मैं WordPress आधारित साइट पर Text+Image विज्ञापन कोड कैसे स्थापित करूं?
आपके WordPress आधारित साइट में text+image विज्ञापन कोड डालने के कई तरीके हैं। लेकिन सबसे पहले, इस ट्यूटोरियल के साथ आगे बढ़ने से पहले अपनी साइट को जोड़ना सुनिश्चित करें।
नोट: यह ट्यूटोरियल केवल एक स्व-होस्टेड WordPress साइट और wordpress.com सदस्यता का प्रीमियम संस्करण के लिए काम करता है। यह अपने स्वयं के डोमेन नाम का उपयोग किए बिना या उसके बिना wordpress.com के मुफ्त संस्करण के लिए काम नहीं करेगा।
यह एक Text+Image विज्ञापन डेमो है अगर आपको यह जानने की आवश्यकता है कि यह प्रकाशकों की साइट पर कैसे प्रदर्शित होता है:
- WordPress
- 300×250 – पहला सबसे लोकप्रिय
Text+Image विज्ञापन के कई आकार हैं जिन्हें आप चुन सकते हैं:
- 300×250 – पहला सबसे लोकप्रिय
- 728×90 – दूसरा सबसे लोकप्रिय
- 300×600 – तीसरा सबसे लोकप्रिय
- 160×600 – चौथा सबसे लोकप्रिय
- 336×280 – पांचवां सबसे लोकप्रिय
- 320×100
- 970×90
- 250×250
1. सबसे पहले, आपको एक विज्ञापन कोड बनाने की आवश्यकता है। प्रकाशक डैशबोर्ड में, ADS CODES चुनें और CREATE बटन पर क्लिक करें। text+image विज्ञापन कोड बनाने के लिए आवश्यक जानकारी दर्ज करें। फिर, CREATE AD CODE बटन पर क्लिक करें।
- Ad Code Name – कोई भी नाम (लक्षित उपयोगकर्ता को नहीं दिखाया जाएगा)
- Ad Code Type – CPC/CPM/CPA चुनें (और जानें)
- Targeting Site – अपनी जोड़ी गई साइट चुनें
- AdBlock Type – Text+Image चुनें
- Select AdBlock – इस ट्यूटोरियल के लिए, हम 300×250 चुनेंगे
- Responsive – Yes
- Sticky Ad code – अनियंत्रित छोड़ दिया

2. CREATE AD CODE बटन पर क्लिक करने के बाद, आपको अगले पृष्ठ पर निर्देशित किया जाएगा। AD DISPLAY CODE में सभी विज्ञापन कोड को कॉपी करें और इसे नोट या किसी वर्डपैड में पेस्ट करें। आप टेक्स्ट और बैकग्राउंड कलर और बॉर्डर टाइप भी बदल सकते हैं लेकिन UPDATE AD CODE बटन पर क्लिक करके सेटिंग को सेव करना सुनिश्चित करें। कृपया पुन: पुनर्जीवित विज्ञापन कोड की प्रतिलिपि बनाएँ।

3. अपने वर्डप्रेस साइट में विज्ञापन कोड को सबसे आसान तरीके से सम्मिलित करने के लिए, हम आपको वर्डप्रेस के लिए WP Quads प्लगइन का उपयोग करके मार्गदर्शन करेंगे। यह एक Adsense और IgniterAds संगत प्लगइन है। कृपया WP Quads प्लगइन स्थापित करें और इसे सक्रिय करें। वर्डप्रेस संस्करण 5 और इसके बाद के संस्करण का उपयोग करना? कोई चिंता नहीं। हमने इसका परीक्षण किया है और महान काम करता है।

