मैं WordPress आधारित साइट पर Interstitial विज्ञापन कोड कैसे स्थापित करूं?
आपके WordPress आधारित साइट में interstitial विज्ञापन कोड डालने के कई तरीके हैं। लेकिन सबसे पहले, इस ट्यूटोरियल के साथ आगे बढ़ने से पहले अपनी साइट को जोड़ना सुनिश्चित करें।
नोट: यह ट्यूटोरियल केवल एक स्व-होस्टेड WordPress साइट और wordpress.com सदस्यता का प्रीमियम संस्करण के लिए काम करता है। यह अपने स्वयं के डोमेन नाम का उपयोग किए बिना या उसके बिना wordpress.com के मुफ्त संस्करण के लिए काम नहीं करेगा।
यह एक Interstitial विज्ञापन डेमो है अगर आपको यह जानने की आवश्यकता है कि यह प्रकाशकों की साइट पर कैसे प्रदर्शित होता है (750×500):
Interstitial विज्ञापन के कई आकार हैं जिन्हें आप चुन सकते हैं:
- 750×500 (लैपटॉप / डेस्कटॉप के लिए अनुशंसित)
- 400×400 (लैपटॉप / डेस्कटॉप के लिए अनुशंसित)
- 300×250 (मोबाइल के लिए अनुशंसित)
- 300×400 (मोबाइल के लिए अनुशंसित)
- 340×480 (मोबाइल के लिए अनुशंसित)
1. सबसे पहले, आपको एक विज्ञापन कोड बनाने की आवश्यकता है। प्रकाशक डैशबोर्ड में, ADS CODES चुनें और CREATE बटन पर क्लिक करें। interstitial विज्ञापन कोड बनाने के लिए आवश्यक जानकारी दर्ज करें। फिर, CREATE AD CODE बटन पर क्लिक करें।
- Ad Code Name – कोई भी नाम (लक्षित उपयोगकर्ता को नहीं दिखाया जाएगा)
- Ad Code Type – CPC/CPM/CPA चुनें (और जानें)
- Targeting Site – अपनी जोड़ी गई साइट चुनें
- AdBlock Type – Text Only चुनें
- Select AdBlock – इस ट्यूटोरियल के लिए, हम 750×500 चुनेंगे
- Responsive – Yes

2. CREATE AD CODE बटन पर क्लिक करने के बाद, आपको अगले पृष्ठ पर निर्देशित किया जाएगा। AD DISPLAY CODE में सभी विज्ञापन कोड को कॉपी करें और इसे नोट या किसी वर्डपैड में पेस्ट करें। आप टेक्स्ट और बैकग्राउंड कलर और बॉर्डर टाइप भी बदल सकते हैं लेकिन UPDATE AD CODE बटन पर क्लिक करके सेटिंग को सेव करना सुनिश्चित करें। कृपया पुन: पुनर्जीवित विज्ञापन कोड की प्रतिलिपि बनाएँ।

3. अपने वर्डप्रेस साइट में विज्ञापन कोड को सबसे आसान तरीके से सम्मिलित करने के लिए, हम आपको वर्डप्रेस के साथ “Insert Headers and Footers” प्लगइन का उपयोग करके मार्गदर्शन करेंगे। यह एक Adsense और IgniterAds संगत प्लगइन है। वर्डप्रेस संस्करण 5 और इसके बाद के संस्करण का उपयोग करना? कोई चिंता नहीं। हमने इसका परीक्षण किया है और महान काम करता है।
अपने WordPress डैशबोर्ड में व्यवस्थापक के रूप में लॉगिन करें। Plugins पर जाएं और Add New चुनें। “Insert Headers and Footers” के लिए खोजें और इसे स्थापित और सक्रिय करें।

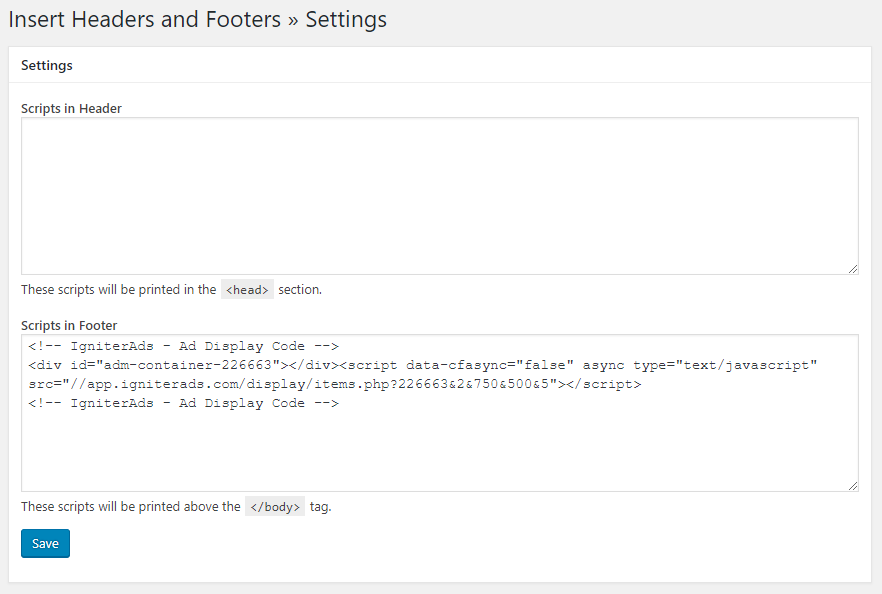
4. अब Settings पर जाएं और Insert Headers and Footers चुनें। Scripts in Header फ़ील्ड में विज्ञापन कोड पेस्ट करें और Save पर क्लिक करें (तकनीकी रूप से, यह <body> और </body> के बीच है)।

यह ट्यूटोरियल एक सादे वर्डप्रेस थीम के लिए एकदम सही है। यदि आप एक अलग विषय का उपयोग कर रहे हैं और कठिनाई का सामना कर रहे हैं, तो कृपया विषय डेवलपर से परामर्श करें।
यह भी देखें: एक प्रकाशक के रूप में राजस्व बढ़ाने के लिए टिप्स