Làm cách nào để tôi cài đặt mã quảng cáo text+image trên trang web Blogger/Blogspot?
Có nhiều cách để chèn mã quảng cáo văn bản + hình ảnh vào trang web dựa trên Blogspot/Blogger của bạn. Nhưng trước hết, hãy đảm bảo thêm trang web của bạn trước khi tiếp tục với hướng dẫn này.
Đây là bản demo Quảng cáo Text+Image nếu bạn cần biết cách hiển thị trên trang web của nhà xuất bản:
- Blogger
- 300×250 – Phổ biến đầu tiên
- 728×90 – Phổ biến thứ hai
- 300×600 – Thứ ba phổ biến nhất
- 160×600 – Thứ tư phổ biến nhất
- 336×280 – Thứ năm phổ biến nhất
- 320×100
- 970×90
- 250×250
Có một số kích thước của quảng cáo text+image mà bạn có thể chọn:
- 300×250 – Phổ biến đầu tiên
- 728×90 – Phổ biến thứ hai
- 300×600 – Thứ ba phổ biến nhất
- 160×600 – Thứ tư phổ biến nhất
- 336×280 – Thứ năm phổ biến nhất
- 320×100
- 970×90
- 250×250
1. Trước tiên, bạn cần tạo một mã quảng cáo. Trong bảng điều khiển của nhà xuất bản, chọn ADS CODES và chọn nút CREATE. Nhập thông tin bắt buộc để tạo mã quảng cáo text+image. Sau đó, nhấp vào nút CREATE AD CODE.
- Ad Code Name – bất kỳ tên nào (sẽ không được hiển thị cho người dùng được nhắm mục tiêu)
- Ad Code Type – chọn CPC/CPM/CPA (Tìm hiểu thêm)
- Targeting Site – chọn trang web đã thêm của bạn
- AdBlock Type – chọn Text+Image
- Select AdBlock – đối với hướng dẫn này, chúng tôi sẽ chọn 300×250
- Responsive – Yes
- Sticky Ad code – Bỏ chọn

2. Sau khi nhấp vào nút CREATE AD CODE, bạn sẽ được chuyển đến trang tiếp theo. Sao chép tất cả mã quảng cáo trong AD DISPLAY CODE và dán mã vào ghi chú hoặc bất kỳ bảng từ nào. Bạn cũng có thể thay đổi văn bản và màu nền và loại đường viền nhưng đảm bảo lưu cài đặt bằng cách nhấp vào nút UPDATE AD CODE. Vui lòng sao chép lại mã quảng cáo được tạo lại.

