Squarestサイトにインタースティシャル広告コードをインストールするにはどうすればよいですか?
Squarespaceベースのサイトにインタースティシャル広告コードを挿入する方法はたくさんあります。 ただし、まず、このチュートリアルに進む前に、サイトを追加してください。
選択できるinterstitial広告のサイズは多数あります。
- 750×500 (ラップトップ/デスクトップに推奨)
- 400×400 (ラップトップ/デスクトップに推奨)
- 300×250 (モバイルに推奨)
- 300×400 (モバイルに推奨)
- 340×480 (モバイルに推奨)
1.最初に、広告コードを作成する必要があります。 パブリッシャーのダッシュボードで、ADS CODESを選択し、CREATEボタンを選択します。 interstitial広告コードを作成するために必要な情報を入力します。 次に、CREATE AD CODEボタンをクリックします。
- Ad Code Name – 任意の名前(対象ユーザーには表示されません)
- Ad Code Type – CPC/CPM/CPAを選択します(詳細)
- Targeting Site – 追加サイトを選択します
- AdBlock Type – Interstitialを選択
- Select AdBlock – このチュートリアルでは、750×500を選択します
- Responsive – Yes

2. CREATE AD CODEボタンをクリックすると、次のページに移動します。 AD DISPLAY CODEのすべての広告コードをコピーして、メモまたはワードパッドに貼り付けます。 テキストと背景の色と境界線の種類を変更することもできますが、UPDATE AD CODEボタンをクリックして設定を保存してください。 再生成された広告コードをもう一度コピーしてください。

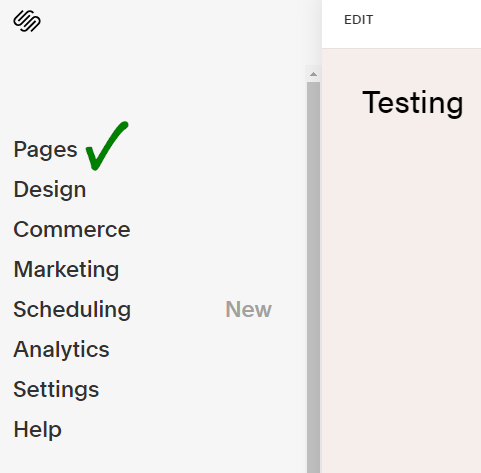
3.通常、インタースティシャル広告を挿入する傾向は最初のページにあります。 Squarespaceアカウントにサインインします。 左側の列で、Pagesを選択します。
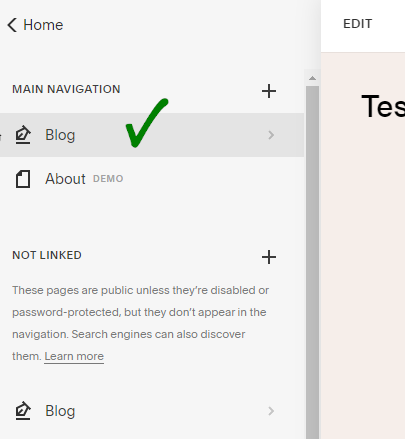
4.私のSquarespace Webサイトでは、Blogがフロントページです。 次に、Blogを選択します(フロントページがBlogでない場合は、別のブログを選択してください)。
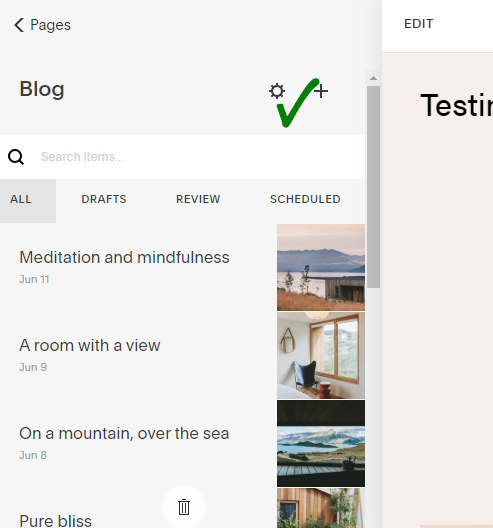
5.歯車のようなボタンが表示されます。 ボタンをクリックしてください。
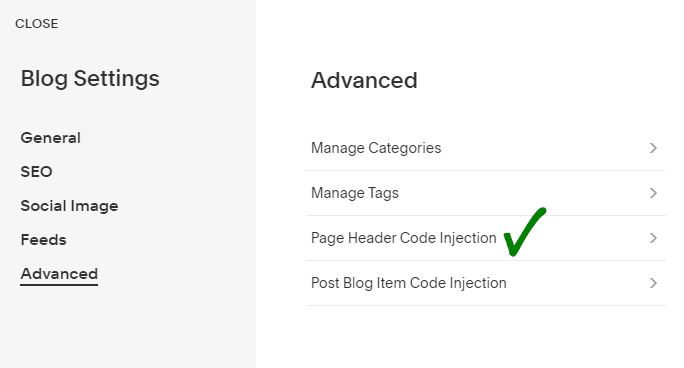
6.新しいビューが表示されます。左の列のリストの下部にあるAdvancedを選択してください。 次に、Page Header Code Injectionを選択します。
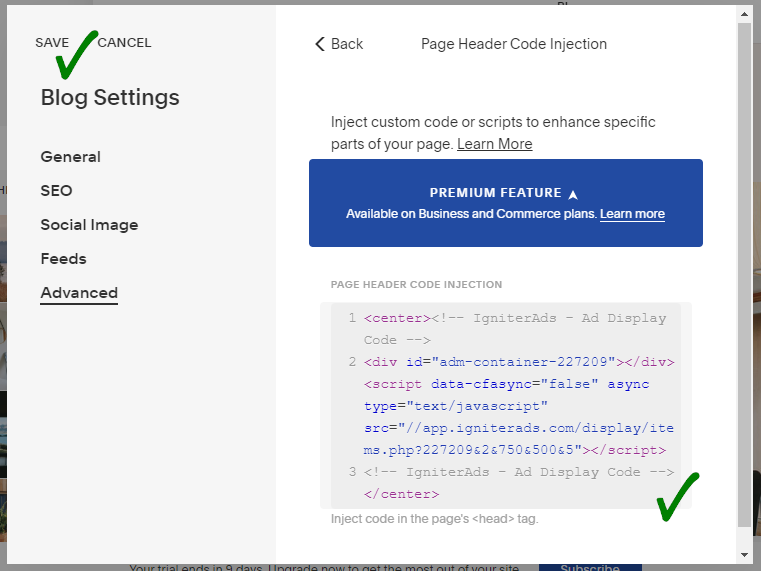
7.上記の(2)でコピーした広告コードをコピーして、所定のスペースに貼り付けます。 インタースティシャル広告を中央に配置するには(強く推奨)、HTMLコード<center>を広告コードの最初に挿入し、</center>を広告コードの最後に挿入します。 終了するには、SAVEをクリックします。
8. SAVEをクリックすると、ブログページが自動的に更新され、ブログページの上部または中央に結果が表示されます。
インタースティシャル広告からの最初の収益は、コードを追加してから24時間後にIgniterAdsの統計に表示されます。 この時間は、私たちの広告が広まり、観客を集めるために必要です。