Làm cách nào để tôi cài đặt mã quảng cáo Native trên trang Squarespace?
Có nhiều cách để chèn mã quảng cáo native vào trang web dựa trên Squarespace của bạn. Nhưng trước hết, hãy đảm bảo thêm trang web của bạn trước khi tiếp tục với hướng dẫn này.
Có một số kích thước của quảng cáo native mà bạn có thể chọn:
- 200×200 (đề nghị)
- 300×200
1. Trước tiên, bạn cần tạo một mã quảng cáo. Trong bảng điều khiển của nhà xuất bản, chọn ADS CODES và chọn nút CREATE. Nhập thông tin bắt buộc để tạo mã quảng cáo native. Sau đó, nhấp vào nút CREATE AD CODE.
- Ad Display – chọn Native
- Ad Code Type – chọn CPC/CPM/CPA (Tìm hiểu thêm)
- Targeting Site – chọn trang web đã thêm của bạn
- Ad Type – chọn Text+Image
- Ad image dimension (in px) – đối với hướng dẫn này, chúng tôi sẽ chọn 200×200
- Custom CSS and JS – để mặc định
- Make Ad Responsive – kích hoạt

2. Sau khi nhấp vào nút CREATE AD CODE, bạn sẽ được chuyển đến trang tiếp theo. Sao chép tất cả mã quảng cáo trong AD DISPLAY CODE và dán mã vào ghi chú hoặc bất kỳ bảng từ nào. Bạn cũng có thể thay đổi văn bản và màu nền và loại đường viền nhưng đảm bảo lưu cài đặt bằng cách nhấp vào nút UPDATE AD CODE. Vui lòng sao chép lại mã quảng cáo được tạo lại.

3. Thông thường, xu hướng chèn quảng cáo ppnative là ở cuối bài đăng hoặc cuối trang. Đăng nhập vào tài khoản Squarespace của bạn. Trên cột bên trái, chọn Pages.
4. Sau đó, chọn Blog.
5. Bạn sẽ thấy một nút có hình bánh răng. Vui lòng bấm vào nút.
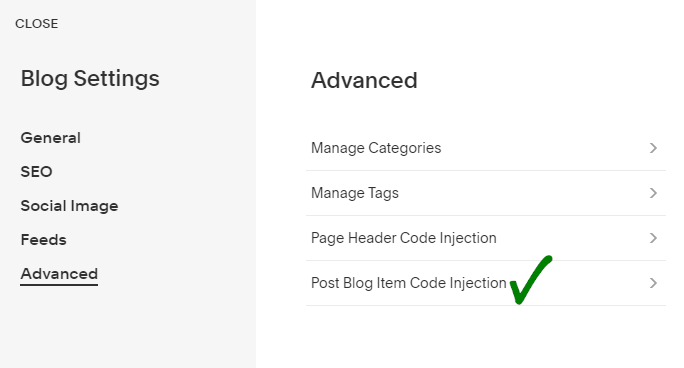
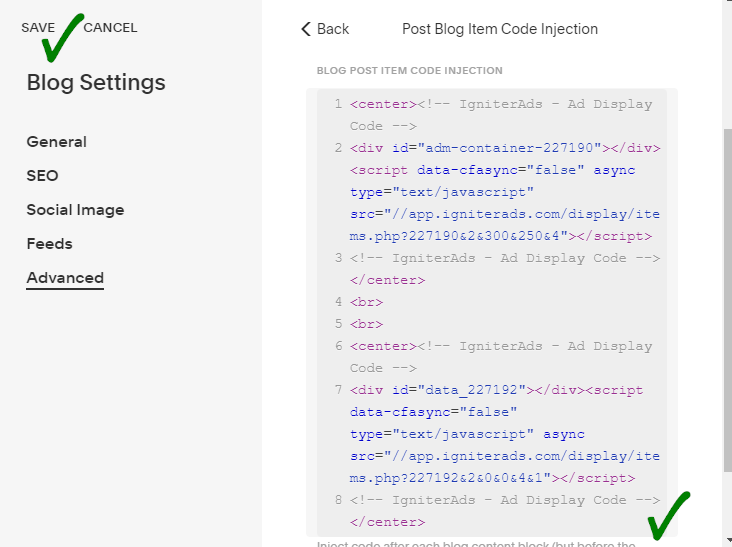
6. Một chế độ xem mới sẽ xuất hiện, vui lòng chọn Advanced nằm ở cuối danh sách ở cột bên trái. Tiếp theo, chọn Post Blog Item Code Injection.
