WordPressベースのサイトにtext+image広告コードをインストールするにはどうすればよいですか?
WordPressベースのサイトにtext+image広告コードを挿入する方法は多数あります。 ただし、このチュートリアルを進める前に、まずサイトを追加してください。
注:このチュートリアルは、自己ホスト型Wordpressサイトとプレミアムバージョンのwordpress.comサブスクリプション(独自のドメイン)でのみ機能します。 独自のドメイン名を使用して、または使用せずにwordpress.comの無料版では機能しません。
これは、パブリッシャーサイトでどのように表示されるかを知る必要がある場合のText+Image広告デモです。
- WordPress
- 300×250 – 1番目に人気
選択できるtext+image広告のサイズは多数あります。
- 300×250 – 1番目に人気
- 728×90 – 2番目に人気
- 300×600 – 3番目に人気
- 160×600 – 4番目の人気
- 336×280 – 5番目の人気
- 320×100
- 970×90
- 250×250
1.最初に、広告コードを作成する必要があります。 パブリッシャーのダッシュボードで、ADS CODESを選択し、CREATEボタンを選択します。 text+image広告コードを作成するために必要な情報を入力します。 次に、CREATE AD CODEボタンをクリックします。
- Ad Code Name – 任意の名前(対象ユーザーには表示されません)
- Ad Code Type – CPC/CPM/CPAを選択します(詳細)
- Targeting Site – 追加サイトを選択します
- AdBlock Type – Text+Imageを選択
- Select AdBlock – このチュートリアルでは、300×250を選択します
- Responsive – Yes
- Sticky Ad code – オフのままにします

2. CREATE AD CODEボタンをクリックすると、次のページに移動します。 AD DISPLAY CODEのすべての広告コードをコピーして、メモまたはワードパッドに貼り付けます。 テキストと背景の色と境界線の種類を変更することもできますが、UPDATE AD CODEボタンをクリックして設定を保存してください。 再生成された広告コードをもう一度コピーしてください。

3.最も簡単な方法で広告コードをWordpressサイトに挿入するには、Wordpress用のWP Quadsプラグインを使用してガイドします。 これは、AdsenseおよびIgniterAds互換のプラグインです。 WP Quadsプラグインをインストールして有効にしてください。 WordPressバージョン5以降を使用していますか? 心配ない。 私たちはそれをテストし、うまく機能しています。

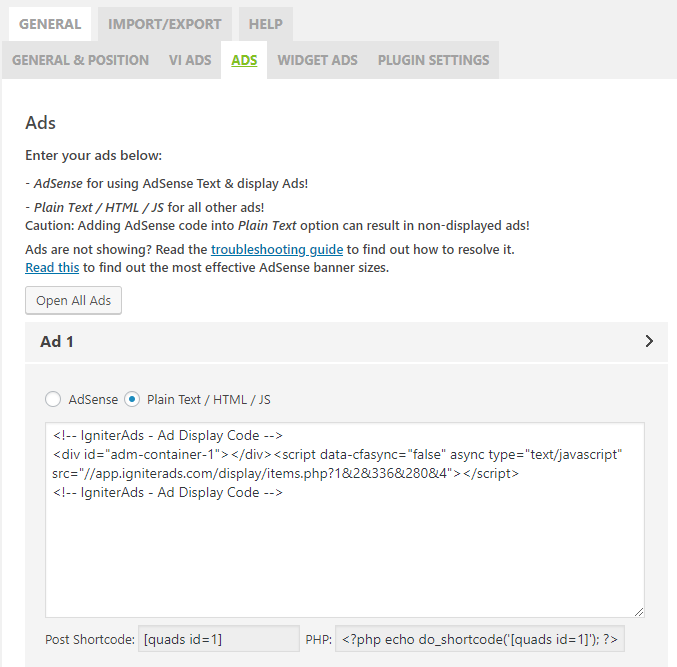
4. WordPressダッシュボードに移動します。 左側の列で[WP QUADS]をクリックし、「Ad Settings」を選択します。 次に、広告コードをコピーしてWP Quadsの「Ad Settings」に貼り付けます。 AdSenseではなく、Plain Text/HTML/JSにチェックマークを付けてください。

