Làm cách nào để tôi cài đặt mã quảng cáo văn bản trên trang Squarespace?
Có nhiều cách để chèn mã quảng cáo văn bản vào trang web dựa trên Squarespace của bạn. Nhưng trước hết, hãy đảm bảo thêm trang web của bạn trước khi tiếp tục với hướng dẫn này.
Có một số kích thước của quảng cáo text mà bạn có thể chọn:
- 336×280 (đề nghị)
- 336×100 (đề nghị)
- 180×150
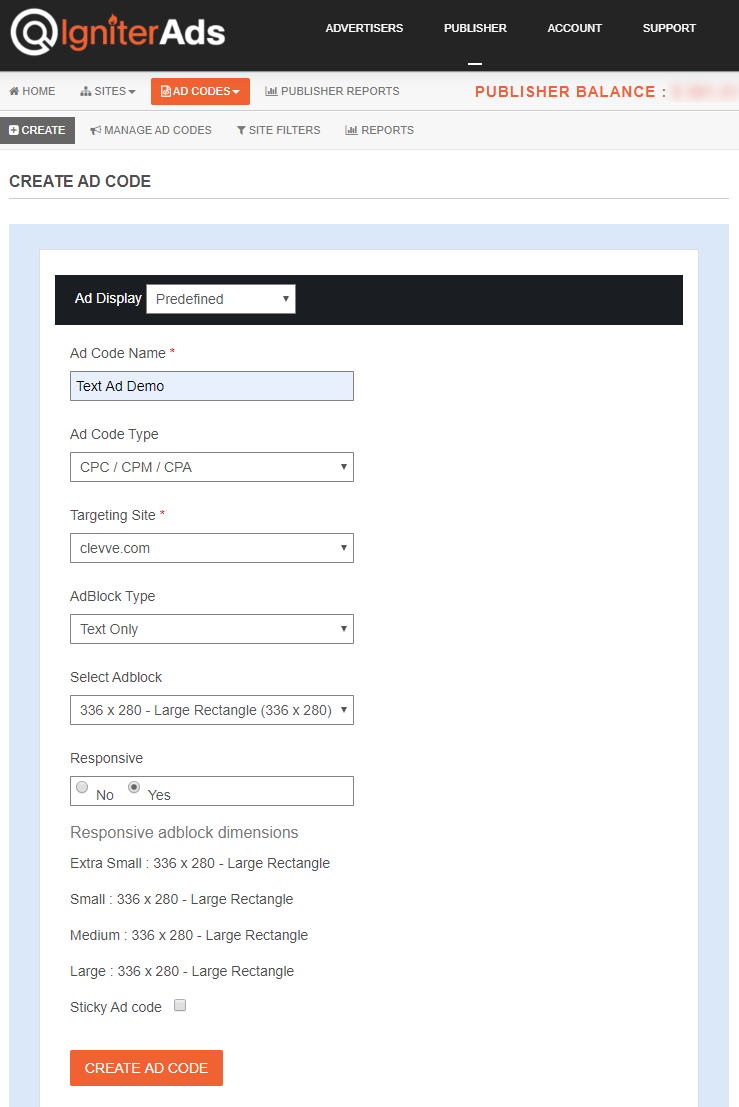
1. Trước tiên, bạn cần tạo một mã quảng cáo. Trong bảng điều khiển của nhà xuất bản, chọn ADS CODES và chọn nút CREATE. Nhập thông tin bắt buộc để tạo mã quảng cáo text. Sau đó, nhấp vào nút CREATE AD CODE.
