WordPressベースのサイトにnative広告コードをインストールするにはどうすればよいですか?
WordPressベースのサイトにnative広告コードを挿入する方法は多数あります。 ただし、このチュートリアルを進める前に、まずサイトを追加してください。
注:このチュートリアルは、自己ホスト型Wordpressサイトとプレミアムバージョンのwordpress.comサブスクリプション(独自のドメイン)でのみ機能します。 独自のドメイン名を使用して、または使用せずにwordpress.comの無料版では機能しません。
これは、パブリッシャーサイトでどのように表示されるかを知る必要がある場合のNative広告デモです。
- WordPress
選択できるnative広告のサイズは多数あります。
- 200×200 (お勧め)
- 300×200
1.最初に、広告コードを作成する必要があります。 パブリッシャーのダッシュボードで、ADS CODESを選択し、CREATEボタンを選択します。 native広告コードを作成するために必要な情報を入力します。 次に、CREATE AD CODEボタンをクリックします。
- Ad Display – Nativeを選択
- Ad Code Type – CPC/CPM/CPAを選択します(詳細)
- Targeting Site – 追加サイトを選択します
- Ad Type – Text+Imageを選択
- Ad image dimension (in px) -このチュートリアルでは、200×200を選択します
- Custom CSS and JS – デフォルトのままにします
- Make Ad Responsive – チェック

2. CREATE AD CODEボタンをクリックすると、次のページに移動します。 AD DISPLAY CODEのすべての広告コードをコピーして、メモまたはワードパッドに貼り付けます。 テキストと背景の色と境界線の種類を変更することもできますが、UPDATE AD CODEボタンをクリックして設定を保存してください。 再生成された広告コードをもう一度コピーしてください。

3.最も簡単な方法で広告コードをWordpressサイトに挿入するには、Wordpress用のWP Quadsプラグインを使用してガイドします。 これは、AdsenseおよびIgniterAds互換のプラグインです。 WP Quadsプラグインをインストールして有効にしてください。 WordPressバージョン5以降を使用していますか? 心配ない。 私たちはそれをテストし、うまく機能しています。

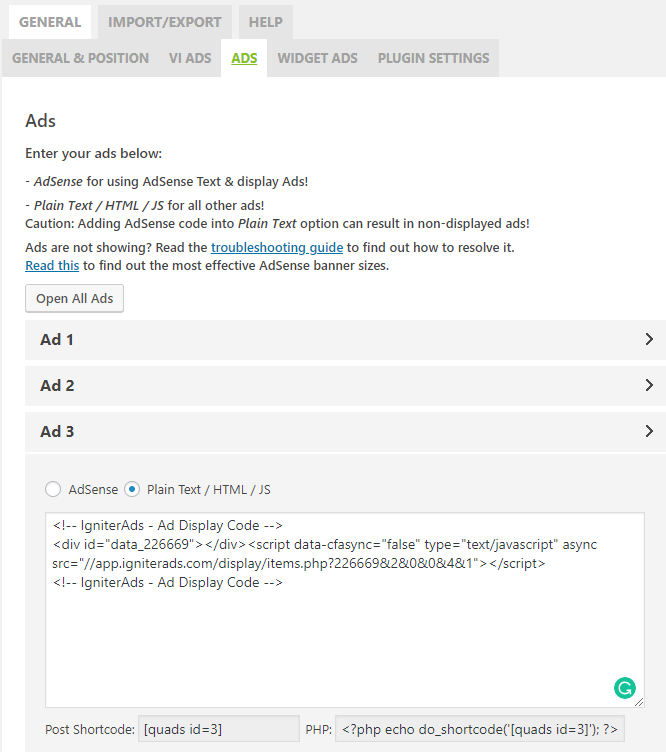
4. WordPressダッシュボードに移動します。 左側の列で[WP QUADS]をクリックし、「Ad Settings」を選択します。 次に、広告コードをコピーしてWP Quadsの「Ad Settings」(Ad 3)に貼り付けます。 AdSenseではなく、Plain Text/HTML/JSにチェックマークを付けてください。

