Squarespace 사이트에 텍스트 광고 코드를 어떻게 설치합니까?
Squarespace 기반 사이트에 텍스트 광고 코드를 삽입하는 방법에는 여러 가지가 있습니다. 그러나 먼저이 튜토리얼을 진행하기 전에 사이트 추가를 확인하십시오.
선택할 수있는 텍스트 광고의 크기는 다양합니다.
- 336×280 (추천)
- 336×100 (추천)
- 180×150
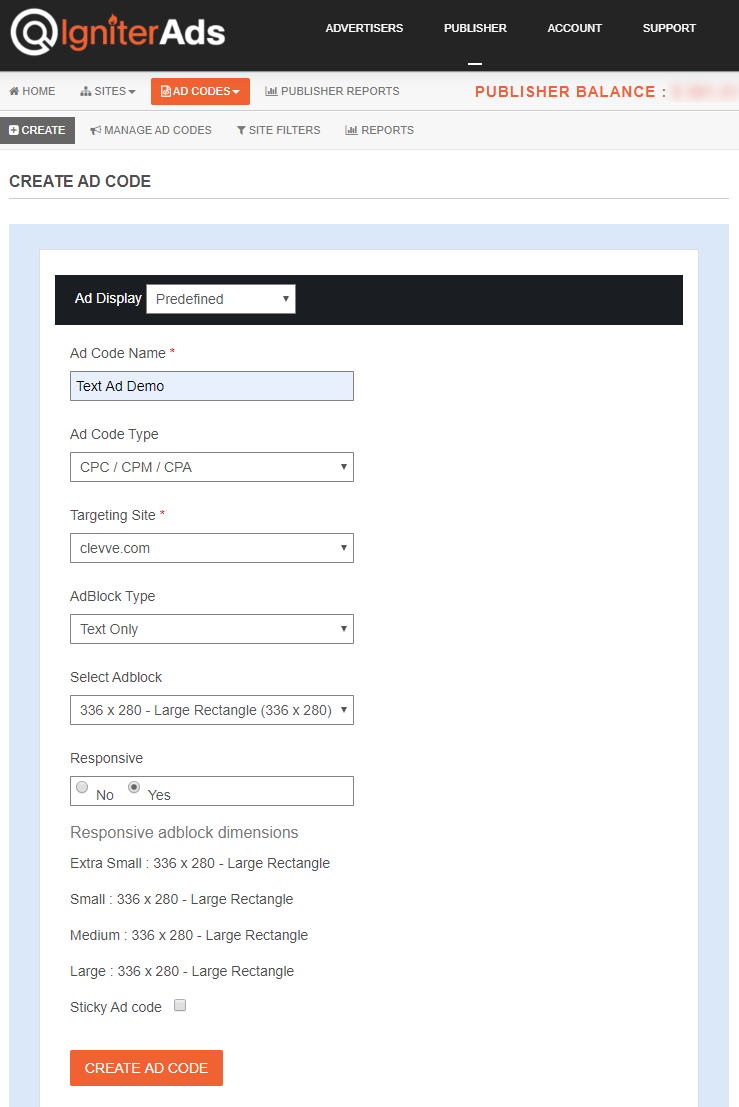
1. 먼저 광고 코드를 만들어야합니다. 게시자 대시 보드에서 ADS CODES를 선택하고 CREATE 버튼을 선택합니다. 텍스트 광고 코드를 만드는 데 필요한 정보를 입력하세요. 그런 다음 CREATE AD CODE 버튼을 클릭합니다.
- Ad Code Name – 모든 이름 (타겟 사용자에게 표시되지 않음)
- Ad Code Type – CPC / CPM / CPA 선택 (자세히 알아보기)
- Targeting Site – 추가 된 사이트선택
- AdBlock Type – Text Only를 선택합니다.
- Select AdBlock – 이 자습서에서는 336×280을 선택합니다.
