Blogger/Blogspotベースのサイトにtext広告コードをインストールするにはどうすればよいですか?
Blogspot/Bloggerベースのサイトにtext広告コードを挿入する方法は多数あります。 ただし、このチュートリアルを進める前に、まずサイトを追加してください。
これは、パブリッシャーサイトでどのように表示されるかを知る必要がある場合のText広告デモです。
選択できるtext広告のサイズは多数あります。
- 336×280 (お勧め)
- 336×100 (お勧め)
- 180×150
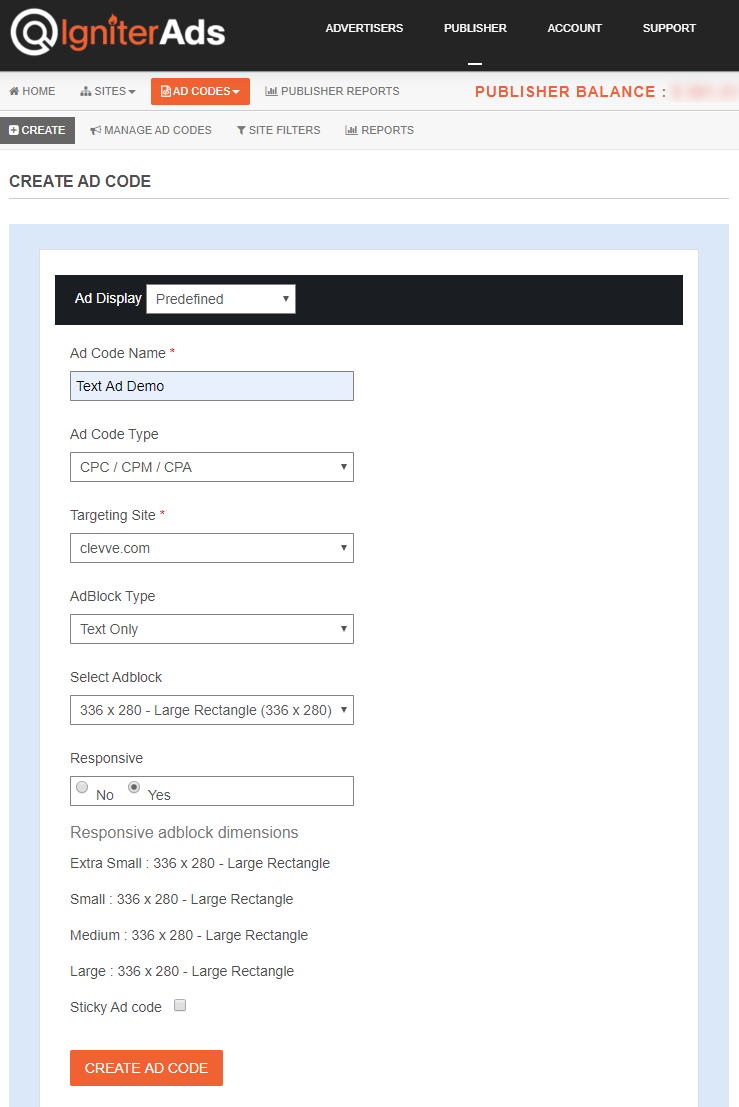
1.最初に、広告コードを作成する必要があります。 パブリッシャーのダッシュボードで、ADS CODESを選択し、CREATEボタンを選択します。 text広告コードを作成するために必要な情報を入力します。 次に、CREATE AD CODEボタンをクリックします。
- Ad Code Name – 任意の名前(対象ユーザーには表示されません)
- Ad Code Type – CPC/CPM/CPAを選択します(詳細)
- Targeting Site – 追加サイトを選択します
- AdBlock Type – Text Onlyを選択
- Select AdBlock – このチュートリアルでは、336×280を選択します
- Responsive – Yes
- Sticky Ad code – オフのままにします

