¿Cómo instalo el código de anuncio pop en un sitio basado en WordPress?
Hay muchas formas de insertar un código de anuncio pop en su sitio basado en WordPress. Pero antes que nada, asegúrese de agregar su sitio antes de continuar con este tutorial.
Nota: Este tutorial solo funciona para el sitio de WordPress autohospedado y una versión premium de la suscripción wordpress.com (con dominio propio). No funcionará para la versión gratuita de wordpress.com con o sin el uso de un nombre de dominio propio.
Esta es una demostración de anuncios Pop si necesita saber cómo se muestra en el sitio de editores:
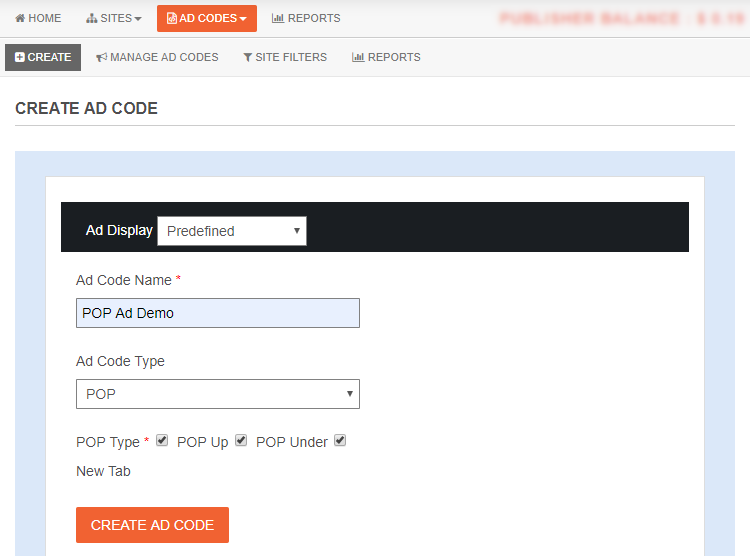
1. Primero, debe crear un código de anuncio. En el panel del editor, seleccione ADS CODES y elija el botón CREATE. Ingrese la información que se requiere para crear un código de anuncio de pop. Luego, haga clic en el botón CREATE AD CODE.
- Ad Code Name – cualquier nombre (no se mostrará al usuario objetivo)
- Ad Code Type – elija POP (Obtenga más información)
- POP Type – recomendado para comprobado todo

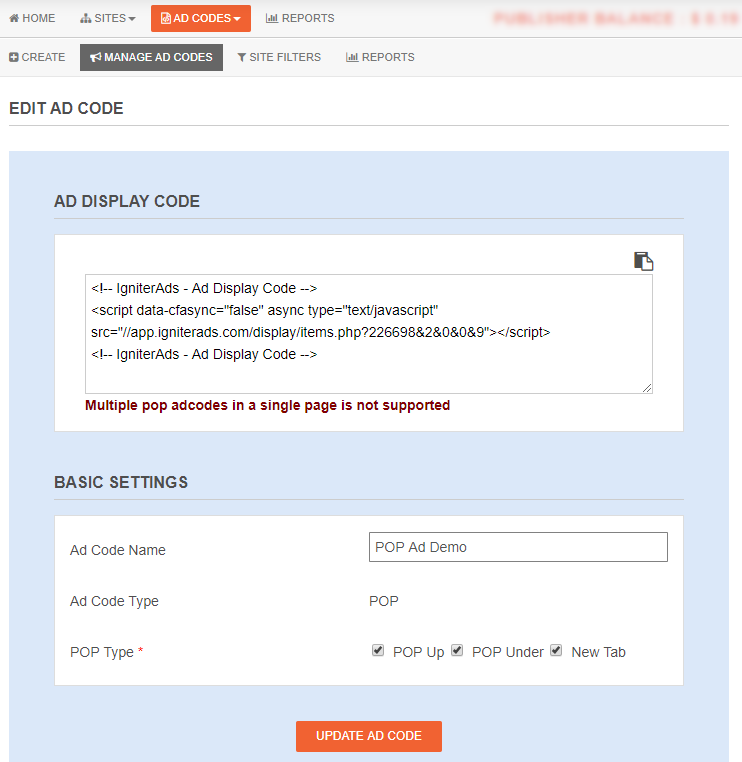
2. Después de hacer clic en el botón CREATE AD CODE, se lo dirigirá a la página siguiente. Copie todo el código de anuncio en el AD DISPLAY CODE y péguelo en una nota o en cualquier teclado de palabras. También puede cambiar el texto y el color de fondo y el tipo de borde, pero asegúrese de guardar la configuración haciendo clic en el botón UPDATE AD CODE. Copie nuevamente el código de anuncio regenerado.

3. Para insertar el código de anuncio en su sitio de WordPress de la manera más fácil, lo guiaremos utilizando el complemento Insert Headers and Footers para WordPress. Es un complemento compatible con Adsense e IgniterAds. ¿Usa WordPress versión 5 y superior? Sin preocupaciones. Lo hemos probado y funciona muy bien.
Inicie sesión como administrador en su panel de WordPress. Vaya a Plugins y elija Add New. Busque “Insert Headers and Footers” e instálelo y actívelo.

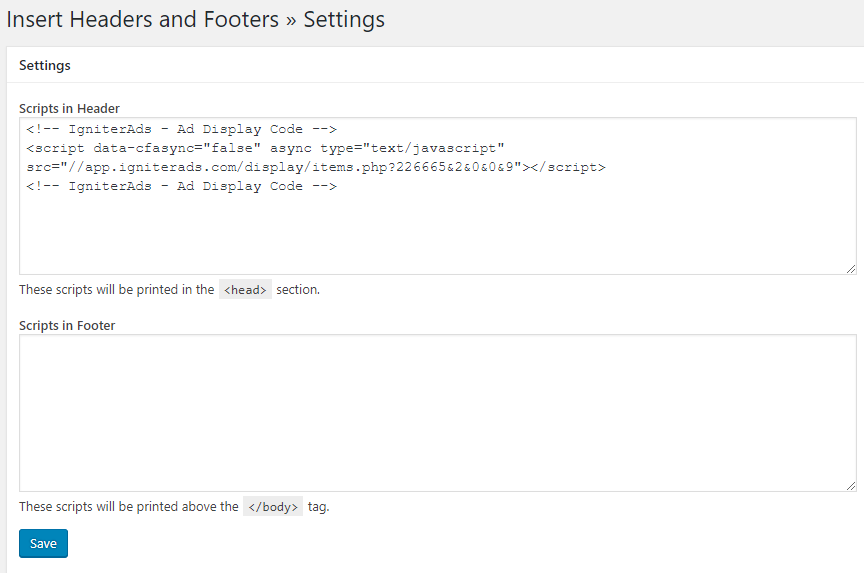
4. Ahora vaya a Settings y elija Insert Headers and Footers. Pegue los códigos de anuncios dentro del campo Scripts in Footer y haga clic en Save (técnicamente, está entre <head> y </head>).

Este tutorial es perfecto para un tema simple de WordPress. Si está utilizando un tema diferente y tiene dificultades, consulte al desarrollador del tema.
Consulte también: Consejos sobre cómo aumentar los ingresos como editor