- Responsive – Yes
- Sticky Ad code – 선택하지 않음

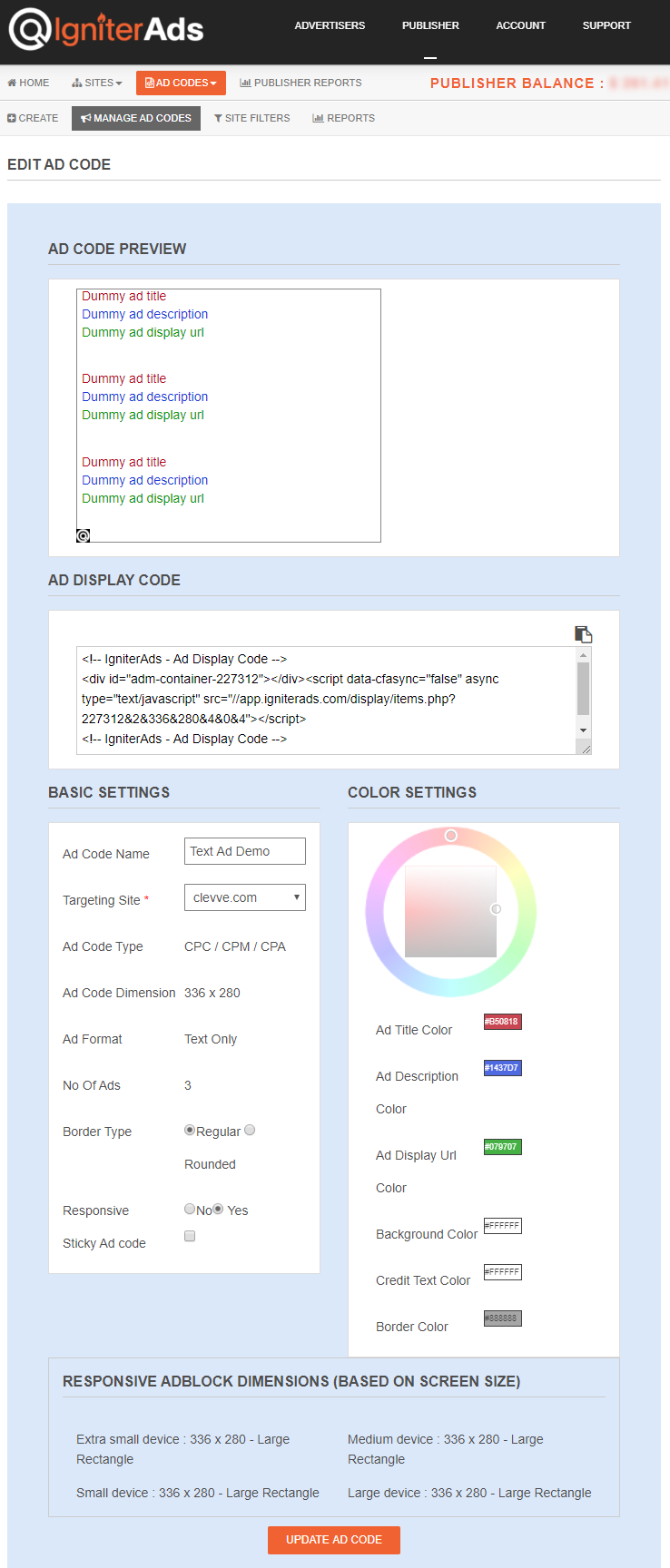
2. CREATE AD CODE 버튼을 클릭하면 다음 페이지로 이동합니다. AD DISPLAY CODE의 모든 광고 코드를 복사하여 메모 나 워드 패드에 붙여 넣습니다. 텍스트 및 배경색과 테두리 유형을 변경할 수도 있지만 UPDATE AD CODE 버튼을 클릭하여 설정을 저장해야합니다. 재생성 된 광고 코드를 다시 복사하십시오.

