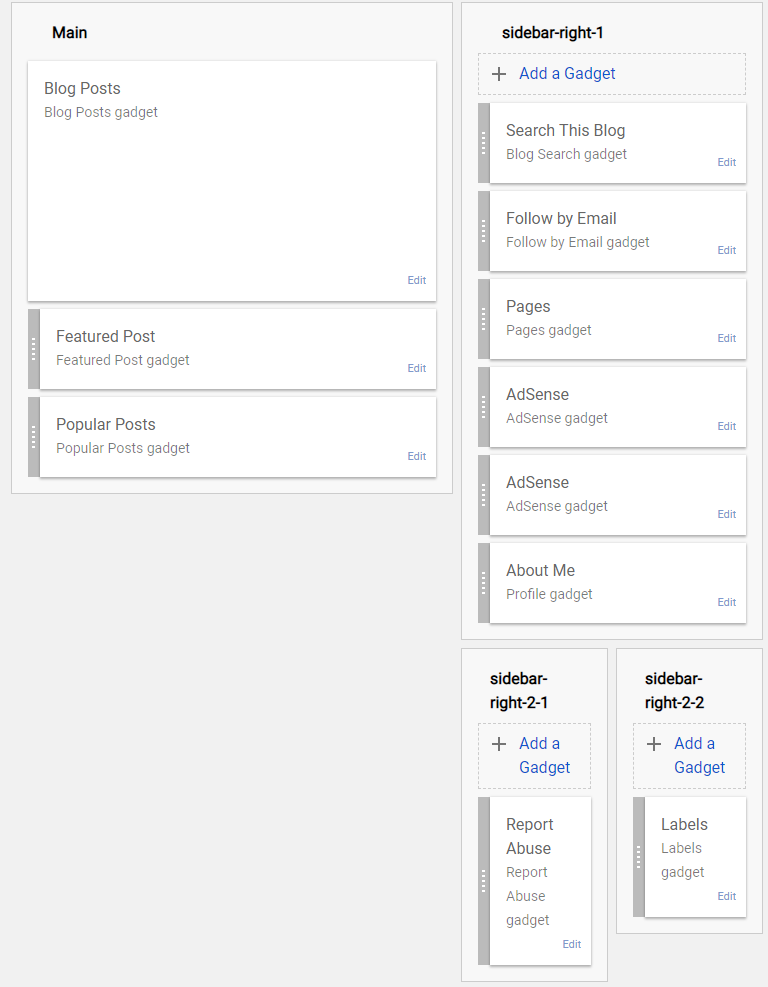
3. Vaya al tablero de su blogger. En la columna izquierda, elija Layout y luego desplácese hacia abajo hasta que vea algo como ‘sidebar-right-1’. Ahora, haga clic en “Add a Gadget”.

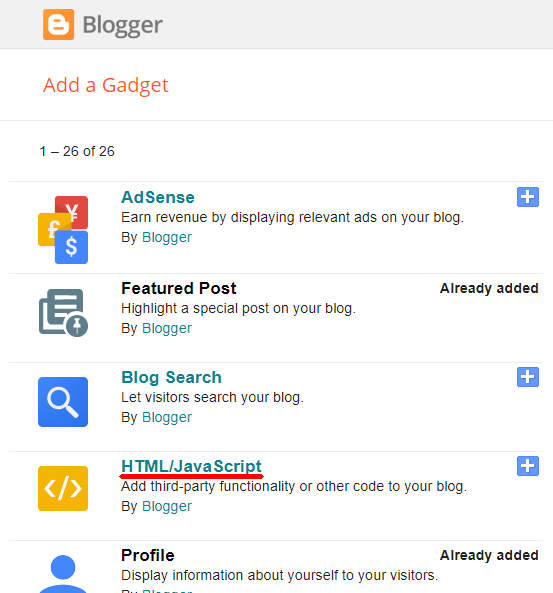
4. Agregue HTML/Javascript en su barra lateral.

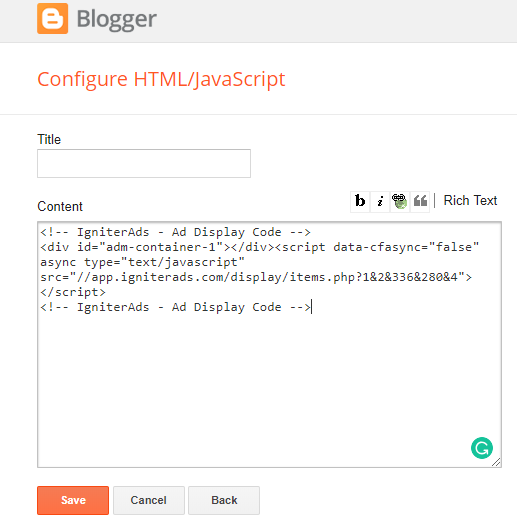
5. Pegue el código del anuncio en el campo Content. Deje el Title en blanco y haga clic en Save.