7. Sao chép và dán mã quảng cáo mà bạn đã sao chép ở (2) ở trên vào khoảng trống được cung cấp. Để sắp xếp quảng cáo gốc ở giữa (rất được khuyến khích), hãy chèn mã HTML <center> ở đầu mã quảng cáo và </center> ở cuối mã quảng cáo. Để hoàn tất, hãy nhấp vào SAVE.
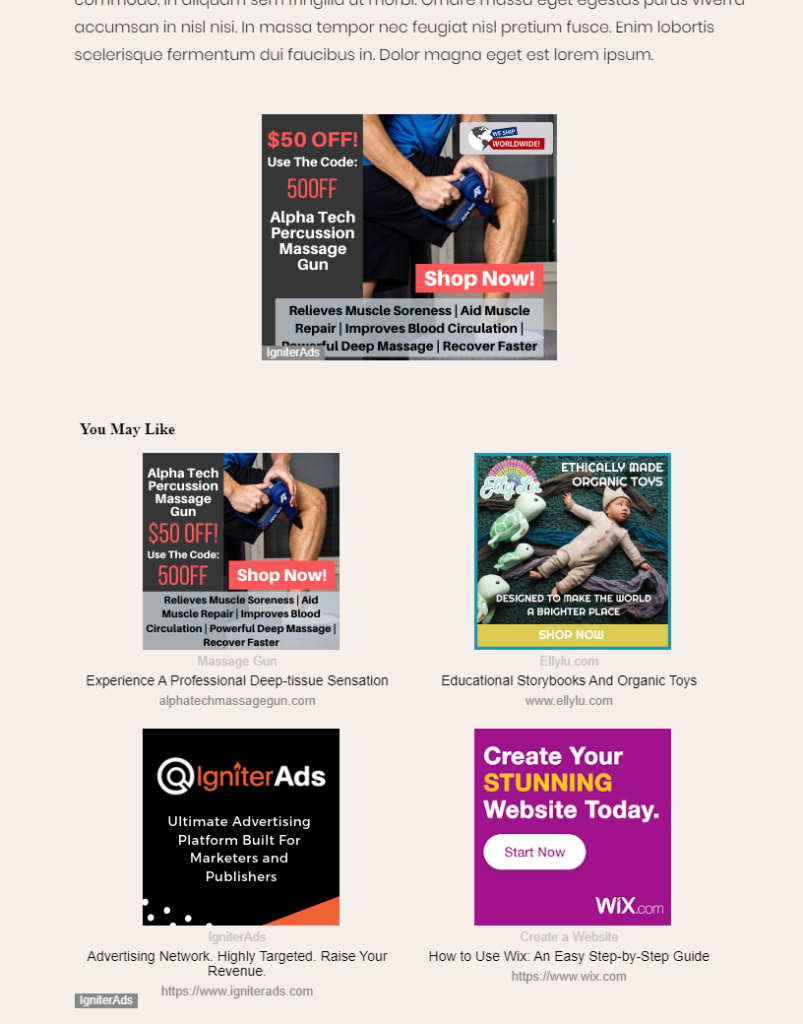
8. Khi bạn nhấp vào SAVE, trang blog của bạn sẽ tự động làm mới và bạn sẽ thấy kết quả ở cuối trang blog của mình. Bạn cũng có thể đặt biểu ngữ 300x250px (kích thước được đề xuất) trên đầu quảng cáo gốc bằng cách làm theo hướng dẫn này. Để thêm khoảng cách giữa quảng cáo biểu ngữ và quảng cáo gốc, hãy đặt mã HTML <br> giữa hai mã quảng cáo. Một <br> tương đương với một khoảng trắng. Đối với hai khoảng trắng, hãy thêm một <br> khác.
Lưu ý: Lý do tại sao chúng tôi khuyên bạn nên bao gồm các biểu ngữ có quảng cáo native ở cuối trang blog của bạn là Squarespace không có phương pháp mà Code block có thể được đặt giữa các đoạn văn bản có sẵn vĩnh viễn trong tương lai bài / trang mới. Nhưng nếu bạn cũng muốn đặt mã quảng cáo ở giữa nội dung, chúng tôi đã cung cấp hướng dẫn tại đây.
Thu nhập đầu tiên của bạn từ quảng cáo native sẽ xuất hiện trong thống kê IgniterAds của bạn 24 giờ sau khi bạn thêm mã. Thời gian này là cần thiết để quảng cáo của chúng tôi được truyền bá và thu hút khán giả.
Xem thêm: Mẹo về cách tăng doanh thu khi xuất bản