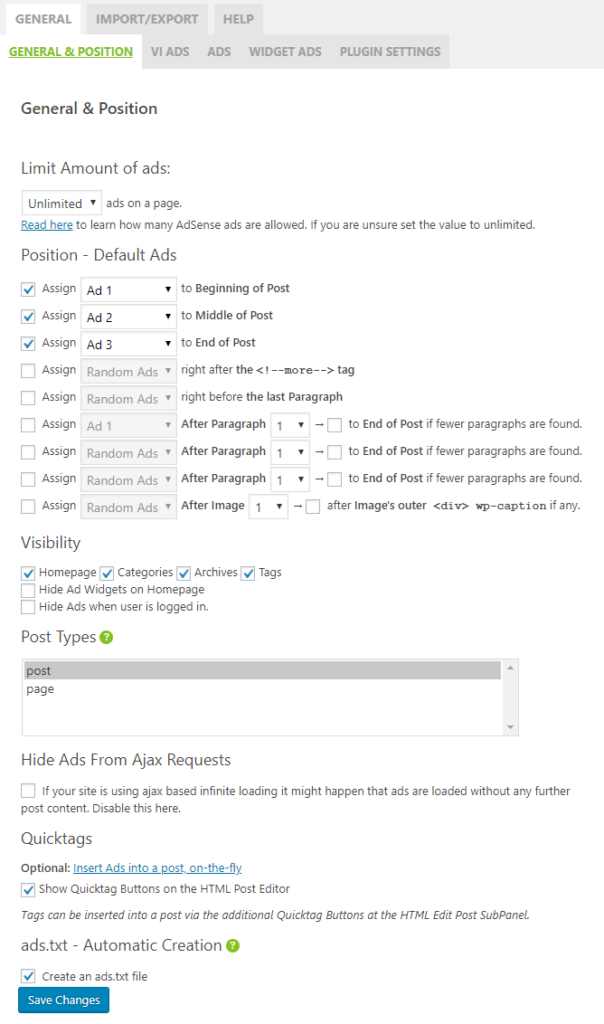
5.最良の結果を得るには、以下の設定に従ってください。 投稿またはページごとに3つの広告のみをお勧めします(Ad 1、Ad 2、Ad 3)。

注:上記のPost Typesでは、投稿とページの両方を有効にすることもできます。
Blog sidebar(注:サイズが120×240および200×200のバナーにのみ適しています。)
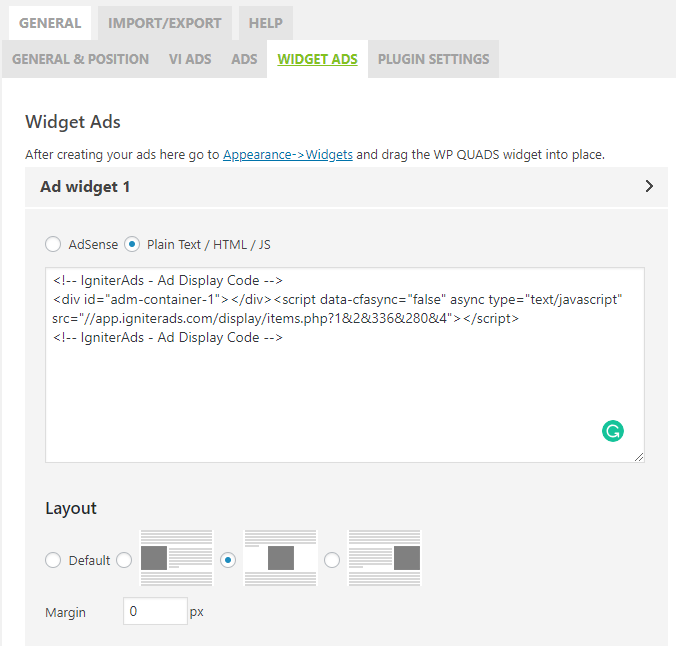
6.サイドバーウィジェットに広告コードを左または右に配置することもできます。 WP QuadsのAd Settingsに移動し、WIDGET ADSタブを選択します。 Plain Text/HTML/JSを選択して、広告コードを貼り付けます。 Layoutをデフォルトのままにします(中央)。

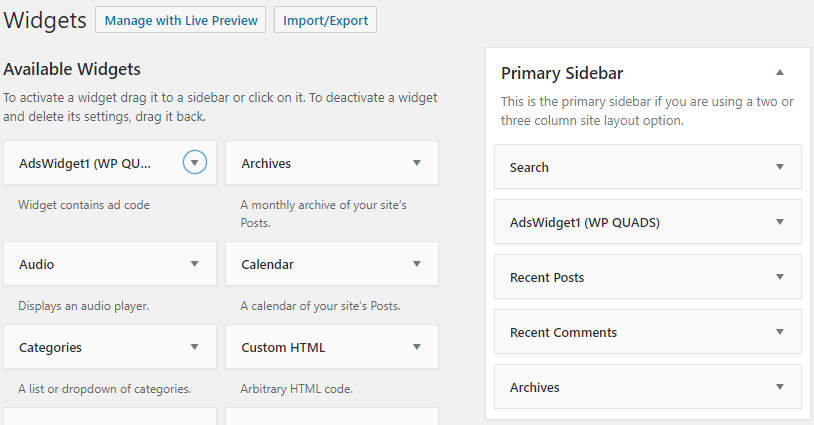
7.ここで、Wordpressダッシュボード(左の列)でAppearanceに移動し、Widgetsを選択します。 AdsWidget1(WP QUADS)が既にPrimary Sidebarにリストされていることを確認してください。 そうでない場合は、ウィジェット(左側)をPrimary Sidebarにドラッグします。

このチュートリアルは、単純なWordpressテーマに最適です。 別のテーマを使用していて、困難に直面している場合は、テーマ開発者に相談してください。