6. Su widget de anuncios residirá en su barra lateral. Depende de usted mover y arrastrar el widget para estar en la posición superior, media o inferior. Nuestra recomendación es ponerlo en la cima.
Para contenido In-Between-Post
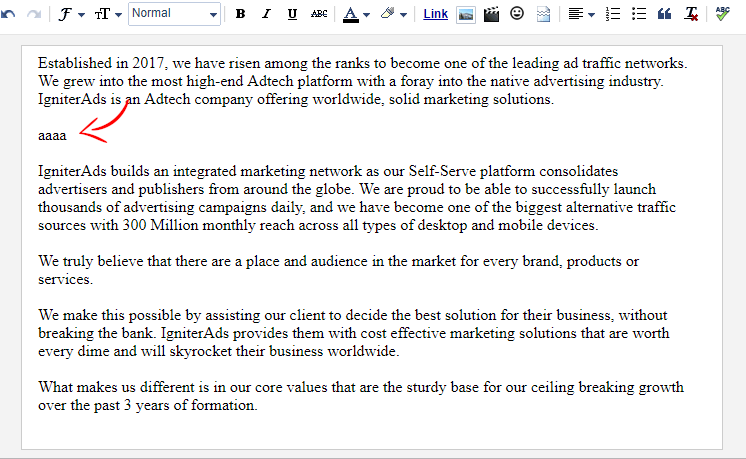
7. Haga una línea entre dos párrafos, preferiblemente entre el primer y el segundo párrafo de su publicación. Para hacerlo más fácil, marque la línea escribiendo “aaaa”.

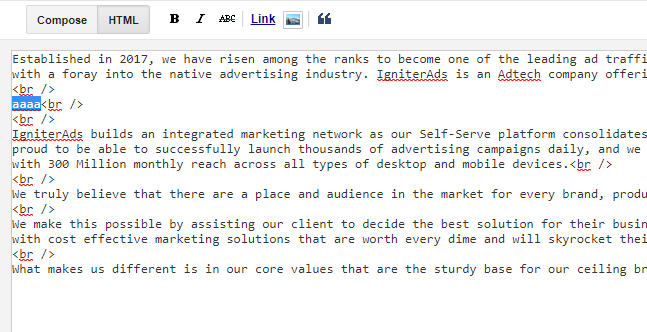
8. Ahora haga clic en Edit HTML y resalte el texto “aaaa”.

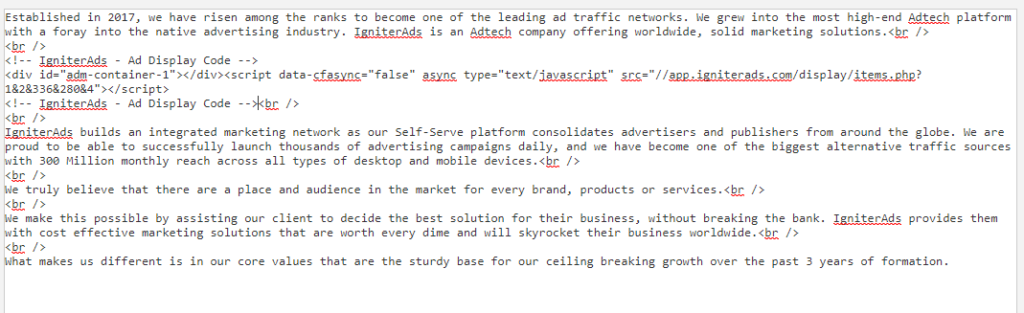
9. Sobrescriba el texto “aaaa” copiando y pegando el código del anuncio en él. Debería verse similar a la imagen de abajo.

10. Guarde la publicación o regrese a Compose para continuar su redacción.
Sus primeras ganancias del anuncio aparecerán en sus estadísticas de IgniterAds 24 horas después de que haya agregado el código. Este tiempo es necesario para construir una lista de suscriptores.
Consulte también: Consejos sobre cómo aumentar los ingresos como editor