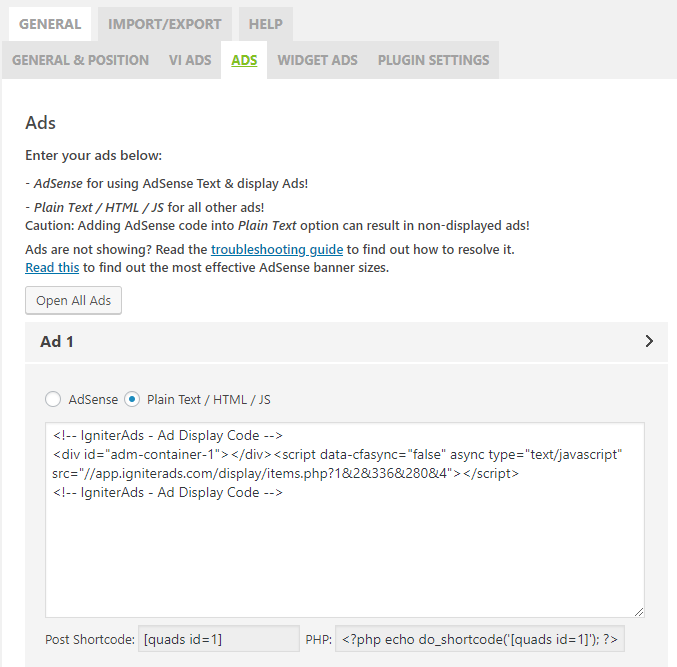
4. अपने वर्डप्रेस डैशबोर्ड पर जाएं। बाएं कॉलम पर WP QUADS पर क्लिक करें और Ad Settings चुनें। अब, विज्ञापन कोड को WP Quads Ad Settings में कॉपी और पेस्ट करें। Plain Text/HTML/JS टिक करना सुनिश्चित करें और AdSense नहीं।

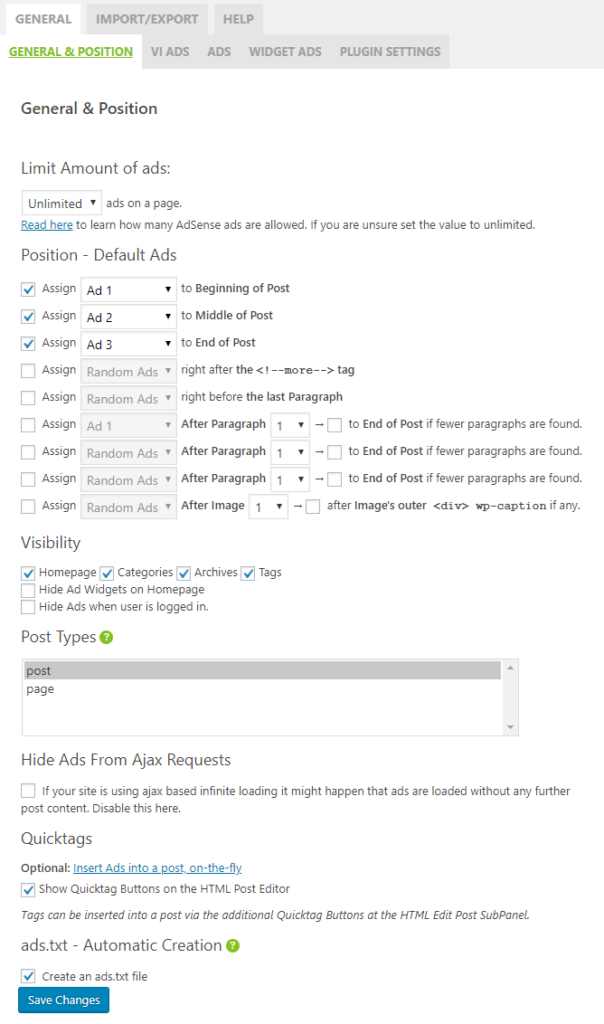
5. सर्वोत्तम परिणाम के लिए, नीचे हमारी सेटिंग्स का पालन करें। हम प्रति पोस्ट या पृष्ठ (Ad 1, Ad 2 और Ad 3) में केवल 3 विज्ञापन सुझाते हैं।

