Comment installer un code d’annonce textuelle + illustrée sur un site Blogger / Blogspot?
Il existe de nombreuses façons d’insérer un code d’annonce texte + image dans votre site Blogspot/Blogger. Mais avant tout, veillez à ajouter votre site avant de poursuivre ce tutoriel.
Ceci est une démo d’annonce texte + image si vous avez besoin de savoir comment elle s’affiche sur le site des éditeurs:
- Blogger
- 300×250 – 1er plus populaire
- 728×90 – 2er plus populaire
- 300×600 – 3er plus populaire
- 160×600 – 4er plus populaire
- 336×280 – 5er plus populaire
- 320×100
- 970×90
- 250×250
Vous pouvez choisir plusieurs tailles d’annonce textuelle + illustrée:
- 300×250 – 1er plus populaire
- 728×90 – 2er plus populaire
- 300×600 – 3er plus populaire
- 160×600 – 4er plus populaire
- 336×280 – 5er plus populaire
- 320×100
- 970×90
- 250×250
1. Tout d’abord, vous devez créer un code d’annonce. Dans le tableau de bord de l’éditeur, sélectionnez ADS CODES et cliquez sur le bouton CREATE. Saisissez les informations requises pour créer un code d’annonce textuelle + illustrée. Cliquez ensuite sur le bouton CREATE AD CODE.
- Ad Code Name – n’importe quel nom (ne sera pas montré à l’utilisateur ciblé)
- Ad Code Type – choisissez CPC / CPM / CPA (en savoir plus)
- Targeting Site – choisissez votre site ajouté
- AdBlock Type – choisissez Text+Image Only
- Select AdBlock – pour ce tutoriel, nous sélectionnerons 300×250
- Responsive – Oui
- Sticky Ad code – Non coché

2. Après avoir cliqué sur le bouton CREATE AD CODE, vous serez dirigé vers la page suivante. Copiez tout le code d’annonce dans AD DISPLAY CODE et collez-le dans une note ou dans n’importe quel Wordpad. Vous pouvez également modifier la couleur du texte et de l’arrière-plan et le type de bordure, mais assurez-vous d’enregistrer le paramètre en cliquant sur le bouton UPDATE AD CODE. Veuillez recopier le code d’annonce régénéré.

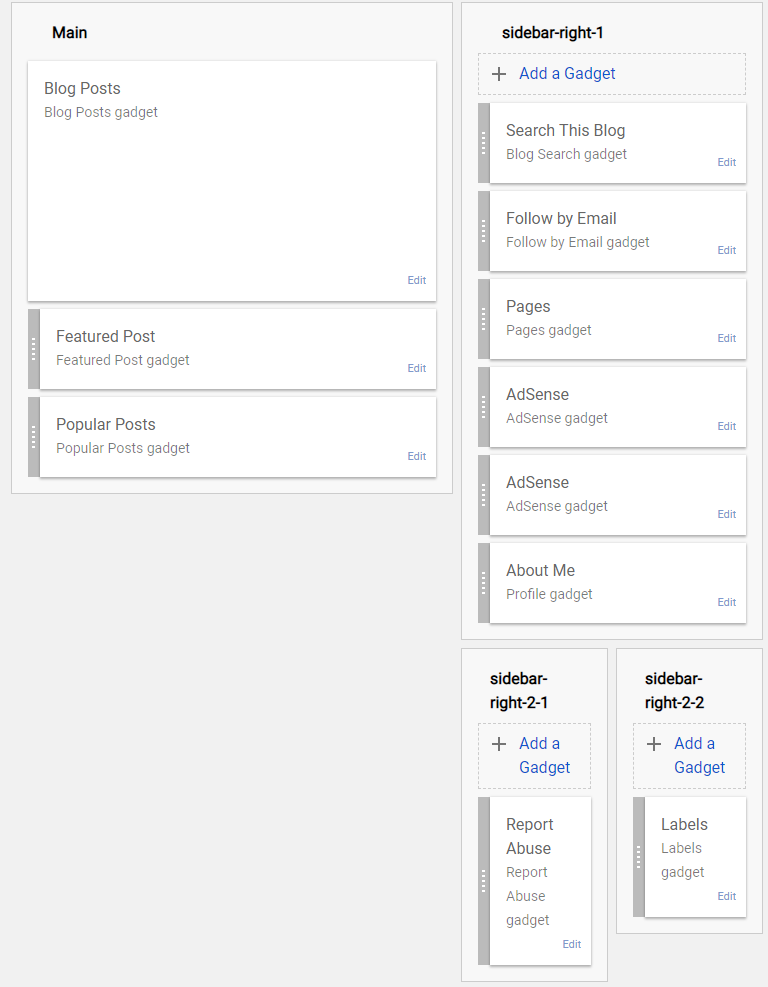
3. Accédez au tableau de bord de votre blogueur. Dans la colonne de gauche, choisissez Layout, puis faites défiler vers le bas jusqu’à ce que vous voyiez quelque chose comme «sidebar-right-1». Maintenant, cliquez sur “Add a Gadget“.

