WordPressベースのサイトにinterstitial広告コードをインストールするにはどうすればよいですか?
WordPressベースのサイトにinterstitial広告コードを挿入する方法は多数あります。 ただし、このチュートリアルを進める前に、まずサイトを追加してください。
注:このチュートリアルは、自己ホスト型Wordpressサイトとプレミアムバージョンのwordpress.comサブスクリプション(独自のドメイン)でのみ機能します。 独自のドメイン名を使用して、または使用せずにwordpress.comの無料版では機能しません。
これは、パブリッシャーサイト(750×500)でどのように表示されるかを知る必要がある場合のinterstitial広告のデモです。
選択できるinterstitial広告のサイズは多数あります。
- 750×500 (ラップトップ/デスクトップに推奨)
- 400×400 (ラップトップ/デスクトップに推奨)
- 300×250 (モバイルに推奨)
- 300×400 (モバイルに推奨)
- 340×480 (モバイルに推奨)
1.最初に、広告コードを作成する必要があります。 パブリッシャーのダッシュボードで、ADS CODESを選択し、CREATEボタンを選択します。 interstitial広告コードを作成するために必要な情報を入力します。 次に、CREATE AD CODEボタンをクリックします。
- Ad Code Name – 任意の名前(対象ユーザーには表示されません)
- Ad Code Type – CPC/CPM/CPAを選択します(詳細)
- Targeting Site – 追加サイトを選択します
- AdBlock Type – Interstitialを選択
- Select AdBlock – このチュートリアルでは、750×500を選択します
- Responsive – Yes

2. CREATE AD CODEボタンをクリックすると、次のページに移動します。 AD DISPLAY CODEのすべての広告コードをコピーして、メモまたはワードパッドに貼り付けます。 テキストと背景の色と境界線の種類を変更することもできますが、UPDATE AD CODEボタンをクリックして設定を保存してください。 再生成された広告コードをもう一度コピーしてください。

3.最も簡単な方法で広告コードをWordpressサイトに挿入するには、WordpressのInsert Headers and Footersプラグインを使用してガイドします。 これは、AdsenseおよびIgniterAds互換のプラグインです。 WordPressバージョン5以降を使用していますか? 心配ない。 私たちはそれをテストし、うまく機能しています。
WordPressダッシュボードで管理者としてログインします。 Pluginsに移動し、Add Newを選択します。 Insert Headers and Footersを検索し、インストールしてアクティブにします。

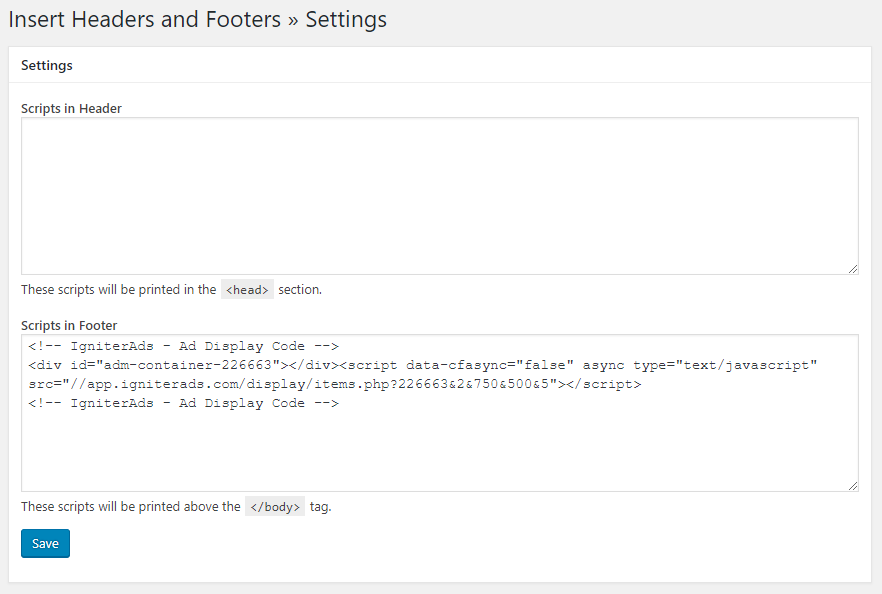
4.Settingsに進み、Insert Headers and Footersを選択します。 Scripts in Footerフィールドに広告コードを貼り付けて、Saveをクリックします(技術的には、<body>と</body>の間にあります)。

このチュートリアルは、単純なWordpressテーマに最適です。 別のテーマを使用していて、困難に直面している場合は、テーマ開発者に相談してください。