3. 일반적으로 텍스트 광고를 삽입하는 경향은 게시물 또는 페이지의 콘텐츠 사이에 있습니다. 그러나 Squarespace에는 Code block을 단락 사이에 배치하고 향후 새 게시물 / 페이지에 영구적으로 사용할 수있는 방법이 없기 때문에 ( 여기를 클릭하십시오라는 해결 방법이 있습니다) 상단에 광고 코드를 배치해야합니다. 또는 바닥. Squarespace 계정에 로그인합니다. 왼쪽 열에서 pppPages를 선택합니다.
4. 그런 다음 Blog를 선택합니다.
5. 기어 모양의 버튼이 표시됩니다. 버튼을 클릭하세요.
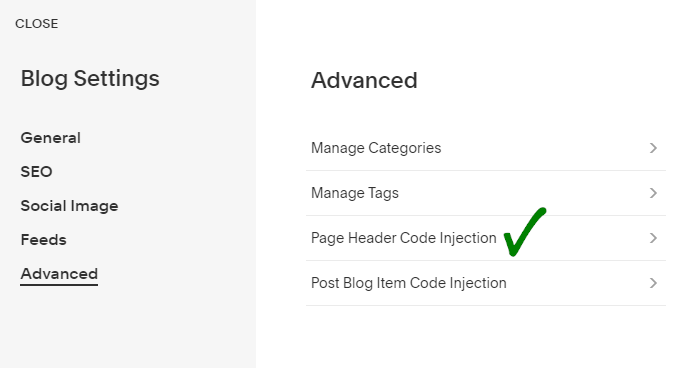
6. 새보기가 나타납니다. 왼쪽 열의 목록 하단에있는 Advanced를 선택하십시오. 다음으로 Page Header Code Injection을 선택합니다.
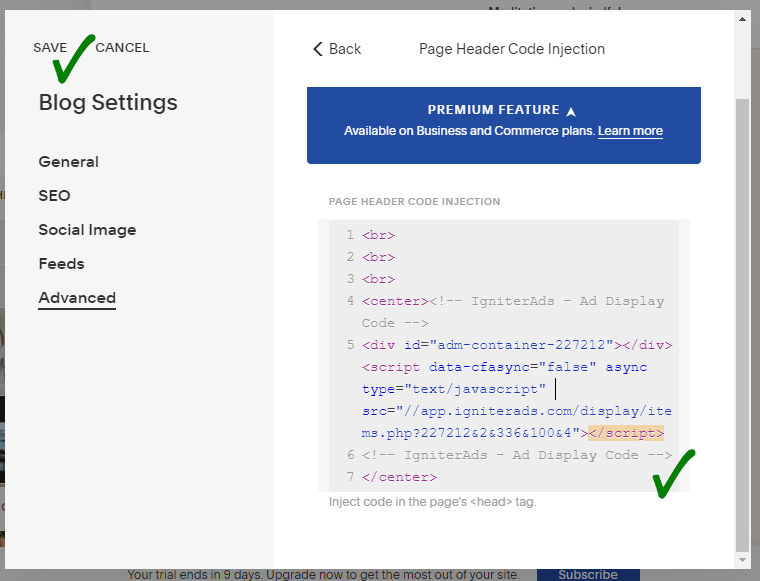
7. 위의 (2)에서 복사 한 광고 코드를 제공된 공간에 복사하여 붙여 넣으십시오. 텍스트 광고를 중간에 배치하려면 (적극 권장) 광고 코드 시작 부분에 HTML 코드 <center>를 삽입하고 광고 코드 끝 부분에 </center>를 삽입합니다. 상단 여백을 추가하려면 광고 코드 상단에 HTML 코드 <br>을 삽입하세요. 하나의 <br>은 하나의 공백과 같습니다. 두 개 이상의 공백의 경우 다른 <br> 등을 추가하십시오. 완료하려면 SAVE를 클릭합니다.