- Ad Code Name – bất kỳ tên nào (sẽ không được hiển thị cho người dùng được nhắm mục tiêu)
- Ad Code Type – chọn CPC/CPM/CPA (Tìm hiểu thêm)
- Targeting Site – chọn trang web đã thêm của bạn
- AdBlock Type – chọn Text Only
- Select AdBlock – đối với hướng dẫn này, chúng tôi sẽ chọn 336×280
- Responsive – Yes
- Sticky Ad code – Bỏ chọn

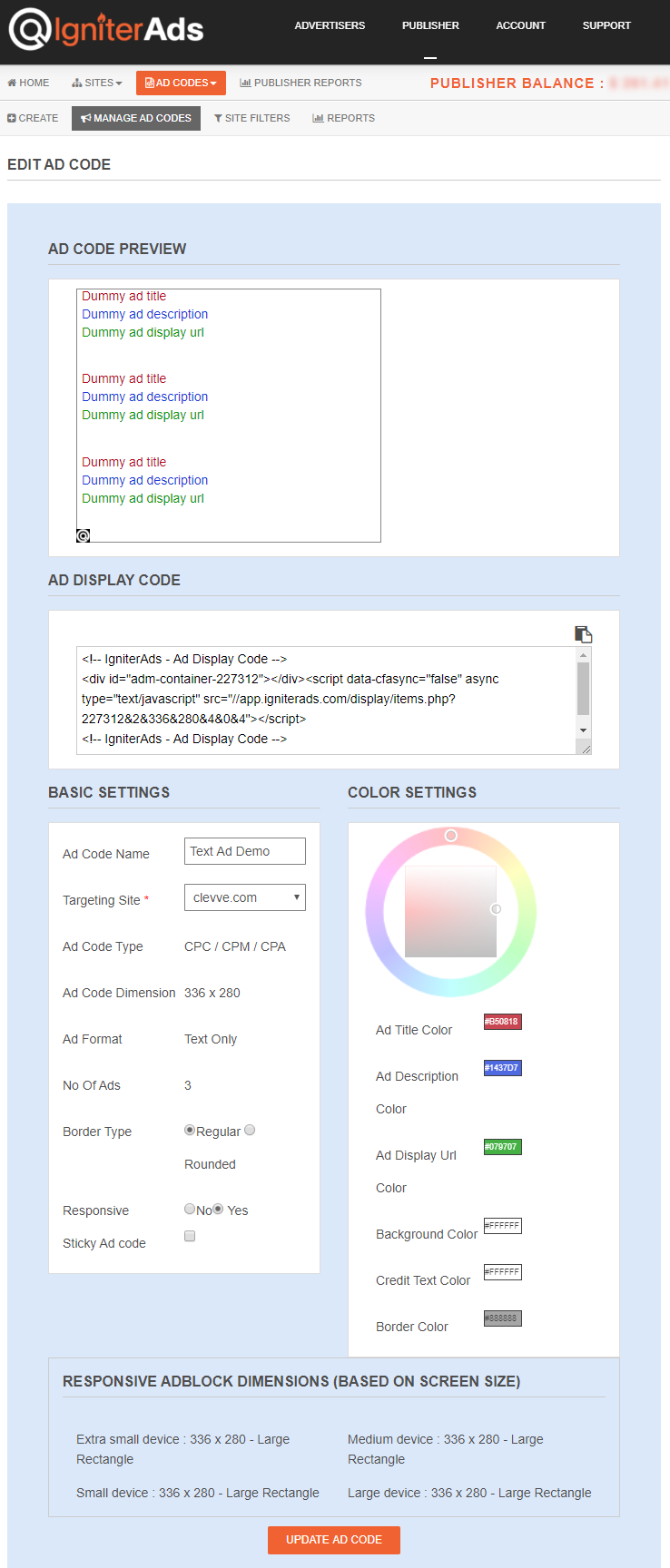
2. Sau khi nhấp vào nút CREATE AD CODE, bạn sẽ được chuyển đến trang tiếp theo. Sao chép tất cả mã quảng cáo trong AD DISPLAY CODE và dán mã vào ghi chú hoặc bất kỳ bảng từ nào. Bạn cũng có thể thay đổi văn bản và màu nền và loại đường viền nhưng đảm bảo lưu cài đặt bằng cách nhấp vào nút UPDATE AD CODE. Vui lòng sao chép lại mã quảng cáo được tạo lại.

3. Thông thường, xu hướng chèn quảng cáo văn bản là giữa nội dung của bài đăng hoặc trang. Nhưng vì Squarespace không có phương pháp mà Code block có thể được đặt giữa các đoạn văn và có sẵn vĩnh viễn cho bài đăng / trang mới trong tương lai (có một giải pháp là “vui lòng nhấp vào đây“), bạn phải đặt mã quảng cáo ở trên cùng hoặc dưới cùng. Đăng nhập vào tài khoản Squarespace của bạn. Trên cột bên trái, chọn Pages.