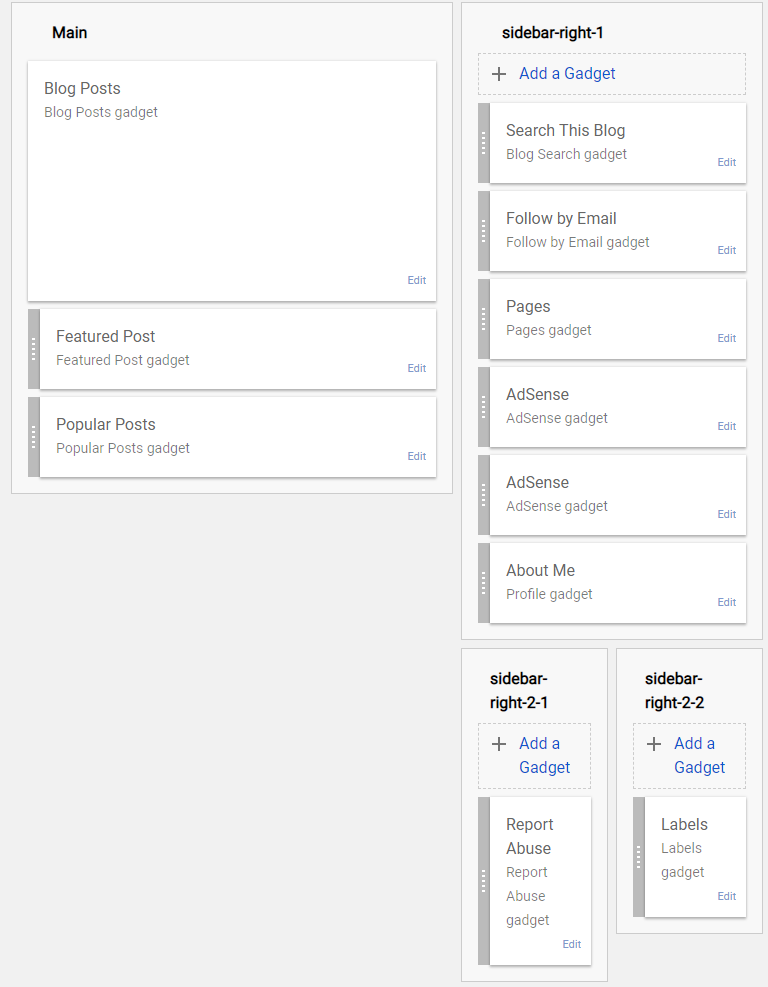
3. Chuyển đến bảng điều khiển blogger của bạn. Trên cột bên trái, chọn Layout và sau đó cuộn xuống dưới cho đến khi bạn thấy một cái gì đó như ‘sidebar-right-1’. Bây giờ, nhấp vào “Add a Gadget“.

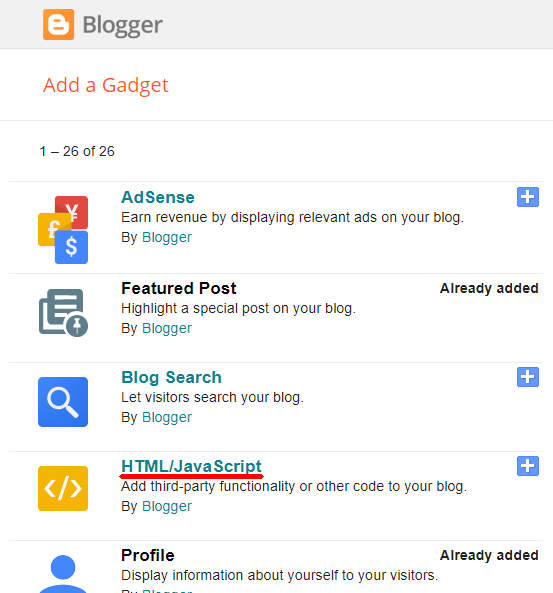
4. Thêm HTML/Javascript vào thanh bên của bạn.

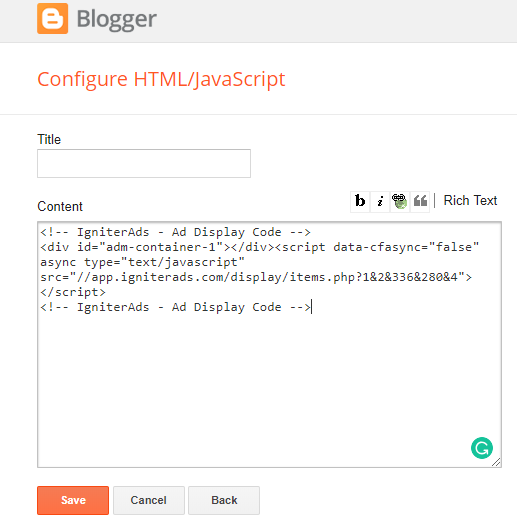
5. Dán mã quảng cáo vào trường Content. Để trống Title và nhấp vào Save.