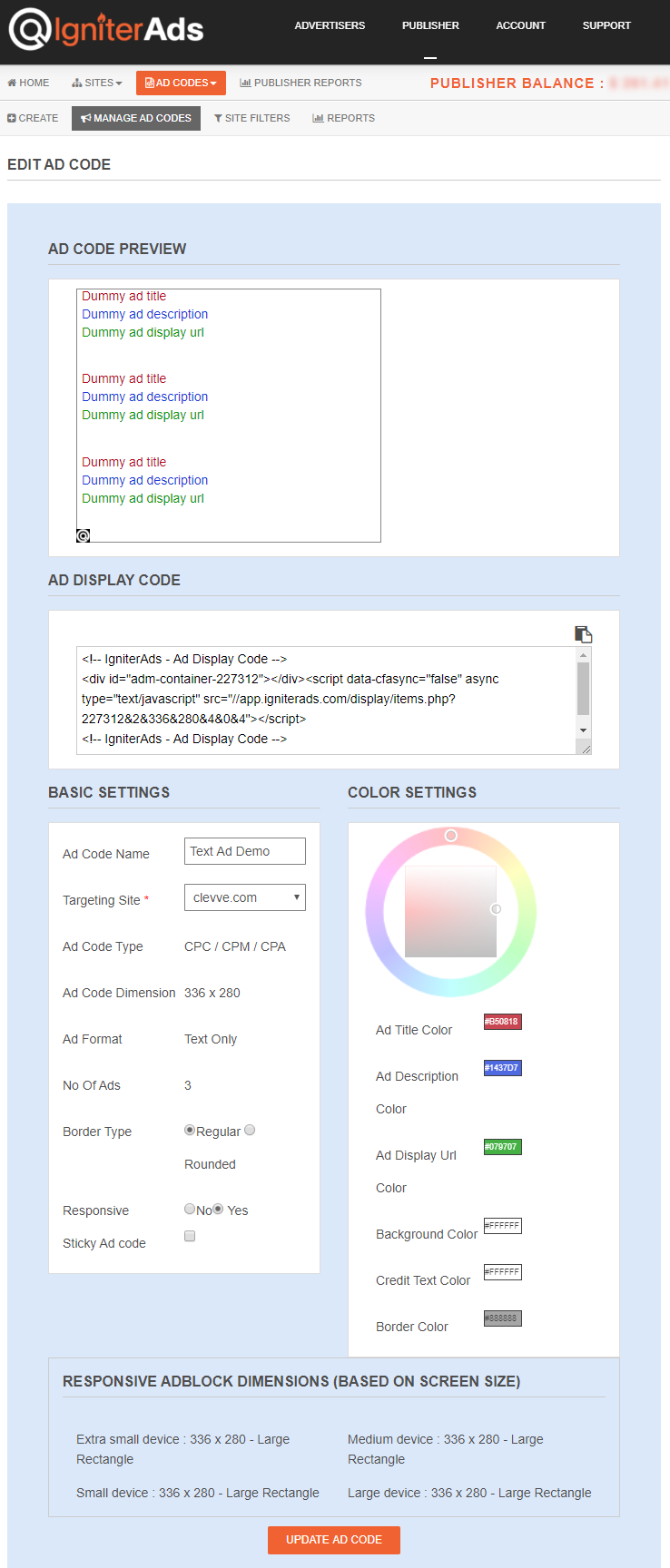
2. CREATE AD CODEボタンをクリックすると、次のページに移動します。 AD DISPLAY CODEのすべての広告コードをコピーして、メモまたはワードパッドに貼り付けます。 テキストと背景の色と境界線の種類を変更することもできますが、UPDATE AD CODEボタンをクリックして設定を保存してください。 再生成された広告コードをもう一度コピーしてください。

3. ブロガーのダッシュボードに移動します。 左側の列でLayoutを選択し、「sidebar-right-1」などが表示されるまで下にスクロールします。 次に、「Add a Gadget」をクリックします。

4. HTML/Javascriptをサイドバーに追加します。

5. Contentフィールドに広告コードを貼り付けます。 Titleを空白のままにして、Saveをクリックします。

6. 広告ウィジェットはサイドバーに配置されます。 ウィジェットを移動してドラッグし、最上部、中央、または最下部に配置するのはあなた次第です。 一番上に置くことをお勧めします。
ポスト間に広告を配置する
7. 2つの段落の間、できれば投稿の最初と2番目の段落の間に線を引きます。 簡単にするには、「aaaa」と入力して行をマークします。

8. Edit HTMLをクリックして、「aaaa」テキストを強調表示します。

9. 次に、広告コードをコピーして「aaaa」テキストを上書きし、貼り付けます。 下の画像のようになります。

10. 投稿を保存するか、Composeに戻って書き込みを続行します。
広告からの最初の収益は、コードを追加してから24時間後にIgniterAdsの統計に表示されます。 サブスクライバーリストを作成するには、この時間が必要です。