4. Sau đó, chọn Blog.
5. Bạn sẽ thấy một nút có hình bánh răng. Vui lòng bấm vào nút.
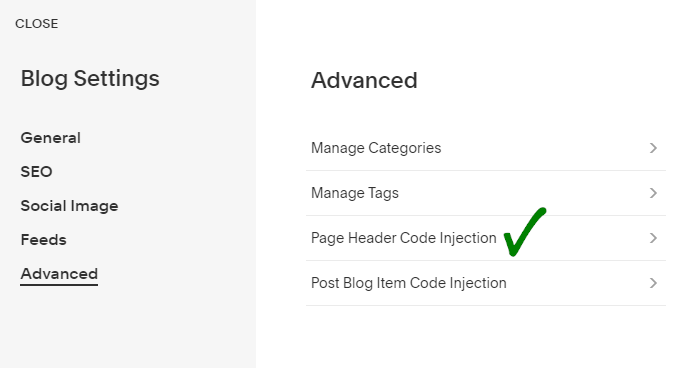
6. Một chế độ xem mới sẽ xuất hiện, vui lòng chọn Advanced nằm ở cuối danh sách ở cột bên trái. Tiếp theo, chọn Page Header Code Injection.
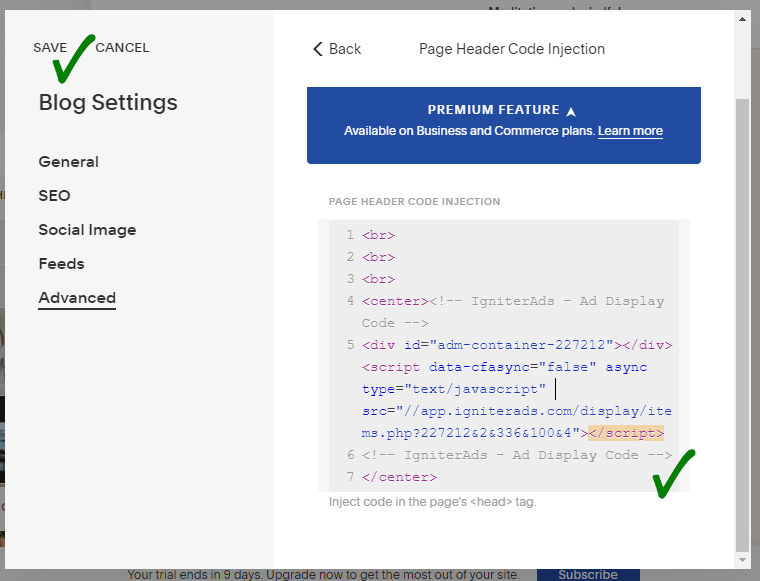
7. Sao chép và dán mã quảng cáo mà bạn đã sao chép ở (2) ở trên vào khoảng trống được cung cấp. Để sắp xếp quảng cáo văn bản ở giữa, hãy chèn mã HTML <center> ở đầu mã quảng cáo và </center> ở cuối mã quảng cáo. Để thêm phần đệm trên cùng, hãy đặt mã HTML <br> lên đầu mã quảng cáo. Một <br> tương đương với một khoảng trắng. Đối với hai hoặc nhiều khoảng trắng, hãy thêm một <br> khác, v.v. Để hoàn tất, hãy nhấp vào LƯU.
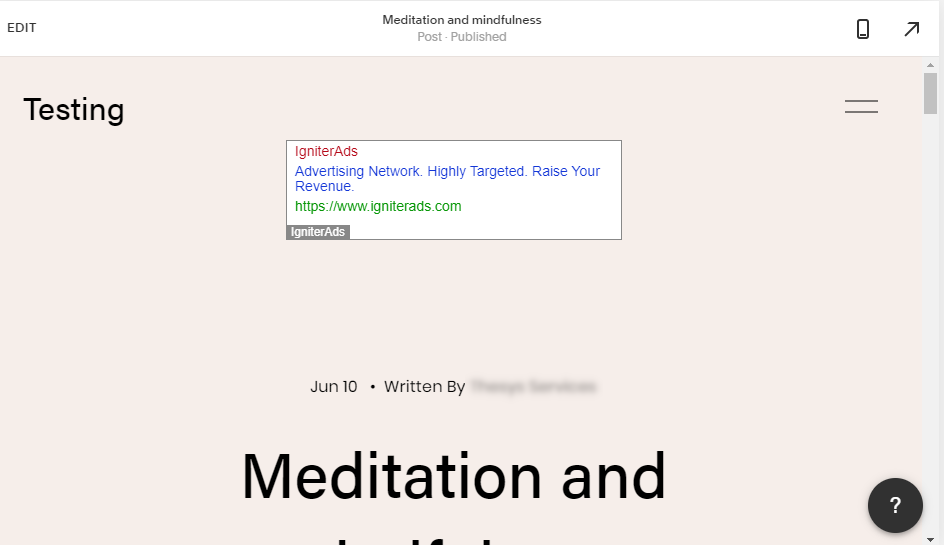
8. Khi bạn nhấp vào SAVE, trang blog của bạn sẽ tự động làm mới và bạn sẽ thấy kết quả ở đầu trang blog của mình.
9. Bạn cũng có thể đặt một quảng cáo văn bản khác ở cuối trang blog bằng cách làm theo các bước bên dưới. Squarespace không cho phép bạn nhập cùng một mã quảng cáo nhiều lần. Vì vậy, bạn cần tạo mã quảng cáo thứ hai cho văn bản bằng cách lặp lại bước (1) và (2) ở trên.