नोट: उपरोक्त Post Types के लिए, आप पोस्ट और पेज दोनों को सक्षम कर सकते हैं।
Blog sidebar
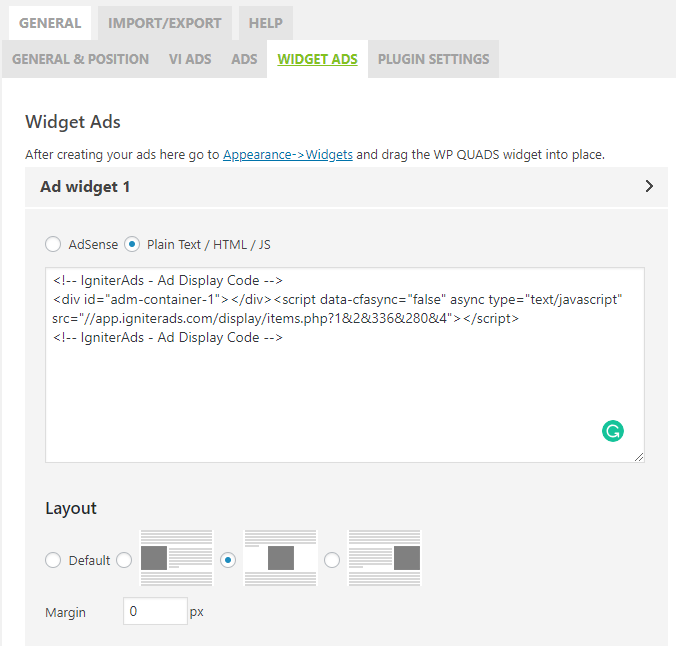
6. आप विज्ञापन कोड को अपने साइडबार विजेट में बाएं या दाएं भी रख सकते हैं। बस WP Quads में Ad Settings पर जाएं और WIDGET ADS टैब चुनें। Plain Text/HTML/JS चुनें और विज्ञापन कोड पेस्ट करें। Layout को डिफ़ॉल्ट (केंद्र) के रूप में छोड़ दें।

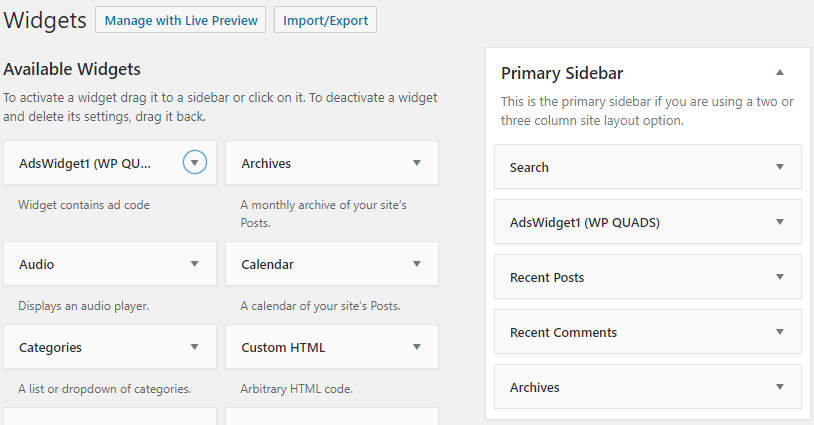
7. अब अपने वर्डप्रेस डैशबोर्ड (बाएं कॉलम) पर, Appearance पर जाएं और Widgets चुनें। सुनिश्चित करें कि AdsWidget1 (WP QUADS) पहले से ही Primary Sidebar में सूचीबद्ध है। यदि नहीं, तो विजेट को (बाईं ओर) Primary Sidebar में खींचें।

यह ट्यूटोरियल एक सादे वर्डप्रेस थीम के लिए एकदम सही है। यदि आप एक अलग विषय का उपयोग कर रहे हैं और कठिनाई का सामना कर रहे हैं, तो कृपया विषय डेवलपर से परामर्श करें।
यह भी देखें: एक प्रकाशक के रूप में राजस्व बढ़ाने के लिए टिप्स