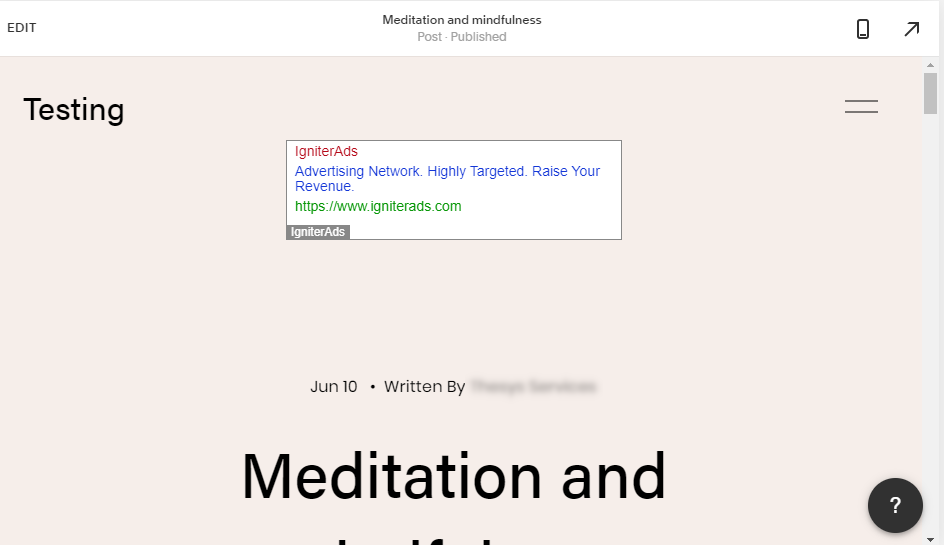
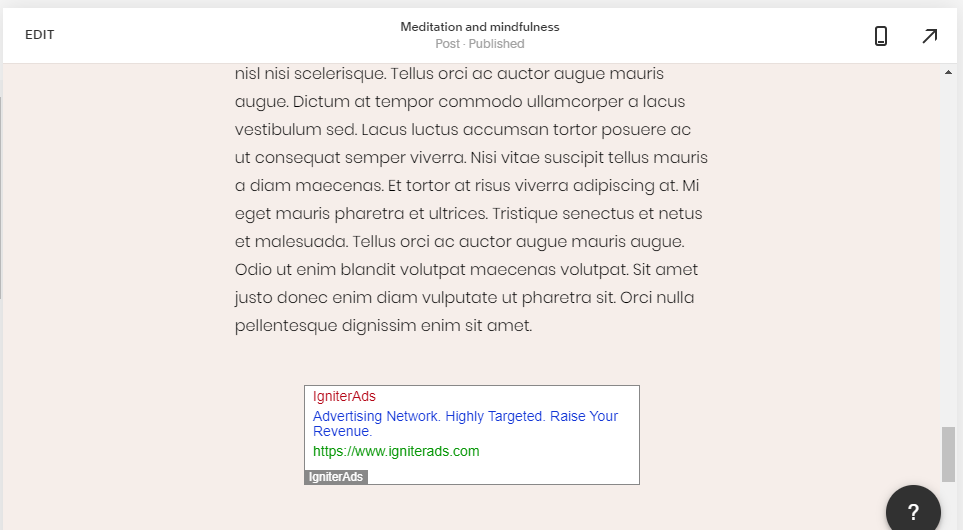
8. SAVE를 클릭하면 블로그 페이지가 자동으로 새로 고쳐지고 블로그 페이지 상단에 결과가 표시됩니다.
9. 아래 단계에 따라 블로그 페이지 하단에 다른 텍스트 광고를 게재 할 수도 있습니다. Squarespace는 동일한 광고 코드를 두 번 이상 입력하는 것을 허용하지 않습니다. 따라서 위의 (1) 단계와 (2) 단계를 반복하여 텍스트에 대한 두 번째 광고 코드를 만들어야합니다.