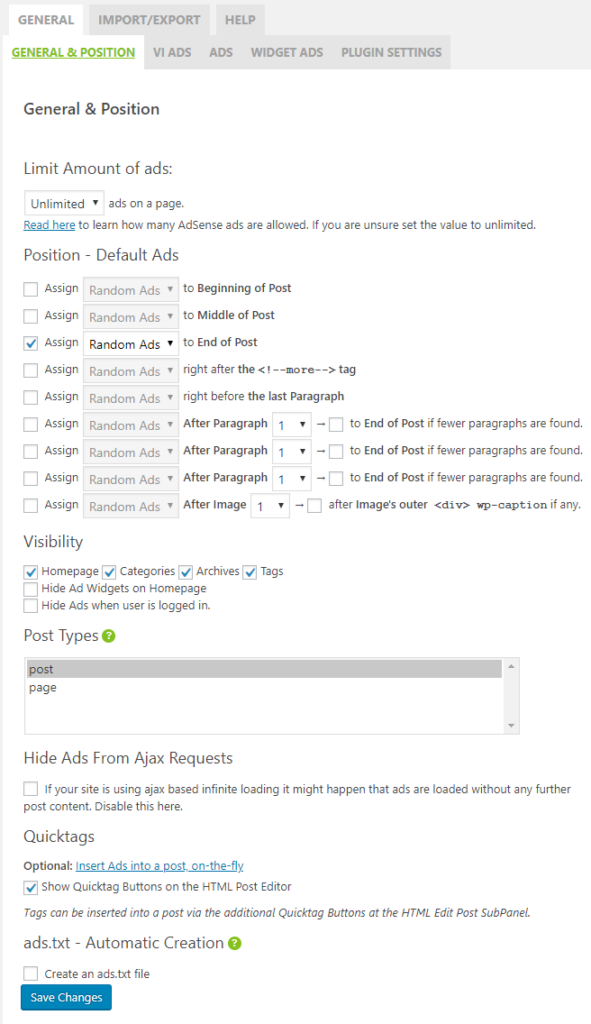
5.最良の結果を得るには、以下の設定に従ってください。 通常、native広告を挿入する傾向は、投稿の最後にあります。 そのため、投稿またはページごとに1つの広告のみをお勧めします(Ad 3)。

注:上記のPost Typesでは、投稿とページの両方を有効にすることもできます。
Blog sidebar
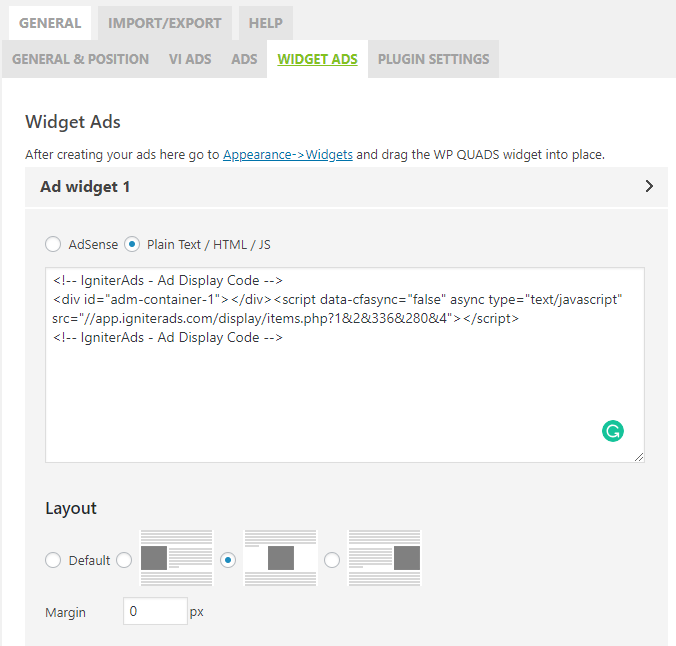
6.サイドバーウィジェットに広告コードを左または右に配置することもできます。 WP QuadsのAd Settingsに移動し、WIDGET ADSタブを選択します。 Plain Text/HTML/JSを選択して、広告コードを貼り付けます。 Layoutをデフォルトのままにします(中央)。

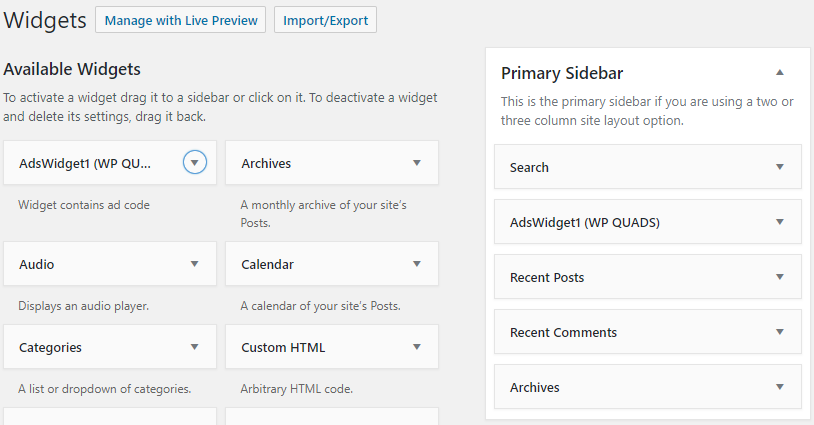
7.ここで、Wordpressダッシュボード(左の列)でAppearanceに移動し、Widgetsを選択します。 AdsWidget1(WP QUADS)が既にPrimary Sidebarにリストされていることを確認してください。 そうでない場合は、ウィジェット(左側)をPrimary Sidebarにドラッグします。

このチュートリアルは、単純なWordpressテーマに最適です。 別のテーマを使用していて、困難に直面している場合は、テーマ開発者に相談してください。