6. Widget quảng cáo của bạn sẽ nằm trong thanh bên của bạn. Tùy thuộc vào bạn để di chuyển và kéo widget ở vị trí trên cùng, giữa hoặc dưới cùng. Đề nghị của chúng tôi là đặt nó lên hàng đầu.
Đối với nội dung In-Between-Post
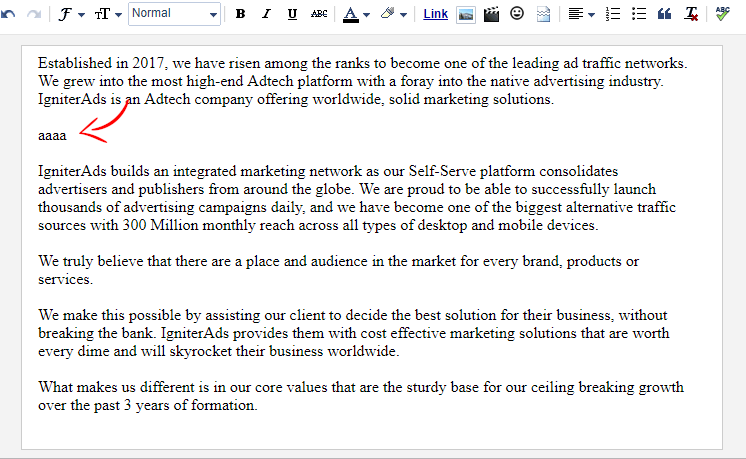
7. Tạo một dòng giữa hai đoạn, thích hợp hơn giữa đoạn đầu tiên và đoạn thứ hai của bài viết của bạn. Để làm cho nó dễ dàng hơn, đánh dấu dòng bằng cách gõ “aaaa”.

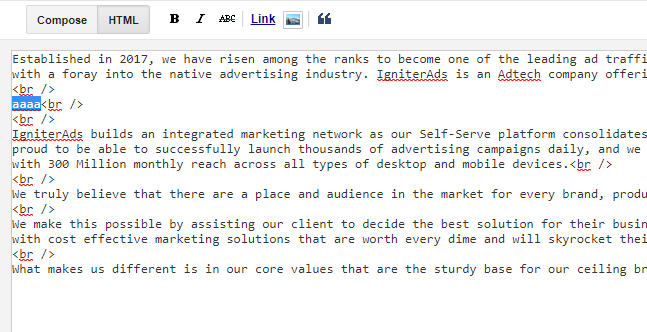
8. Bây giờ bấm vào Edit HTML và tô sáng văn bản “aaaa”.

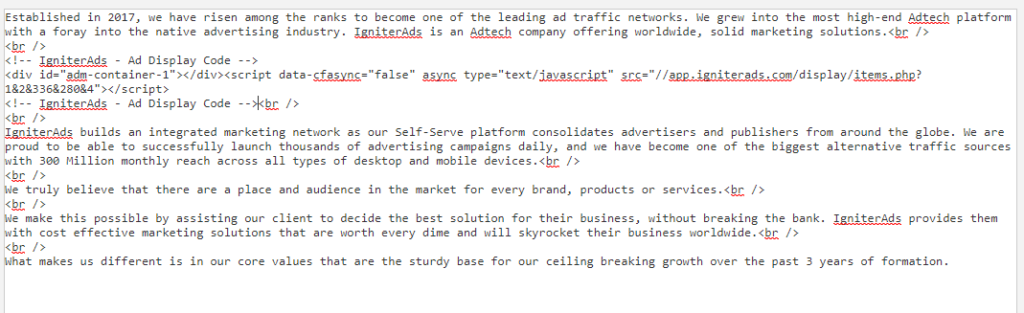
9. Ghi đè văn bản “aaaa” bằng cách sao chép và dán mã quảng cáo vào đó. Nó sẽ trông giống như hình ảnh dưới đây.

10. Lưu bài đăng hoặc quay lại Compose để tiếp tục viết lên.
Thu nhập đầu tiên của bạn từ quảng cáo sẽ xuất hiện trong thống kê IgniterAds của bạn 24 giờ sau khi bạn đã thêm mã. Thời gian này là cần thiết để xây dựng một danh sách thuê bao.
Xem thêm: Mẹo về cách tăng doanh thu khi xuất bản