Blogger/Blogspotベースのサイトにnative広告コードをインストールするにはどうすればよいですか?
Blogspot/Bloggerベースのサイトにnative広告コードを挿入する方法は多数あります。 ただし、このチュートリアルを進める前に、まずサイトを追加してください。
これは、パブリッシャーサイトでどのように表示されるかを知る必要がある場合のNative広告デモです。
- Blogger
選択できるnative広告のサイズは多数あります。
- 200×200 (お勧め)
- 300×200
1.最初に、広告コードを作成する必要があります。 パブリッシャーのダッシュボードで、ADS CODESを選択し、CREATEボタンを選択します。 native広告コードを作成するために必要な情報を入力します。 次に、CREATE AD CODEボタンをクリックします。
- Ad Display – Nativeを選択
- Ad Code Type – CPC/CPM/CPAを選択します(詳細)
- Targeting Site – 追加サイトを選択します
- Ad Type – Text+Imageを選択
- Ad image dimension (in px) -このチュートリアルでは、200×200を選択します
- Custom CSS and JS – デフォルトのままにします
- Make Ad Responsive – チェック

2. CREATE AD CODEボタンをクリックすると、次のページに移動します。 AD DISPLAY CODEのすべての広告コードをコピーして、メモまたはワードパッドに貼り付けます。 テキストと背景の色と境界線の種類を変更することもできますが、UPDATE AD CODEボタンをクリックして設定を保存してください。 再生成された広告コードをもう一度コピーしてください。

3.通常、native広告を挿入する傾向は、投稿の最後にあります。 ブロガーのダッシュボードに移動します。 左側の列でThemeを選択し、Edit HTMLをクリックします。

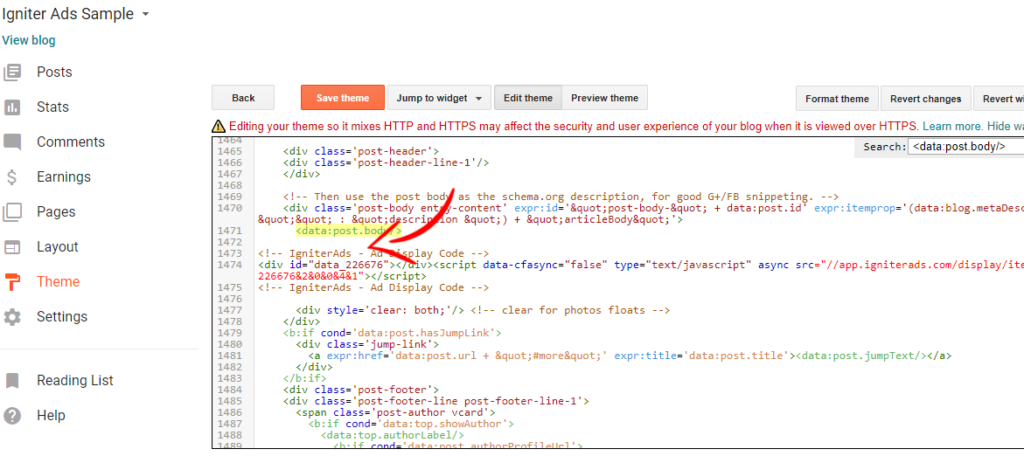
4.コード「<data:post.body/>」を見つけます。 同じコードテキストを持つ2つの「<data:post.body/>」があります。 最初のコードを無視して、2番目のコードに進みます。 native広告コードをコピーして「<data:post.body/>」コードの下に配置し、Save themeボタンをクリックします。

広告からの最初の収益は、コードを追加してから24時間後にIgniterAdsの統計に表示されます。 サブスクライバーリストを作成するには、この時間が必要です。