참고 : 블로그 페이지 하단에 텍스트 광고를 포함 할 것을 권장하는 이유는 Squarespace에는 향후 새 게시물 / 페이지에서 영구적으로 사용할 수있는 단락 사이에 Code block을 배치 할 수있는 방법이 없기 때문입니다. 그러나 콘텐츠 사이에도 광고 코드를 삽입하려는 경우 여기에 자습서를 제공했습니다.
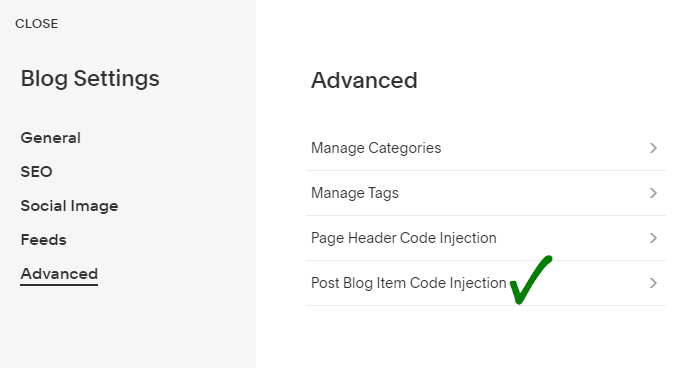
위의 (5) 단계를 반복합니다. 새보기가 나타납니다. 왼쪽 열의 목록 하단에있는 Advanced를 선택하십시오. 다음으로 Post Blog Item Code Injection을 선택합니다.
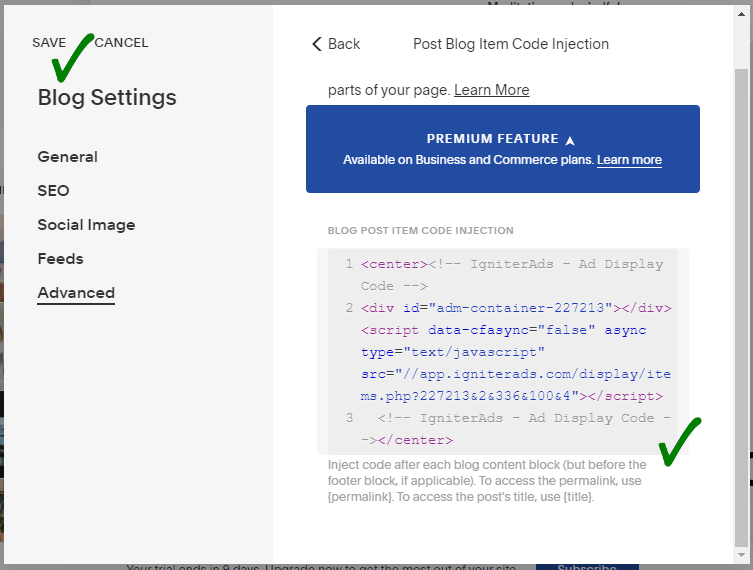
10. 위의 (2)에서 복사 한 광고 코드를 복사하여 제공된 공간에 붙여 넣으십시오. 텍스트 광고를 중간에 배치하려면 (적극 권장) HTML 코드 <center>를 광고 코드 시작 부분에 삽입하고 </center>를 광고 코드 끝에 삽입합니다. 완료하려면 SAVE를 클릭합니다.
11. SAVE를 클릭하면 블로그 페이지가 자동으로 새로 고쳐지고 블로그 페이지 하단에 결과가 표시됩니다.
텍스트 광고에서 발생한 첫 번째 수입은 코드를 추가 한 후 24 시간 후에 IgniterAds 통계에 표시됩니다. 이 시간은 우리의 광고가 전파되고 청중을 모으는 데 필요합니다.