Squarespace 사이트에 삽입 광고 코드를 어떻게 설치하나요?
Squarespace 기반 사이트에 삽입 광고 코드를 삽입하는 방법에는 여러 가지가 있습니다. 그러나 먼저이 튜토리얼을 진행하기 전에 사이트 추가를 확인하십시오.
선택할 수있는 전면 광고의 크기는 다양합니다.
- 750×500 (노트북 / 데스크톱에 권장)
- 400×400 (노트북 / 데스크톱에 권장)
- 300×250 (모바일에 권장)
- 300×400 (모바일에 권장)
- 340×480 (모바일에 권장)
1. 먼저 광고 코드를 만들어야합니다. 게시자 대시 보드에서 ADS CODES를 선택하고 CREATE 버튼을 선택합니다. 삽입 광고 코드를 만드는 데 필요한 정보를 입력하세요. 그런 다음 CREATE AD CODE 버튼을 클릭합니다.
- Ad Code Name – 모든 이름 (타겟 사용자에게 표시되지 않음)
- Ad Code Type – CPC / CPM / CPA 선택 (자세히 알아보기)
- Targeting Site – 추가 된 사이트선택
- AdBlock Type – Interstitial를 선택합니다.
- Select AdBlock – 이 자습서에서는 750×500을 선택합니다.
- Responsive – Yes

2. CREATE AD CODE 버튼을 클릭하면 다음 페이지로 이동합니다. AD DISPLAY CODE의 모든 광고 코드를 복사하여 메모 나 워드 패드에 붙여 넣습니다. 텍스트 및 배경색과 테두리 유형을 변경할 수도 있지만 UPDATE AD CODE 버튼을 클릭하여 설정을 저장해야합니다. 재생성 된 광고 코드를 다시 복사하십시오.

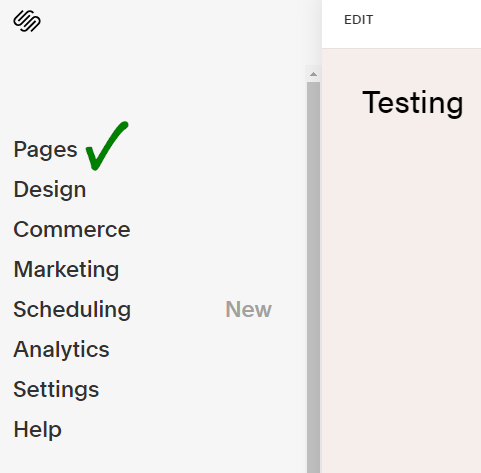
3. 일반적으로 전면 광고 삽입 트렌드는 첫 페이지에 있습니다. Squarespace 계정에 로그인합니다. 왼쪽 열에서 Pages를 선택합니다.