Lưu ý: Lý do tại sao chúng tôi khuyên bạn nên bao gồm quảng cáo văn bản ở cuối trang blog của mình là Squarespace không có phương pháp để Code block có thể được đặt giữa các đoạn văn có sẵn vĩnh viễn cho bài đăng / trang mới trong tương lai. Nhưng nếu bạn cũng muốn đặt mã quảng cáo ở giữa nội dung, chúng tôi đã cung cấp hướng dẫn tại đây.
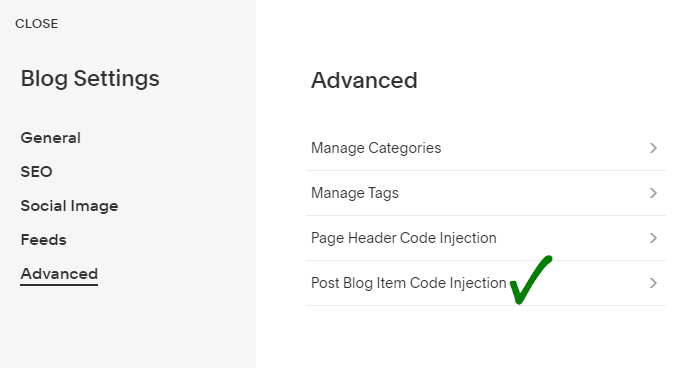
Lặp lại bước (5) ở trên. Một giao diện mới sẽ xuất hiện, vui lòng chọn Advanced nằm ở cuối danh sách ở cột bên trái. Tiếp theo, chọn Post Blog Item Code Injection.
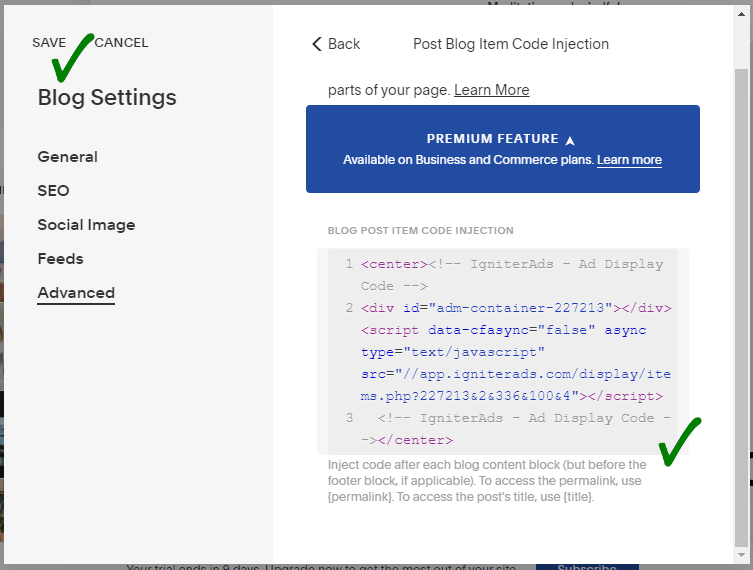
10. Sao chép và dán mã quảng cáo mà bạn đã sao chép ở (2) ở trên vào khoảng trống được cung cấp. Để định vị quảng cáo văn bản ở giữa (rất được khuyến khích), hãy chèn mã HTML <center> vào đầu mã quảng cáo và </center> ở cuối mã quảng cáo. Để hoàn tất, hãy nhấp vào SAVE.
11. Khi bạn nhấp vào SAVE, trang blog của bạn sẽ tự động làm mới và bạn sẽ thấy kết quả ở cuối trang blog của mình.
Thu nhập đầu tiên của bạn từ quảng cáo văn bản sẽ xuất hiện trong thống kê IgniterAds của bạn 24 giờ sau khi bạn đã thêm mã. Thời gian này là cần thiết để quảng cáo của chúng tôi được truyền bá và thu hút khán giả.
Xem thêm: Mẹo về cách tăng doanh thu khi xuất bản