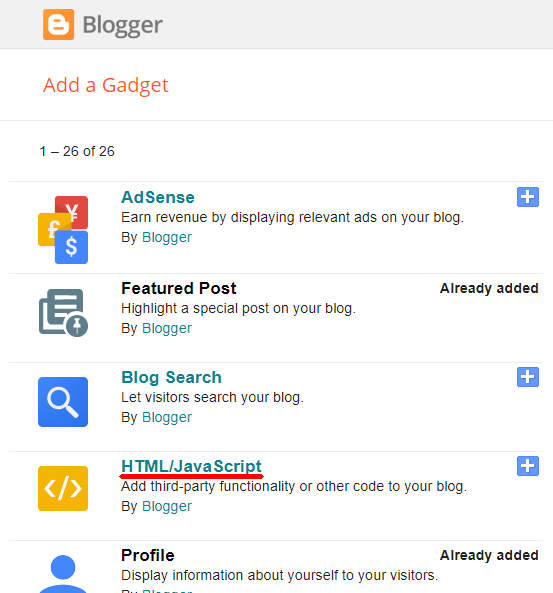
4. Ajoutez HTML/Javascript dans votre barre latérale.

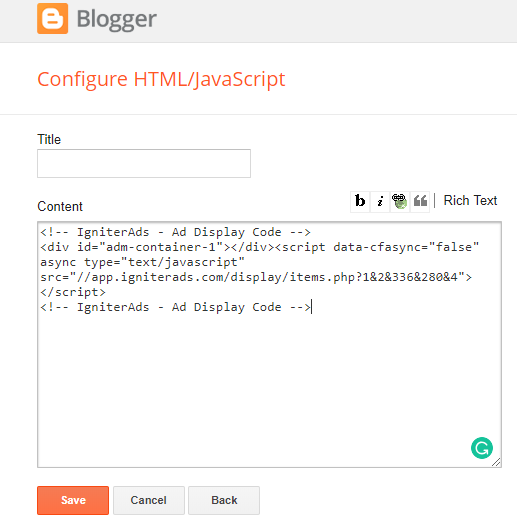
5. Collez le code d’annonce dans le champ Content. Laissez le Title vide et cliquez sur Save.

6. Votre widget publicitaire résidera dans votre barre latérale. C’est à vous de déplacer et de faire glisser le widget pour être en haut, au milieu ou en bas. Notre recommandation est de le mettre en tête.
Placer une annonce entre un article de contenu
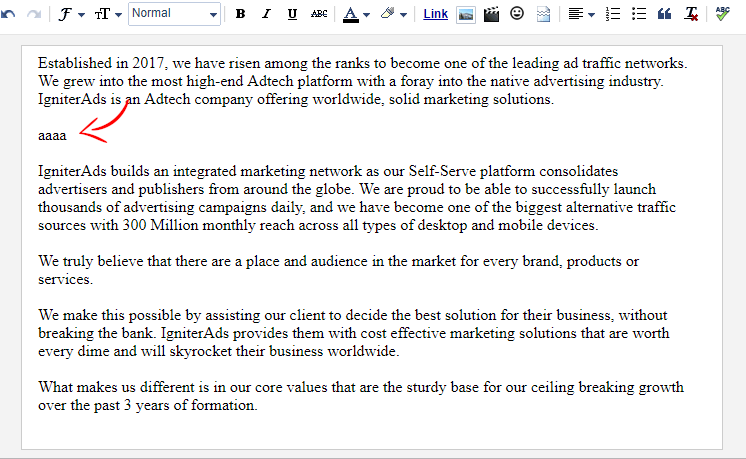
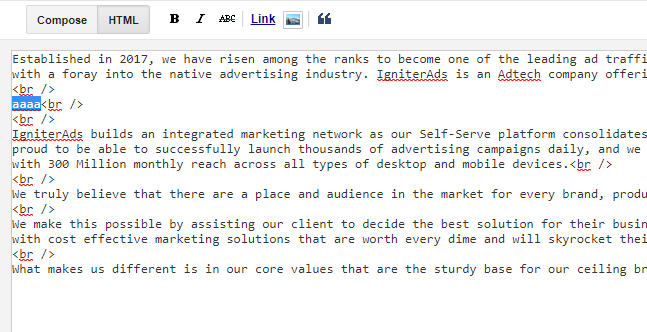
7. Faites une ligne entre deux paragraphes, de préférence entre les premier et deuxième paragraphes de votre message. Pour faciliter les choses, marquez la ligne en tapant “aaaa”.

8. Cliquez maintenant sur Edit HTML et sélectionnez le texte “aaaa”.

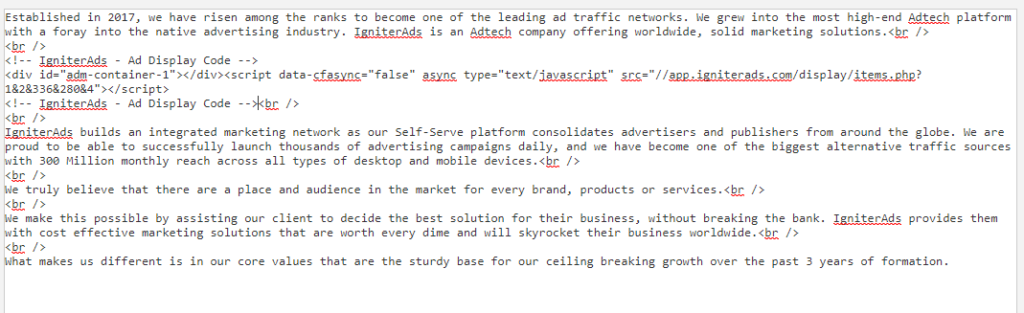
9. Remplacez le texte “aaaa” en y copiant et en collant le code d’annonce. Il devrait ressembler à l’image ci-dessous.

10. “Save” le message ou revenez à Compose pour continuer votre rédaction.
Ce tutoriel est parfait pour un thème WordPress simple. Si vous utilisez un thème différent et rencontrez des difficultés, veuillez consulter le développeur du thème.
Voir aussi: Conseils sur la façon d’augmenter les revenus en tant qu’éditeur