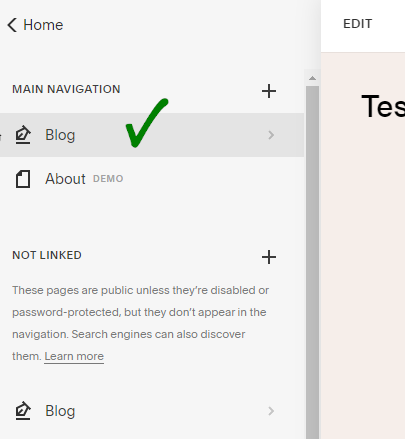
4. Squarespace 웹 사이트의 경우 Blog가 첫 페이지입니다. 그런 다음 Blog를 선택하십시오 (프론트 페이지가 Blog가 아닌 경우 다른 페이지를 선택하십시오).
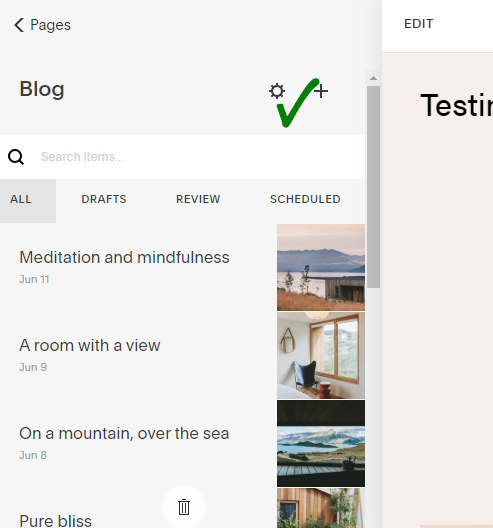
5. 기어 모양의 버튼이 표시됩니다. 버튼을 클릭하세요.
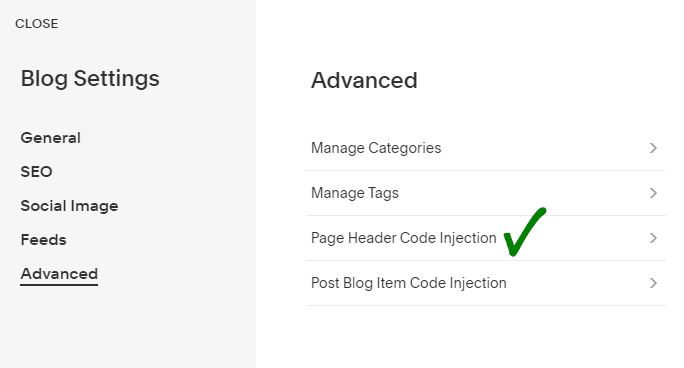
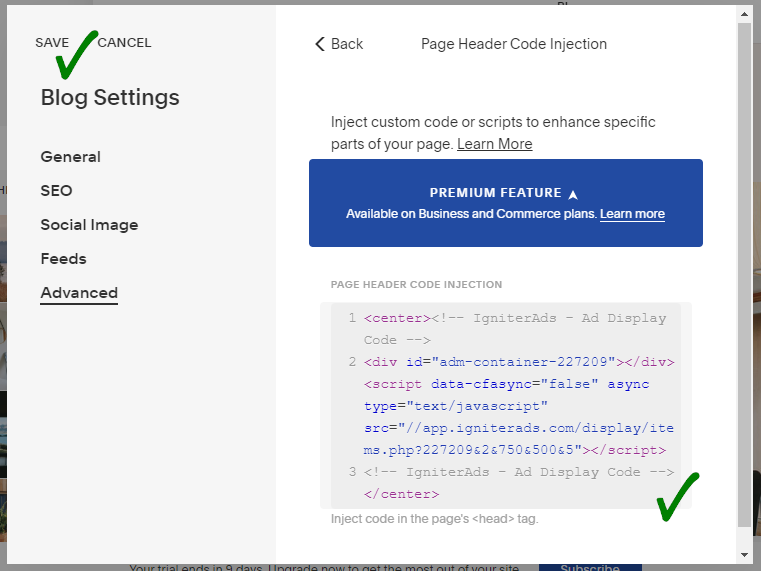
6. 새보기가 나타납니다. 왼쪽 열의 목록 하단에있는 Advanced를 선택하십시오. 다음으로 Page Header Code Injection을 선택합니다.
7. 위의 (2)에서 복사 한 광고 코드를 제공된 공간에 복사하여 붙여 넣으십시오. 중간에 삽입 광고를 배치하려면 (적극 권장) HTML 코드 <center>를 광고 코드 시작 부분에 삽입하고 </center>를 광고 코드 끝에 삽입합니다. 완료하려면 SAVE를 클릭합니다.
8. SAVE를 클릭하면 블로그 페이지가 자동으로 새로 고쳐지고 블로그 페이지 상단 또는 중간에 결과가 표시됩니다.
코드를 추가 한 후 24 시간이 지나면 삽입 광고에서 발생한 첫 번째 수입이 IgniterAds 통계에 표시됩니다. 이 시간은 우리의 광고가 전파되고 청중을 모으는 데 필요합니다.